This article describes Templated Experiences, what they are, and how to use them to enable your revenue teams to create engaging digital experiences for marketing campaigns, customer engagement, and sales outreach.
Templated Experiences are digital experiences that are easy-to-build, design and configure using a WYSIWYG (i.e., what you see is what you get) editor.
A Templated Experience is composed of a Theme file, a Content and/or a Landing Page Template, and content assets. Theme files are master files that dictate the brand, styling, and layout of a digital experience within any Templated Experience you create. Please make sure you have set these up in advance before continuing to the instructions below on creating Templated Experiences. Please see the product support documents Introduction to Themes and How to Build Content Page Templates and Landing Page Templates for detailed instructions on how to do this.

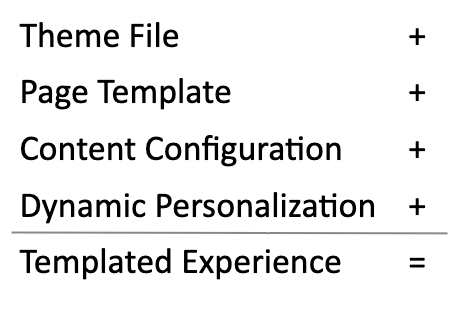
Below is a brief description of each component of a Templated Experience.
- Theme File: The overarching design and style guide for the Templated Experience.
- Page Template: The layout and structure of individual Content Pages and Landing Pages within the Templated Experience.
- Content Configuration: The settings and organization of the content assets and Collections within the Templated Experience.
- Dynamic Personalization: The customization of content based on visitor data and behavior.
How to Create or Configure a Templated Experience
Follow these instructions to follow through the process of creating a Templated Experience.
To use this feature, follow these steps.
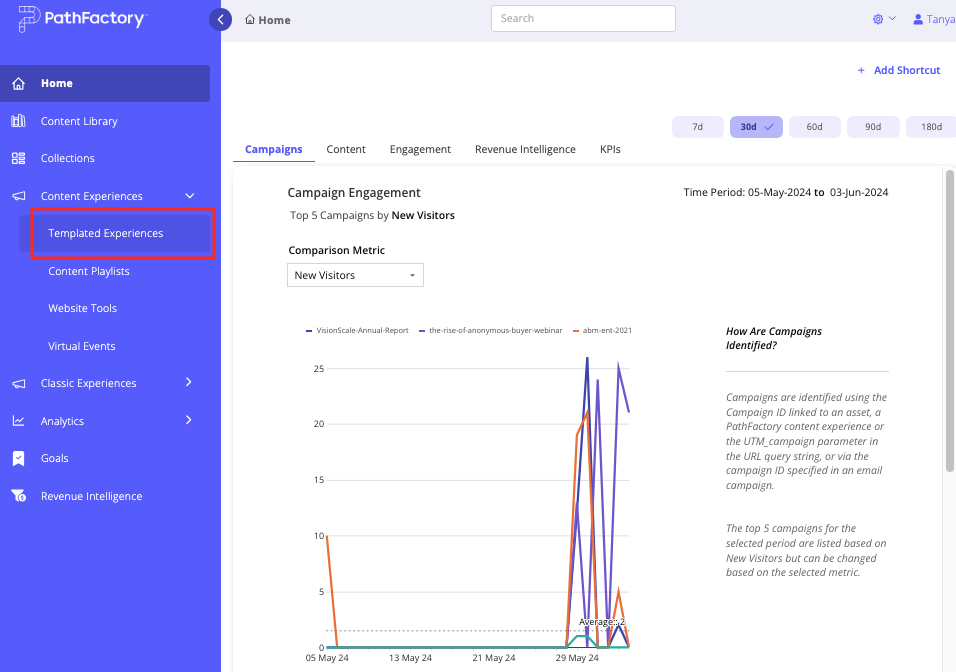
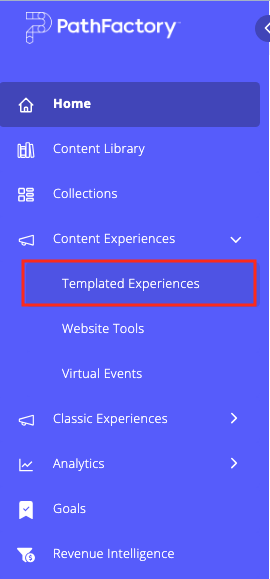
- Open a Templated Experience in edit mode. To do this, expand the panel on the left side and then in the Content Experiences section, select Templated Experiences.

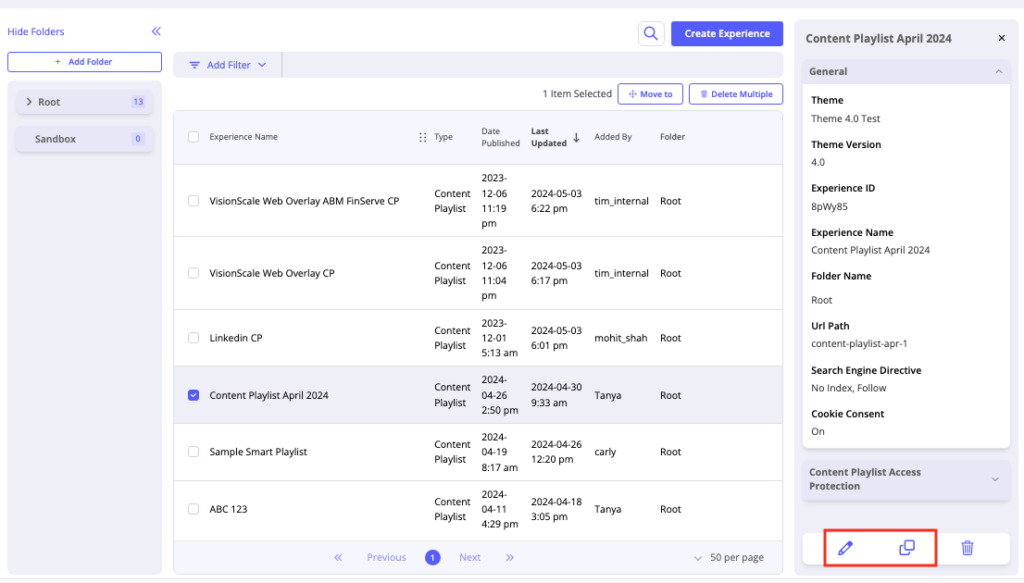
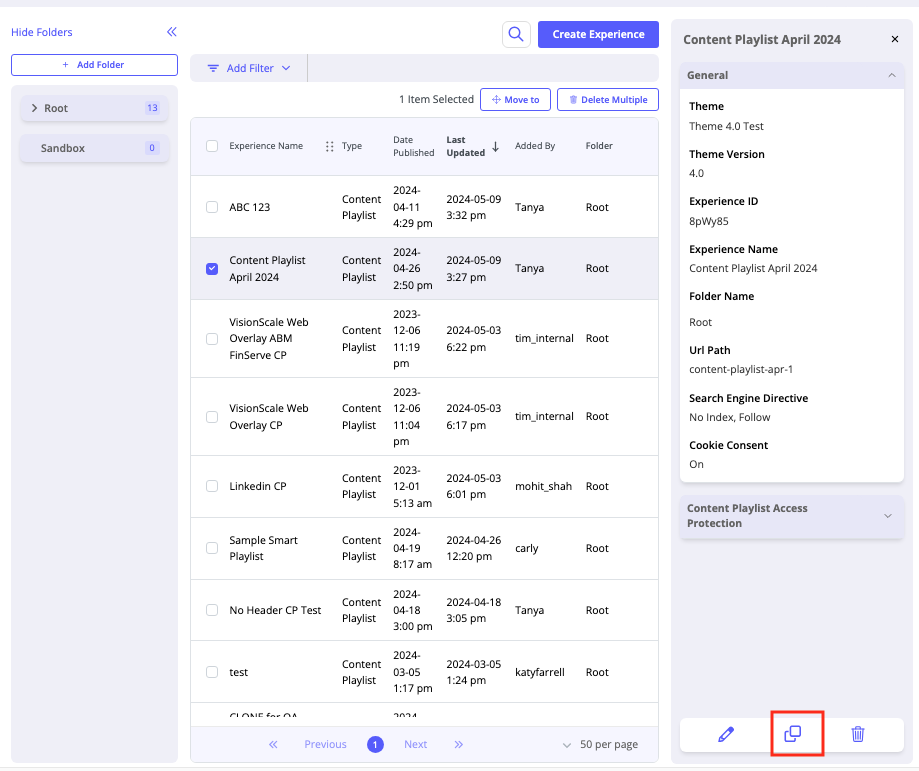
- To edit or clone an existing Templated Experience, in the list that appears select the checkbox for the Experience you want to edit, and then select the edit icon or clone icon as highlighted below.

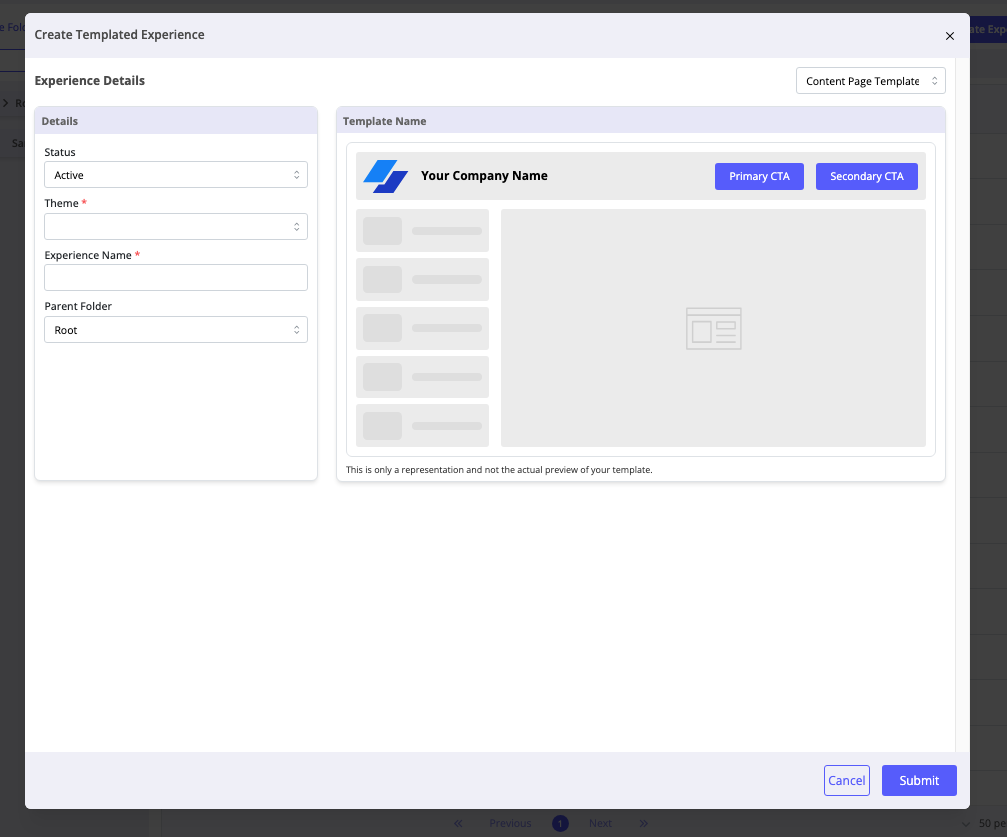
- To build a new Templated Experience, click Create Experience.
- The Experience Details menu appears, for you to enter the details for the Experience.

- Status – Select Active (available for distribution) or Sandbox (save as draft).
- Theme – Select a Theme from this dropdown list of approved and available Themes that have been created by your organization (this will determine the colors, fonts, and general styling and layout of your Templated Experience).
- Experience Name – Enter the name of your choosing.
- Parent Folder – Specify the folder in which you want to save the new Templated Experience.
- If you have decided to edit an existing Template, on the Templated Experiences list select the file from the list of Templated Experiences and then click the edit icon as shown below.
- Regardless if you clicked Create Experience or selected a Templated Experience to edit or clone, you will then be taken to the Templated Experiences page where you will build your digital experience. There are 5 tabs here.
- Details
- Content Configuration
- Content Page Settings
- Content Pages – Add Dynamic Personalization
- Landing Page
- Landing Page – Add Dynamic Personalization
- Navigation
1. Details – Define Your General Settings
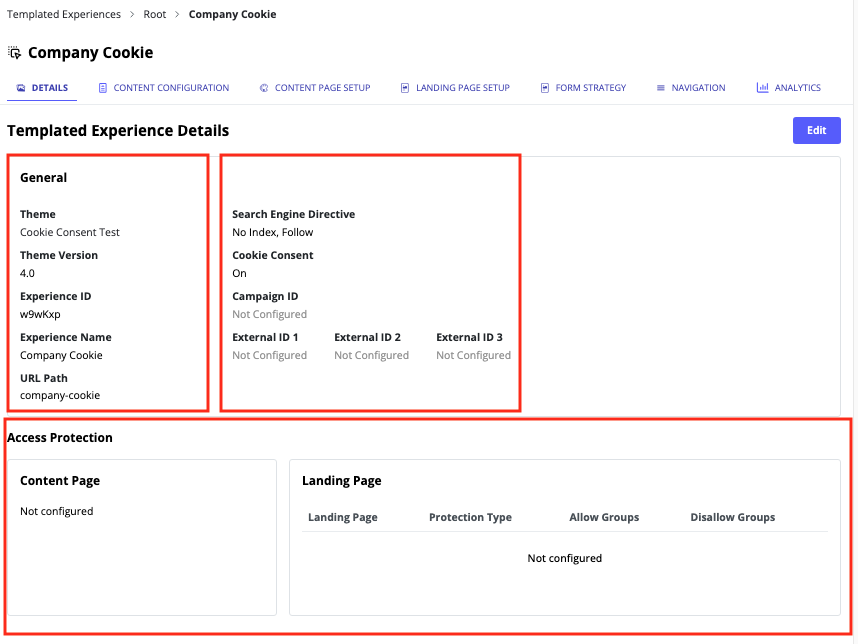
The Details tab holds all of the settings for your Templated Experience. Here you see the page with no parameters added or defined. Click Edit to define these parameters, as shown below. Once you have edited the settings here and saved them, this view will update with the details you have defined.

- In the General section you can perform the following tasks:
- Edit the Experience Name. If you change the name, adjust the URL Path to match.
- Access the Theme on which this Templated Experience is based. Click the name of the Theme to open the Theme File Editor. Once there, select the Landing Page Template tab.
- Search Engine Directive is where you set up direction for search engine crawlers. In this panel you can also turn on Cookie Consent toggle, and add up to three External IDs for tracking your Content assets in the Templated Experience.
- Access Protection is where you can set up protection for your Content Page and Landing Page so that only a select external audience can access it. You can set the Protection Type, and then Allow Groups and Disallow Groups. For more information about groups and Access Protection, click here.
2. Content Configuration – Selecting & Adding Your Content Assets
Once you’ve finished filling out the fields on the Details tab, it’s time to add content assets to your Templated Experience.
On the Content Configuration tab you’ll add and sort the content assets in the form of Collections or individual content assets that you want to include in your Templated Experience.
Note: You can now create Smart or Manual Collections directly within a Templated Experience, streamlining the process of organizing your content assets. To learn more, refer to How to Create Collections Directly Within Templated Experiences or Content Playlists for detailed instructions.
To add content assets, follow the steps below.
- Depending on the type of content assets you are adding, select the Content Assets tab or the Collections tab and then select the Add Content button as highlighted in the screen capture below.
Note: You’ll notice that beside the Content Assets and Collections tabs, there is a number in brackets. This lets you see at a glance how many assets, if any, have already been added to this Experience.
- To add individual content assets to the Experience, select the Content Assets sub-tab and then select Add Content. Conversely, to add Collections of content assets to the Experience, select the Collections sub-tab and then select the Add Collections button.
- The Insert Assets menu appears.
- To add individual content assets one by one, select the Content Library tab and then select specific content assets. You’ll notice on the right side panel the assets you have selected are listed there. You may view them in a grid format, which displays a thumbnail of the asset, and you can search within those assets for a word that appears in an asset’s title. When you are finished adding assets, click Update Assets. To select different content assets later on, return to the Content Configuration tab and repeat this process.
- To remove an asset or Collection you have added, either de-select its associated checkbox, or click its minus (-) sign to delete it from the list. This does not delete the content assets or Collections from the Content Library, only from this Templated Experience.
- To add a Collection, select the Collections tab. Scroll through the available Collections and select as many of them as you want to add to the Experience.
If you are adding a Collection to the Templated Experience, you can view its contents. Select a Collection to view and you’ll notice that there is a column that lists the number of content assets in each Collection and a quick pane to edit the content asset’s attributes. Both of these features are shown below, highlighted in red. To find out more about how to manage content assets and their attributes, read How to Add & Manage Content Assets in the Content Library.
Note about Track Collections: Track Collections are created automatically from Target and Recommend tracks. These tracks, which are predefined content pathways designed to guide visitors through a series of content assets, are converted into Track Collections when a customer upgrades to the latest version of PathFactory. This ensures that existing customers retain all the work and information they have done so far and can reuse Track Collections multiple times, just like any other Collection type in PathFactory. If you are a new PathFactory user (starting in 2024 or later), your organization, Track Collections will not apply to you.
To change the sort order of content assets and also content assets within a Collection, read How to Modify the Sort Order of Content Assets, a section in the article How to Manage Assets on the Content Configuration Tab to find out the sort order options and how best to use them.
3. Content Page Settings – Build a Content Page Experience
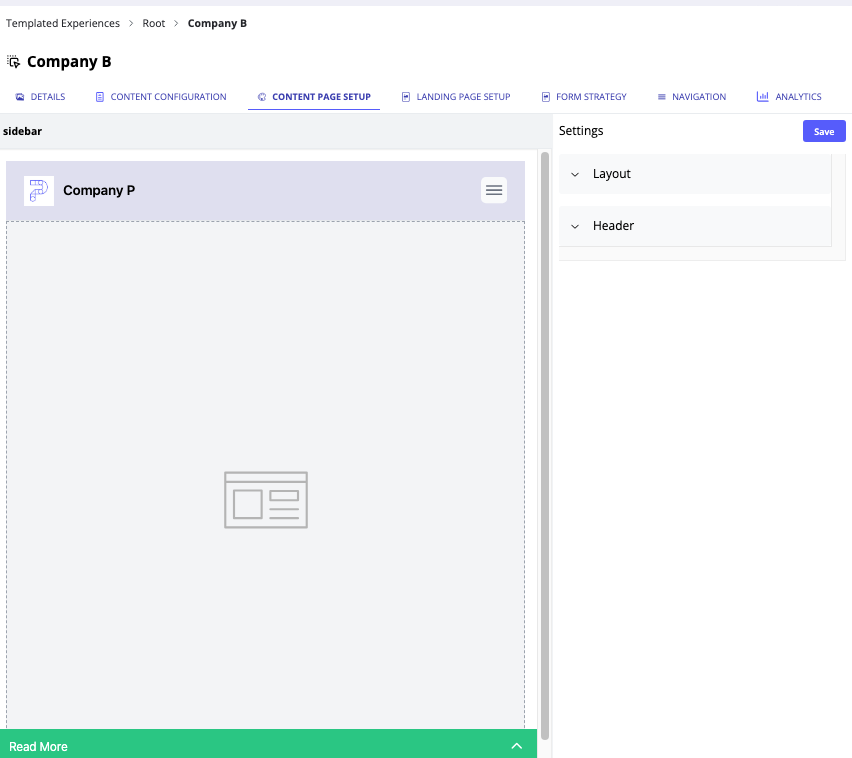
Once you have added assets through the Content Configuration tab, it’s time to create a Content Page by clicking on the Content Page Setup tab.

When the page loads, select a Content Page Template from the dropdown list on the left side of the screen. For more support, see How to Build Content Page and Landing Page Templates.
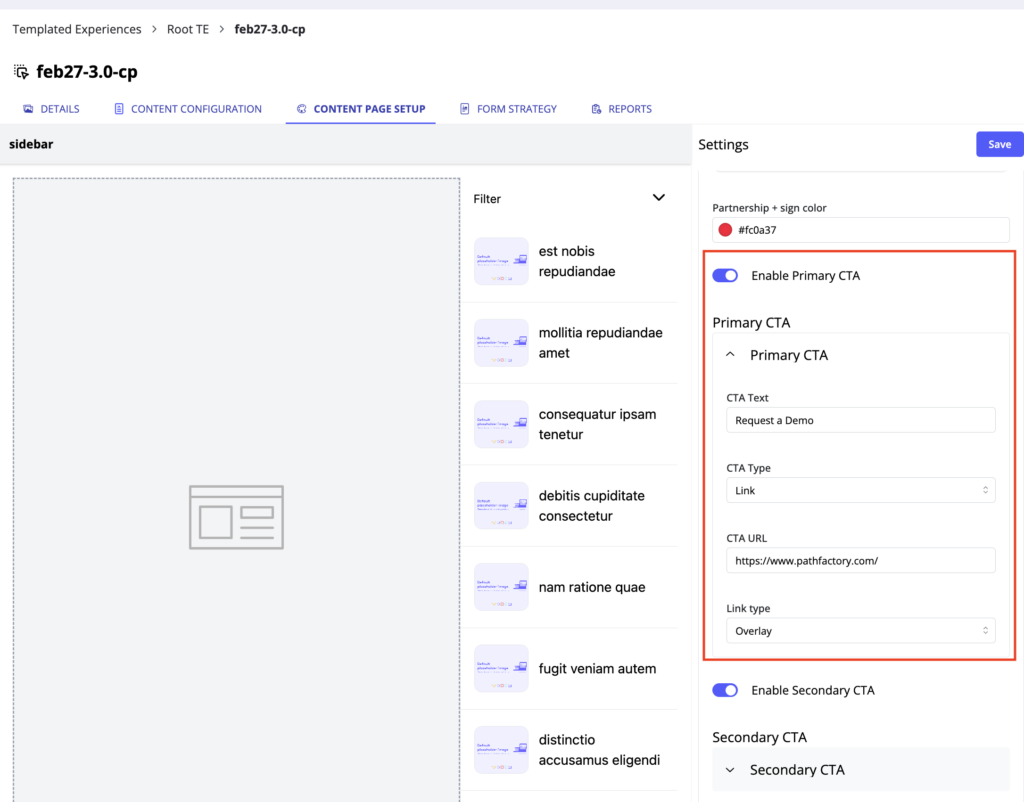
You will notice you can edit the appearance of the Content Page here, including sidebar position, logo, CTA ID, CTA size, CTA text, CTA overrides and background color. When you set up the CTA, you can specify how you want the CTA to be presented: in the Same Tab, in a New Tab, or as an Overlay.

As you change settings in the left panel, you will see a preview of those changes appear on the right side of the page.
Note: If you are planning to create calls-to-action (CTAs) for your campaign, you must complete the CTA fields. CTA ID is especially important for enabling tracking for your CTAs. You create and manage all CTAs in one central library, the CTA configuration screen, then apply them to your PathFactory experiences.
Below is an example of a completed Content Page. Content Pages look similar to Content Playlists and campaign content tracks.
4. Content Pages – Add Dynamic Personalization
Dynamic Personalization in PathFactory allows marketers to enhance their Content Pages by dynamically adjusting text, logos, images, and other elements based on visitor identity and behavior. This feature enables the creation of personalized content experiences that cater to the specific interests and preferences of each visitor.
For detailed instructions on setting up and using Dynamic Personalization, refer to the article, Guide to Using PathFactory’s Dynamic Personalization Feature.
5. Landing Pages – Build a Landing Page Experience
However, if you want to create a more customizable / web-page layout like experience, you can create configurable Landing Pages that leverage the content assets you defined in the Content Configuration tab. (For PathFactory customers familiar with Microsites and Explore Pages, the Landing Pages in Templated Experiences offer similar functionality but are easier and faster to create using the built-in WYSIWYG editor.)
- Click Add Landing Page to create a new Landing Page for your Templated Experience. A popup menu appears, so you can assign a name and select the starter template from the list of available Templates. (You will be able to modify the Template you select in later steps.)
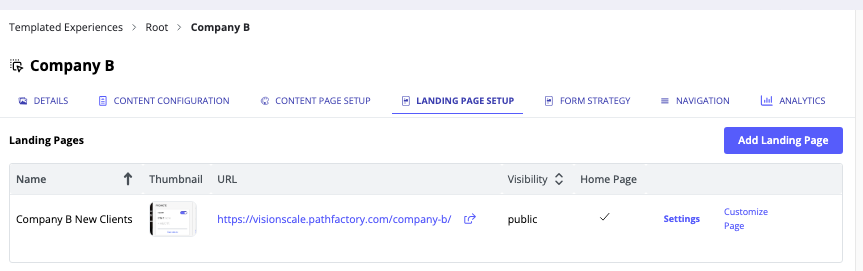
- The Landing Page Setup tab updates to display your newly created Landing Page in a list of any/all Landing Pages that have been created to date.

- Click the Settings link associated with your Landing Page if you want to edit the Name, URL Slug, Thumbnail Image, Page Title, Page Description and Visibility. If you plan to share this experience with anyone, you must set the Visibility to Public. The following popup appears.
Note: If you set the visibility to Private, you will not be able to share the Templated Experience or view a preview.
- To continue setting up the Landing Page for your Templated Experience, click its associated Customize Page link.
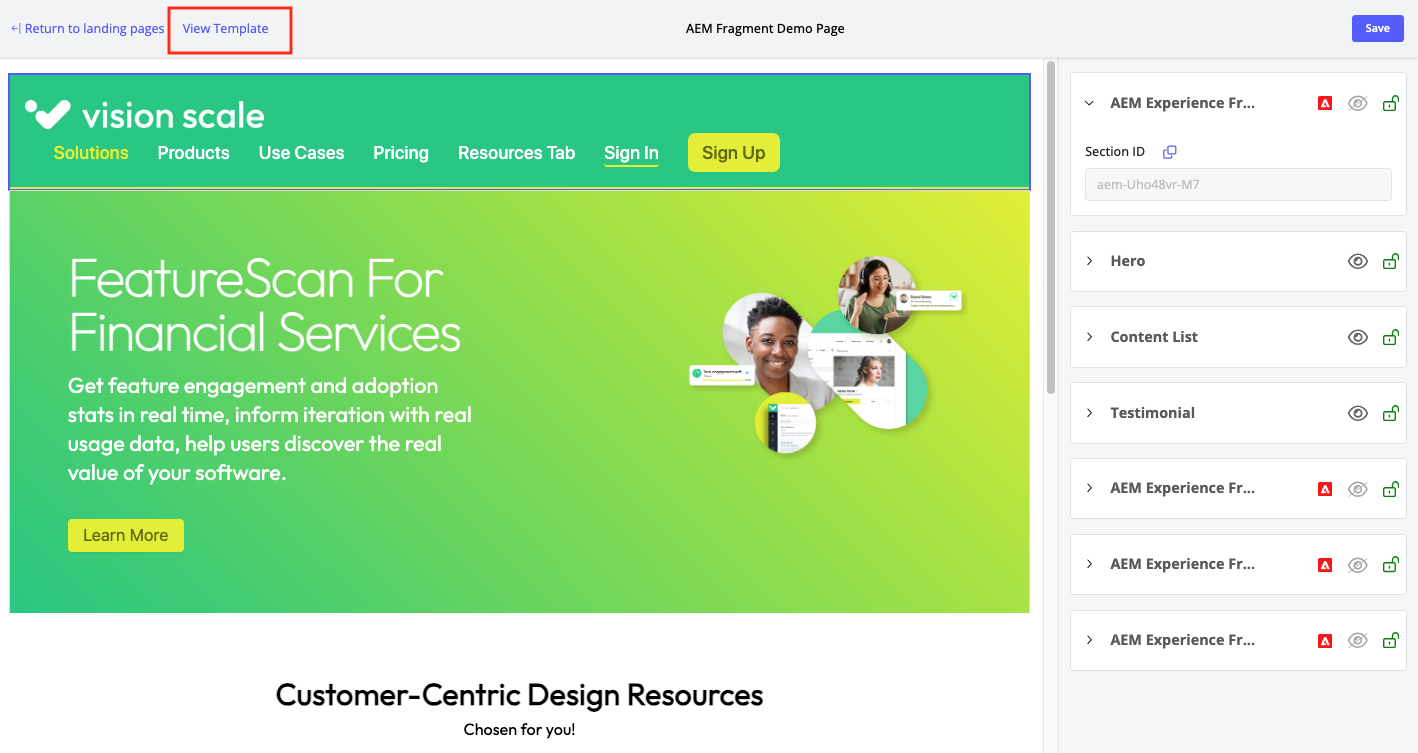
- When you click Customize Page, the Landing Page Editor opens. Here you see the default sections and layout that was configured for the selected Landing Page Template in Themes. (See How to Build Content Page and Landing Page Templates for more details.)
Note: To view the Template on which this Landing Page is based, click the View Template link at the top of the page.
- To see a section preview on the left, add or edit info for its corresponding item on the right side panel.
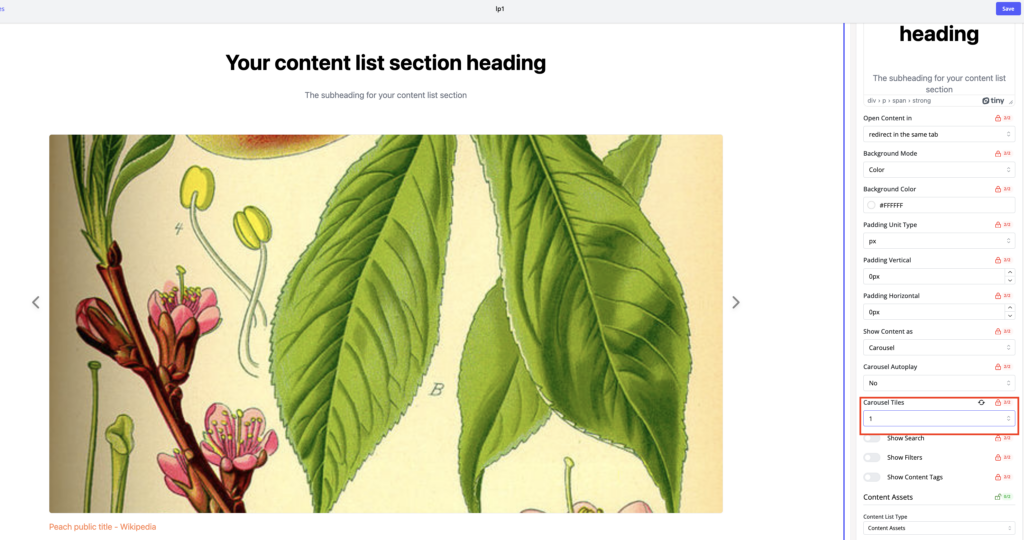
- To set up a content asset (including video) to display as a single featured asset to be displayed in full width on the Landing Page, go to the Content List section and then select a single tile in the Carousel as highlighted in the screen capture below.
Note: This feature lets you embed a full-sized featured asset or video in the page while still capturing all of the engagement data.

8. When you are finished setting up/editing your Landing page, click Save. You will see a save confirmation message at the bottom of the screen.
Here is an example of a completed Landing page.
6. Landing Pages – Add Dynamic Personalization
Dynamic Personalization in PathFactory enables marketers to create highly customized Landing Pages by dynamically adjusting text, logos, images, and other elements in real time based on visitor identity and behavior. This feature allows you to deliver targeted and relevant content to different audience segments, enhancing the overall user experience. By utilizing Segment Rules and Custom Field Merges, you can ensure that your Landing Pages are personalized to resonate with each unique visitor, thereby increasing engagement and conversion rates.
For detailed instructions on setting up and using Dynamic Personalization, refer to the article, Guide to Using PathFactory’s Dynamic Personalization Feature.
7. Navigation
The Navigation tab in Templated Experiences serves as a central hub for customizing how visitors navigate your Landing Page. This feature enables you to add, define, and organize items such as URLs, text, and links to other Landing Pages in an intuitive information architecture that enables users to intuitively and effectively engage with your content and digital experiences. Nested navigation capabilities allow you to create hierarchical structures where needed with sub-pages or categories that nest under the main navigation menu items.
To add navigation to your Templated Experience, follow these steps.
- When you open a Templated Experience, select the Navigation tab.
- Click Add Navigation Item.
- The following popup menu appears.
- In this menu, fill in the following information:
- Title – Enter a title for this item.
- Type – Select Link, Text, or Landing Page from this dropdown menu. Depending on which option you choose, the menu updates for you to enter the destination link, enter text, or select a Landing Page. If you have created more than one Landing Page for this Templated Experience, you’ll see it as an option to link to, in the dropdown menu.
- When you have finished defining the new navigation item, to save it click Add. To exit without saving, click Cancel.
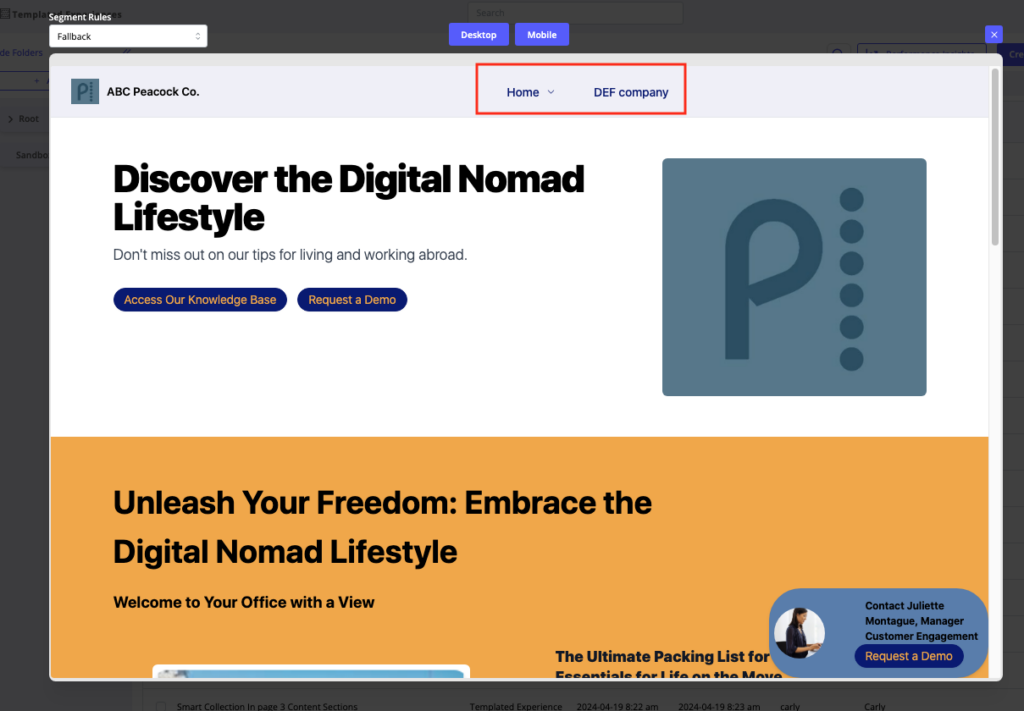
- To reposition a navigation item, click on its dot cluster and drag it to the desired position. You can click on the pencil icon to edit an item’s details, and on the trash bin to delete an item. Below is an example of nested navigation within a Templated Experience.
- Once you have positioned all of the items to your satisfaction, to retain the structure click Save. Otherwise, use the trash bin icon to remove the items you added in error.
Below is an example of a Templated Experience with its nested navigation highlighted.

Cloning a Landing Page or a Templated Experience
You may want to create a number of Templated Experiences or Landing Pages that are very similar to each other. You can save a lot of time by cloning the originals.
How to Clone a Templated Experience
To use this feature, follow these steps.
- Open a Templated Experience in edit mode. To do this, follow these navigation instructions depending on which version of PathFactory your organization is using.
- In the legacy interface, on the top navigation click Content Activation and then select Templated Experiences.
- In the latest interface, expand the panel on the left side and then in the Content Experiences section, select Templated Experiences.

- In the list that appears, select the checkbox for the Experience you want to clone, and then select the clone icon as highlighted below.

How to Clone a Landing Page
Within a Templated Experience, you can clone a Landing Page if you want to rapidly build Landing Pages with the same or similar layouts instead of starting over completely each time you create one.
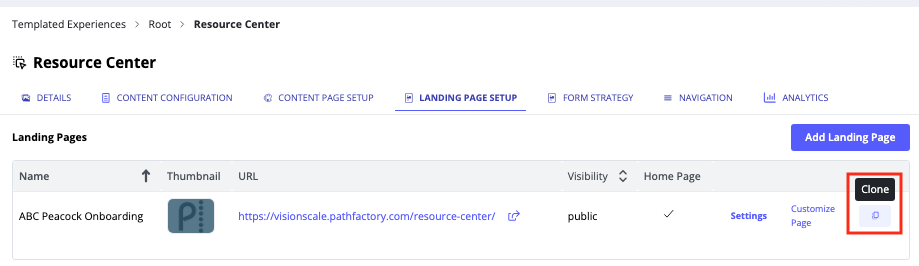
To clone a Landing Page, open the Templated Experience here and on the Landing Page Settings tab, click the Clone icon next to the Landing page you want to copy, as shown below.
One scenario where you might want to create multiple landing pages within a single Templated Experience is to create “Level 1” and “Level 2” pages for a website like experience. For example, one Landing Page serves as the main destination page that you will point audiences to wherever you promote the experience. Any additional Landing Pages you add to the Templated Experience) could be “Level 2” pages that you link to links from the main Level 1 page.

How to Share Pages
How to Share a Landing Page
You are now ready to test your new Landing Page. Return to the Landing Page tab and click on the Share icon. You can open your completed Landing Page in a new tab to preview it, and then copy the link to your clipboard from there you can paste that link directly in an email message or use wherever you want to drive traffic to the experience. You can also copy the link sharing icon to send to others that way. Similar to PathFactory’s other activation experiences, you can also append the query parameter that you have defined in the organization settings if needed.
- Click on the Landing Page tab and then you see a share icon associated with each of your Landing Pages, as shown below.

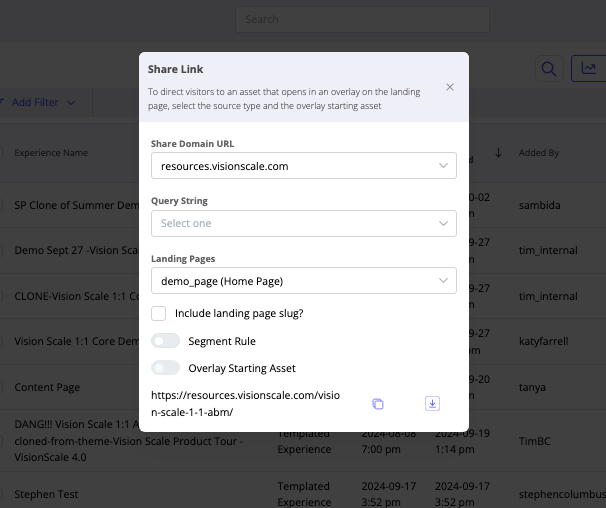
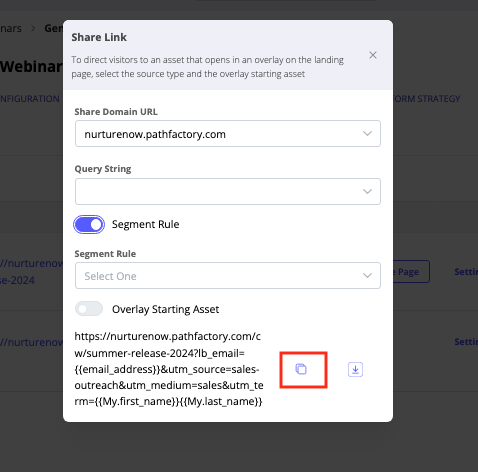
2. A popup menu appears for you to configure the link.

On this menu, you can define which asset the visitor will see first as an overlay on the Landing Page. Follow these steps to set it up:
Enter the following information:
- Share Domain URL – Confirm or enter the base URL where your content is hosted. This URL will serve as the foundation for the share link.
- Query String – Add any additional parameters to customize how the link behaves or how the content is tracked. This step is crucial for tailoring the link to your specific needs. (Need a refresher on Query Strings? Click here.)
- Landing Pages – From the dropdown list, select the Landing Page you want to share, and then activate the Include Landing Page Slug checkbox to append the Landing Page URL to the link you are planning to share.
- Segment Rule (Optional) – If you want to tailor the content based on specific audience criteria, select a Segment Rule from the dropdown list. These are predefined rules that determine which content is shown to different visitors.
- Specify starting asset – If you’ve chosen a Segment Rule, you can further refine the link by selecting a starting asset to display as an overlay—the first piece of content the visitor will see. To do this, activate the toggle for the overlay option, then choose the asset from the dropdown list.
- After you have configured the link how you want it, you can choose from the following share options:
a) Copy the link to your clipboard by clicking the clone icon. You can then paste the link into a message to a prospect.
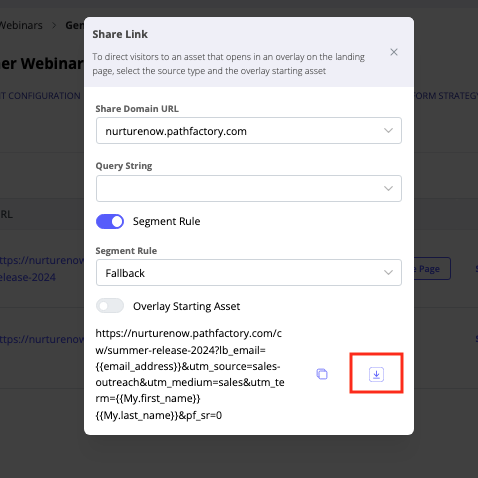
b) Download a CSV file that lists the link, its Segment Rule Name, Segment ID, Overlay Starting Asset (if any), and the Share Link, by clicking the download icon. A CSV file is automatically downloaded to your computer.
How to Share a Content Page
To preview and share a Content Page, navigate to the Content Configuration tab.
- To preview and share a list of individual content assets, select the Content Assets sub tab. You’ll see an eye icon and a sharing icon for previewing and sharing the content.

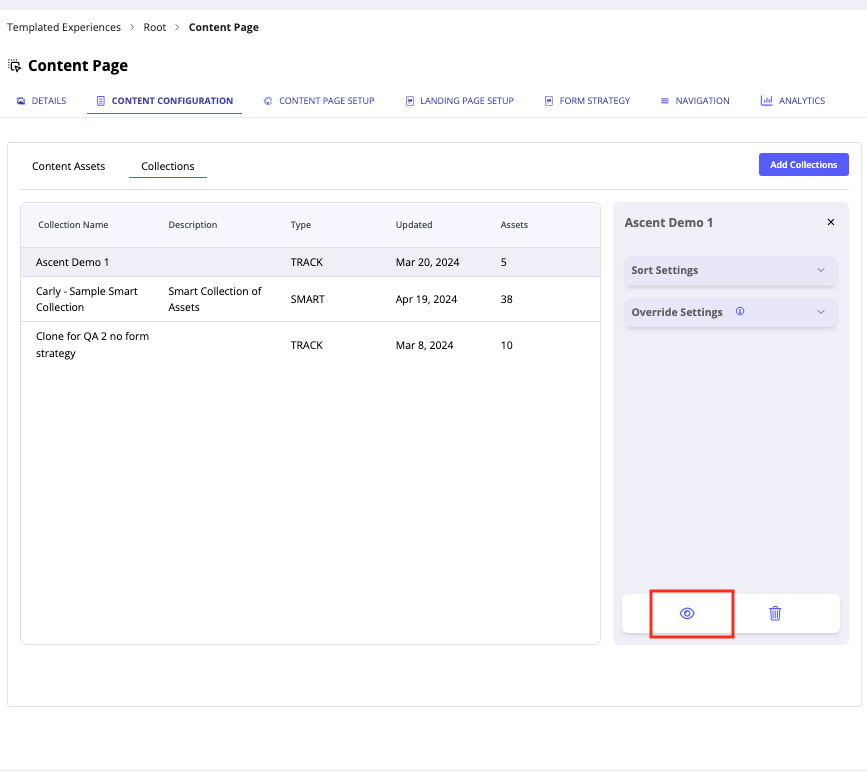
- To preview a Collection, select the Collections sub tab and expand the collection. You’ll see an eye icon for previewing assets within the given Collection.

Note: If you designated your content as restricted, you may see a window asking for your email address. Follow the instructions to proceed.
How to Organize Experiences in Folders
You may wish to rename a folder, create a new folder and move Experiences into it for easy reference, or delete an outdated Experience.
Move or Delete an Experience
To move an Experience to an existing folder or to delete an Experience, follow these steps.
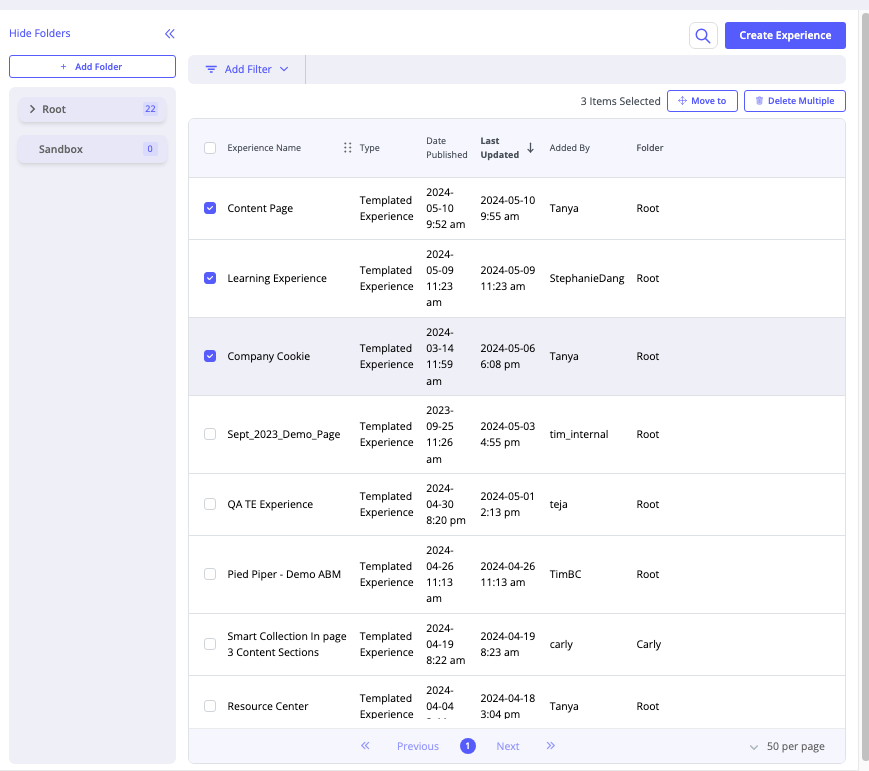
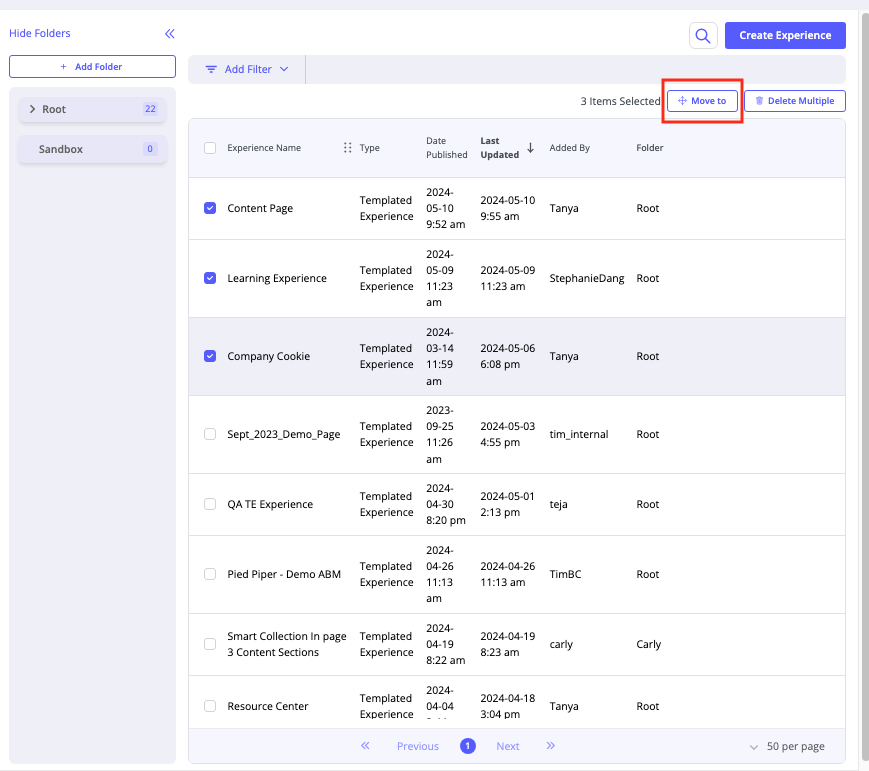
- With the list of Templated Experiences and Content Plays open, select the checkbox associated with each of the items you want to move or delete. You may select as many items at a time as you wish.

- To move the items, click Move To.

- The following prompt appears. Use the dropdown menu to select the destination folder.
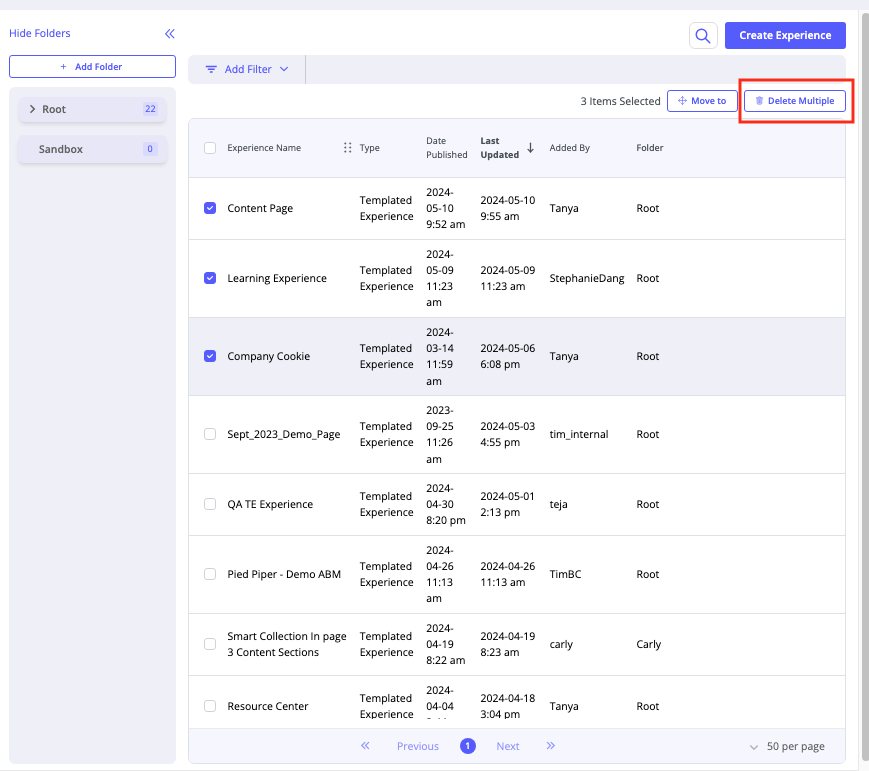
- To delete Experiences, select Delete Multiple.

- The following confirmation prompt appears. To proceed with the deletion, click Yes. To close the menu and exit the deletion process, click Cancel.
How to Create a New Folder
To create a new folder and populate it with existing Experiences, follow these steps.
- Open the master list of Experiences by selecting Content Activation, then Templated Experiences. Or, if you are using the new user interface, on the side panel select Collections.
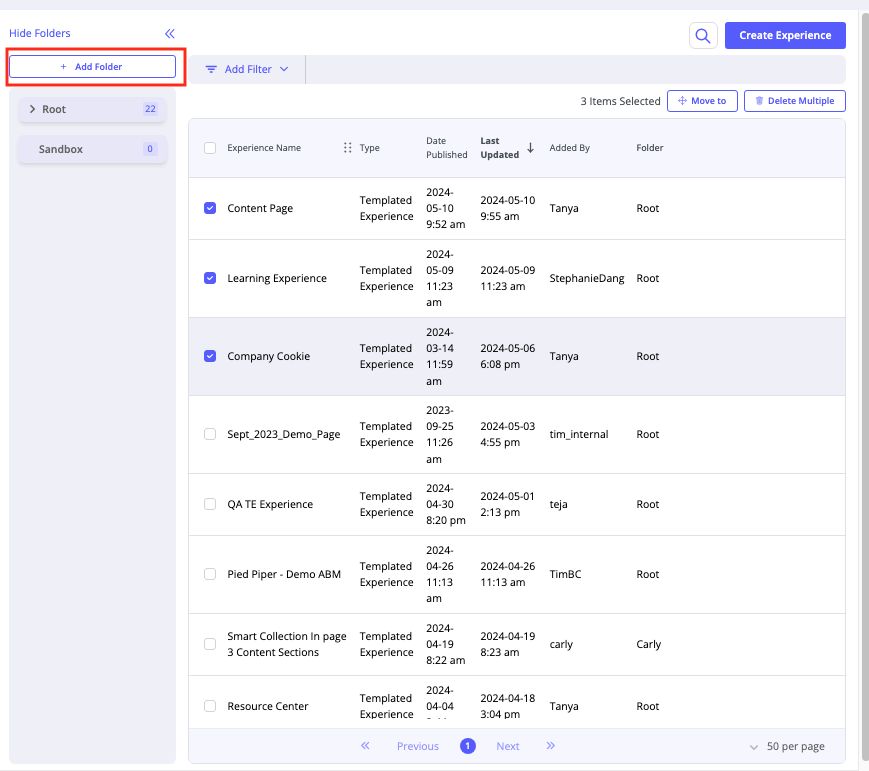
- On the screen that opens, on the left panel click Add Folder as shown below.

- At the prompt, enter a name for the new folder and then click Create Folder.
Note: You may easily rename the folder later if needed.
You’ll notice the new folder in the list of folders.
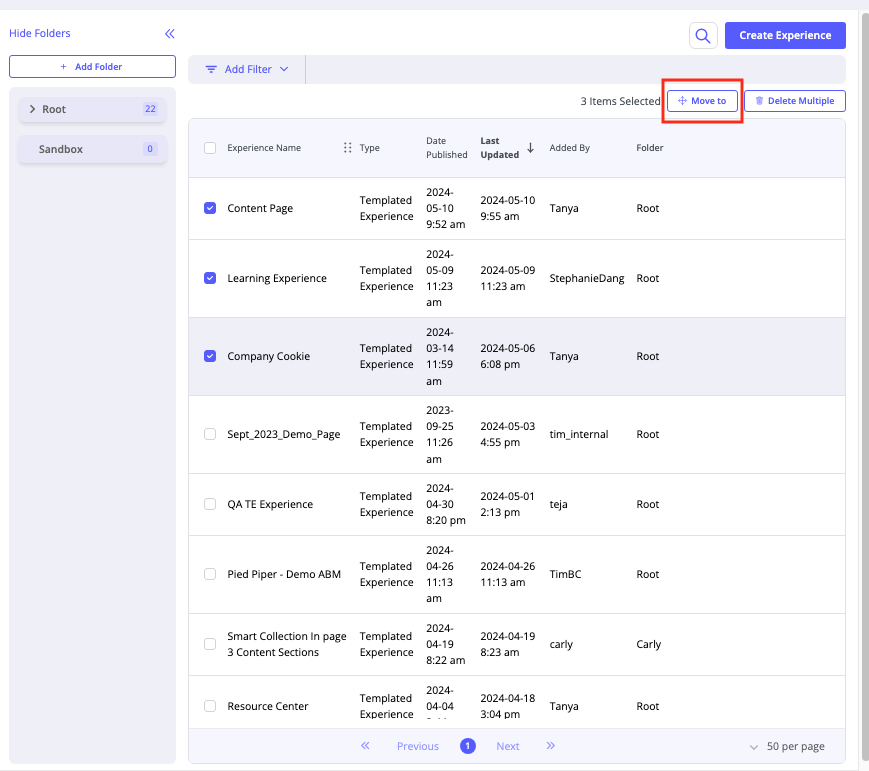
- Next, in the panel on the right where the Templated Experiences and Content Plays are listed, select the checkbox associated with the items you wish to move to the new folder.
- At the top of the screen, click Move To.
Note: You may also use the Delete Multiple button to delete Experiences that you no longer use.

4. At the prompt, use the dropdown list to select the folder you created in the previous step.
You’ll notice the newly created folder is now populated with the Experience you had selected.
How to Create and Share Performance Analytics Reports
You can create, analyze and share reports on visitor consumption of content assets by clicking on the Analytics tab within Templated Experiences.

The Reports tab displays detailed insights into visitors and account engagement with the content that has been shared via a Templated Experience. To learn more about reports for Templated Experience performance, read Creating, Sharing & Analyzing Reports for Templated Experiences.
Views: 834
