Governing the appearance of your PathFactory campaigns and content experiences is about to get easier to manage. This article describes what Themes are and how to set up and configure them. Themes are a prerequisite for using PathFactory Templated Experiences and your organization must set up at least one Theme before using Templated Experiences functionality. (You can use a starter Theme file we provide to do this.)
Note: A custom role is required for users to access Themes (unless the user is an Admin or Author). For instructions on how to add a custom user role for access to Themes, read here.
What Are Themes?
Themes are files that contain style settings such as brand fonts, logo, colors and images. Theme files ensure that any Templated Experiences (and their associated Content Pages and Landing Pages) created by sales for outreach or by marketing for campaigns reflect marketing-governed brand standards and guidelines. As mentioned above, PathFactory comes with a starter Theme file out of the box that you can configure to create your own Themes. You can create as many Themes as you want. For example, you may want a global master theme, a region-specific theme, or a partner-specific theme.
Your organization can easily modify the out-of-the-box starter Theme file to suit its needs using a WYSIWIG editor. If you want to configure more advanced theme elements, you can also use the Theme File Editor tool with the assistance of your organization’s development team. If you have questions about this, please contact your CSM.
The configuration of Preset Theme files ensures that, later on, when you create a Templated Experience, the styling is aligned with brand standards and other guidelines you’ve defined in your Themes. For example, marketing could make available a color palette selection that is compatible with the corporate colors, as well as a small variety of acceptable company logos and fonts. This allows users some flexibility and creativity while creating “guard rails” that ensure any Templated Experiences created remain true to the brand.
Who Manages Themes?
You can use the out-of-the-box theme to change colors, fonts, font sizes, CTA look and feel, navigation look, and default logos, text and images. No development skills are required.
If you want a more specific look for a Theme’s Landing Page Template, for example, such as more detailed specifications in the look and feel, this may require CSS changes or other configuration customizations. Talk to a PathFactory Solutions Consultant to review your requirements. They may be able to provide a solution immediately via CSS, or, if your requirements are complex, work with you on a project to implement a customized Theme.
How to Create/Configure a Theme File
These instructions assume you have been assigned a role that has permission to create Themes. If not, see User Management for Themes and Templates.
To begin creating a Theme file to suit your organization’s needs, follow these steps.
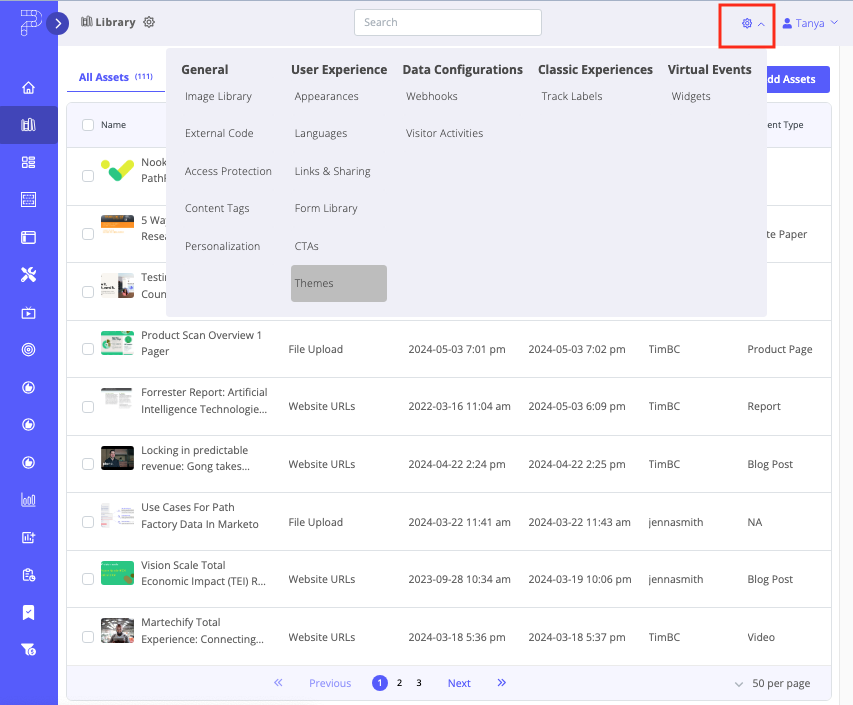
- On the main PathFactory navigation menu, click the gear icon on the top right of the screen. In the menu that appears, select Themes.

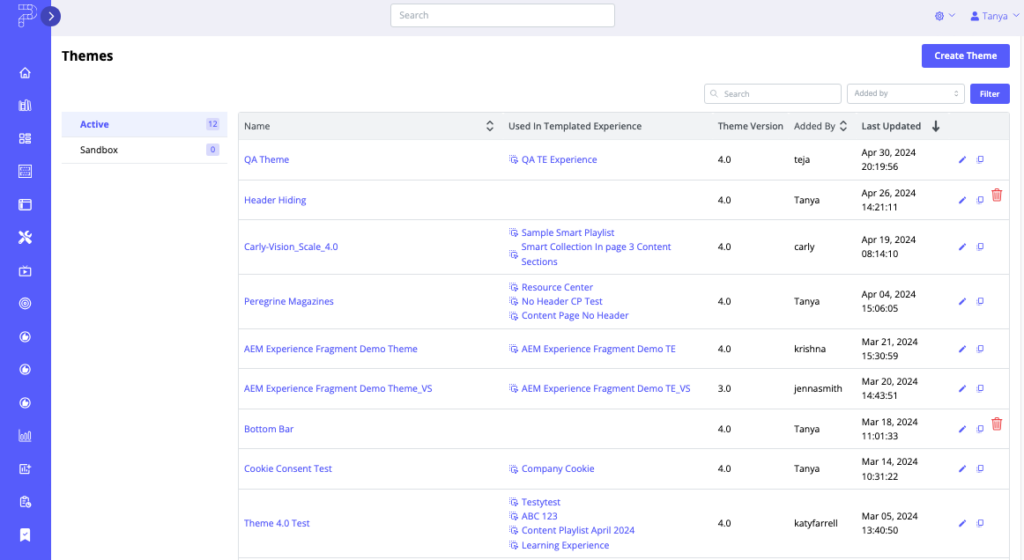
- The Themes page opens. If this is the first time you are creating a Theme, you will see a starter Theme file that is ready for you to edit and configure. If your organization has already created some Themes, you may select whatever pre-existing Theme you want and then you can clone and edit the selected Theme and save it as a new Theme with any desired modifications.
- If you are planning to edit an existing one you previously created, select that Theme. To add a new Theme, click Create Theme on the top right of the screen.
Note: If you do not see the Create Theme button, that means you do not have the proper permission to perform this action.

Note: If you have a long list of Themes, you can search for an existing Theme by entering in the Theme name (or partial name) in the Search field.
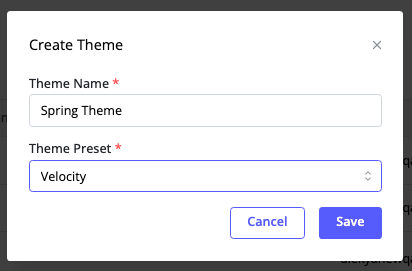
- After you click Create Theme on the top right of the screen, a popup window appears for you to enter a name for the new Theme, and select a Theme Preset. A Theme Preset is a pre-existing Theme file that you can then modify. Select Velocity from Theme Preset dropdown list. (This is the starter Theme Preset that PathFactory has provided all users as a starting point for creating their own Themes.) This action will create a copy of that starter Theme file, labeled with the name you entered.

- Click Save, and Themes opens, with your Theme file ready for you to customize.

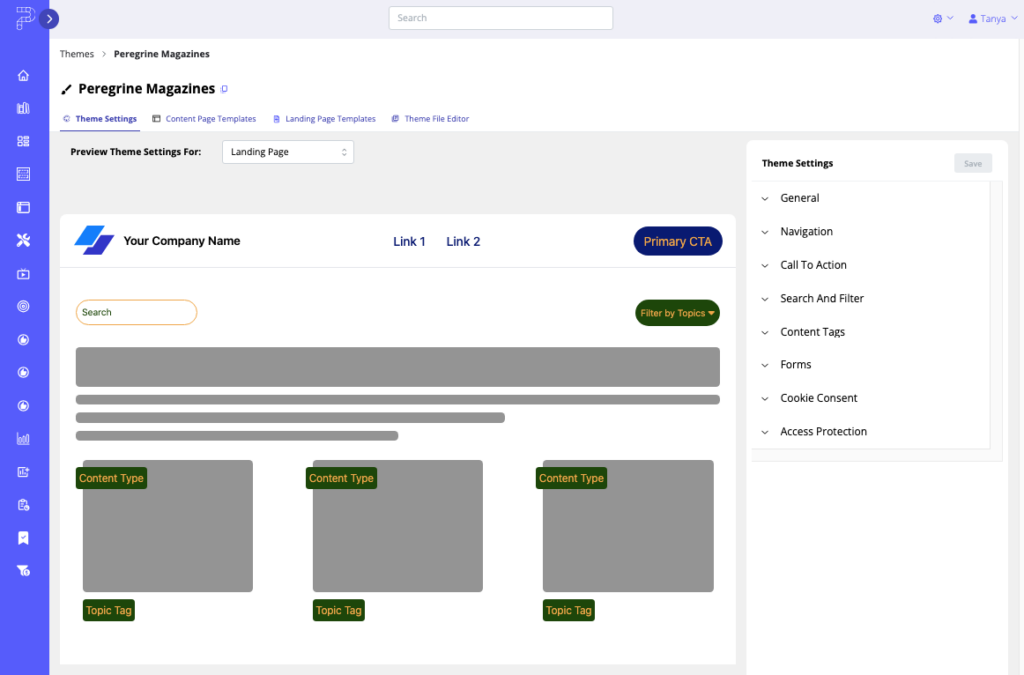
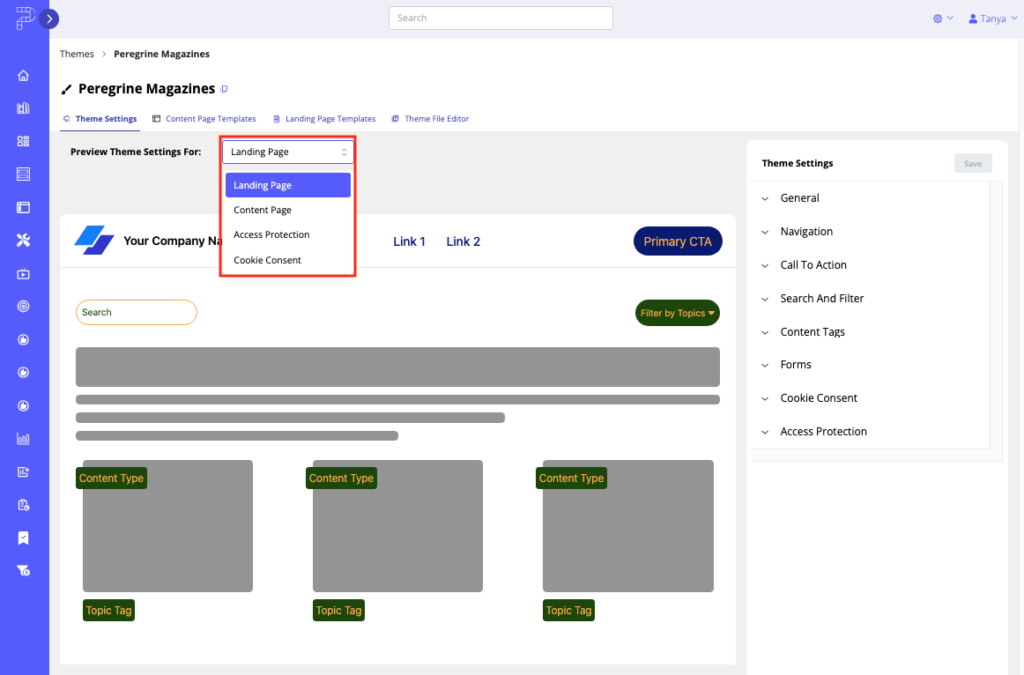
- You’ll notice a dropdown list in the body of the Theme preview (highlighted in the screen capture below). This is where you can see a mockup of how your Theme looks as it gets applied to Landing Page Templates, Content Page Templates, Access Protection and Cookie Consent associated with this Theme. (There is a link to instructions at bottom of this document for how to set up Landing Page Templates and Content Page Templates using a Theme.)

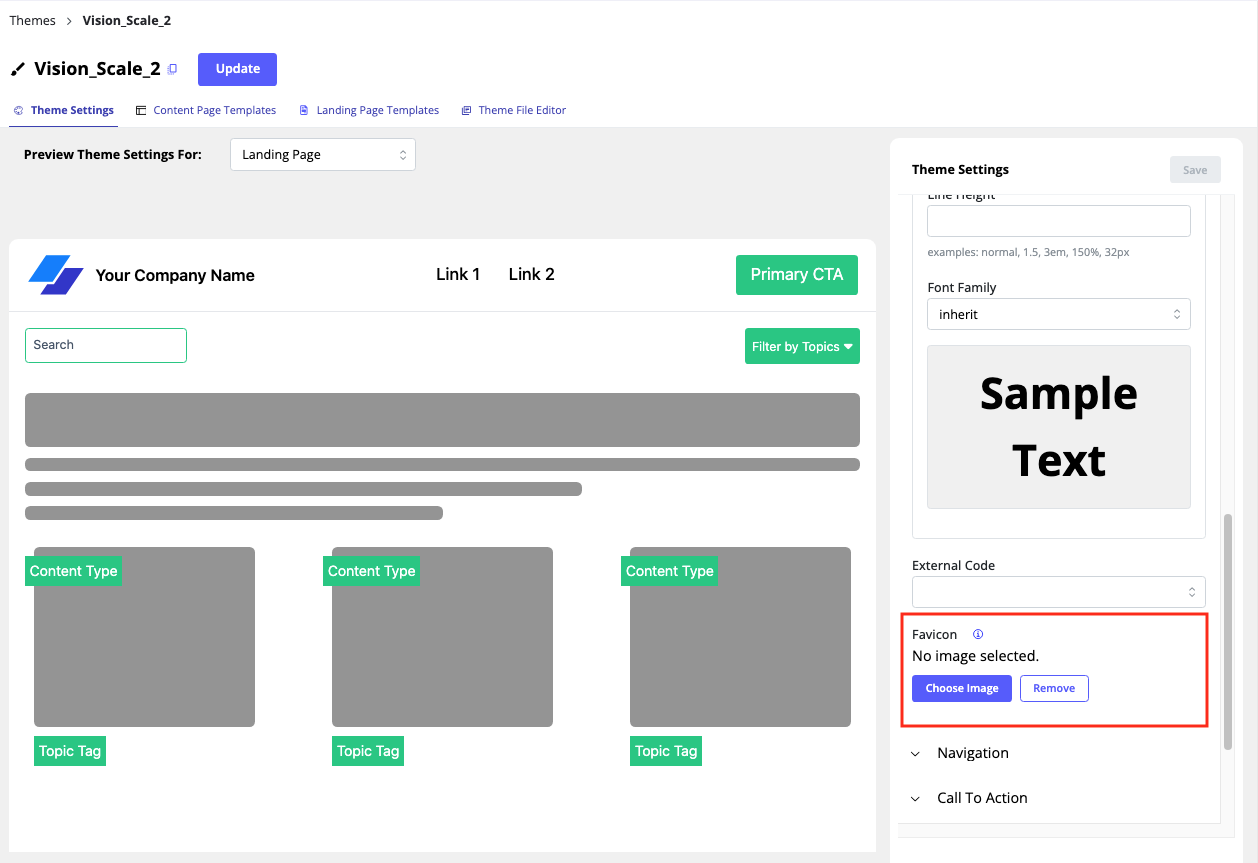
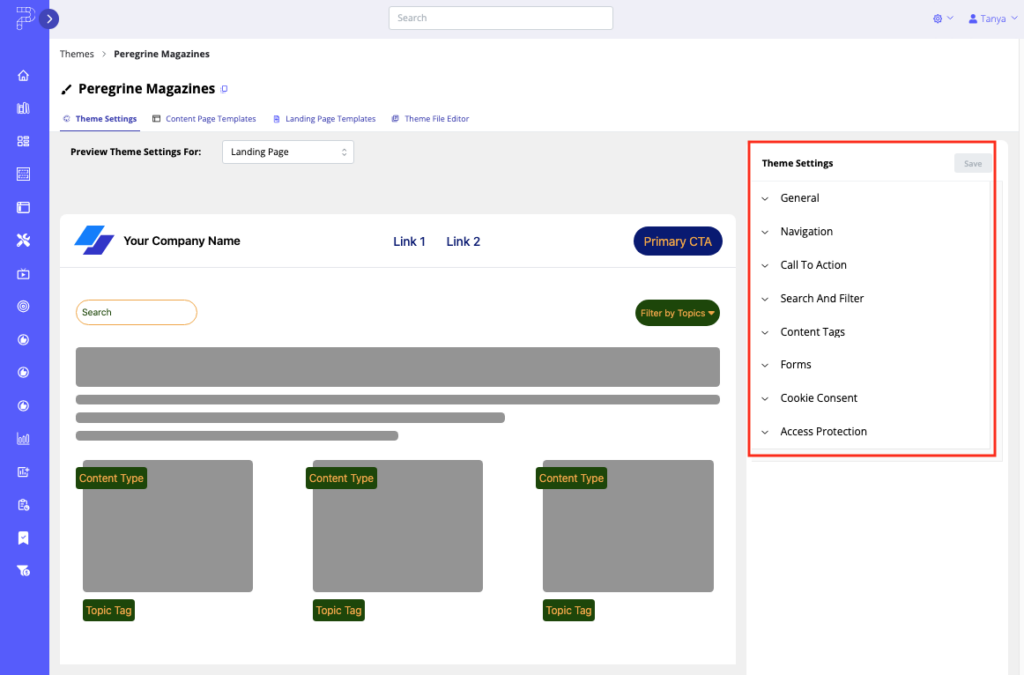
- You’ll also see menu items on the right side of the screen that allow you to edit the settings for General (fonts, logos, etc.), Favicon image, Navigation, Calls to Action (CTAs), Search and Filter.
Note: We recommend you organize your content using clearly defined headings. Search engines like Google prioritize content that is organized, as it helps them understand the main topics and subtopics of your page.
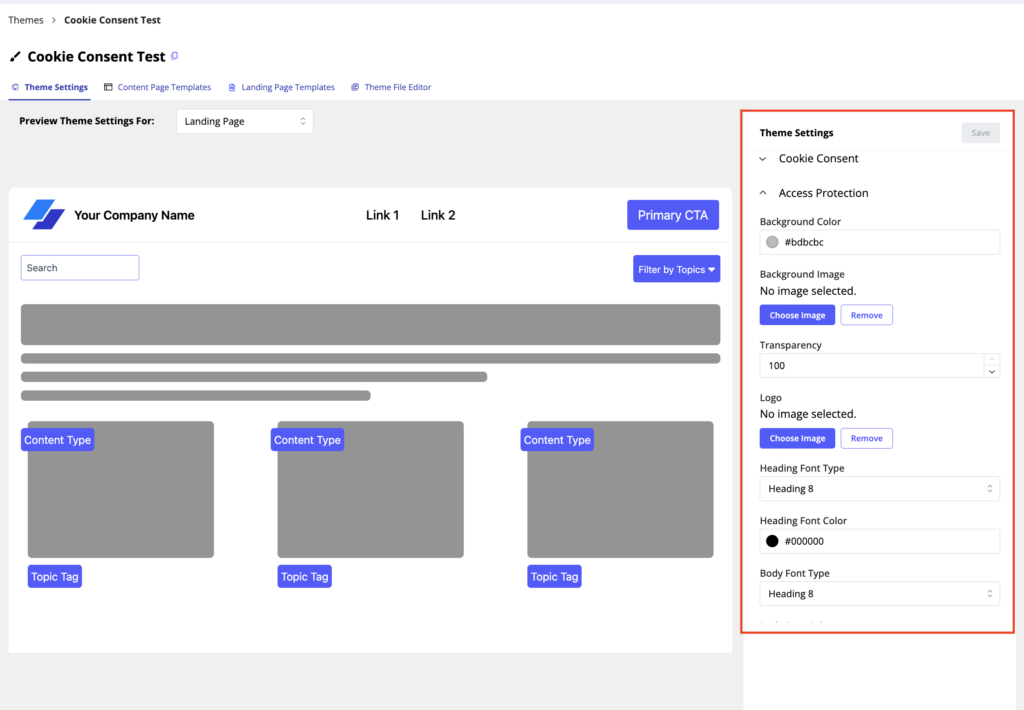
- To modify the appearance of Cookie Consent and Access Protection to match your branding and style, expand the menus and select the options that work for your brand. To see the options available, expand the Sections by clicking on their associated arrow. Each time you choose/change a setting on the right side, you see a preview on the left of what the selected configurations will look like.

Below is an screen capture of the Access Protection editing menu.

Once you have created a Theme and configured the Theme Settings, you can use it to create Landing Page Templates and Content Page Templates. Landing Page and Content Page Templates are layouts you can create that inherit Theme Settings. When you start using Templated Experiences to build digital experiences, you will be given the opportunity to select which Content Page Template or Landing Page Template you want to apply based on the library of templates you build within Themes.
Here are detailed instructions on how to build a Landing Page Template or Content Page Template using a Theme.
How to Clone a Landing Page Template
By cloning a Landing Page Template, you can get a head start on the development of a new campaign by reusing elements and structure from a previously-built template.
To clone a Landing Page Template, follow these steps.
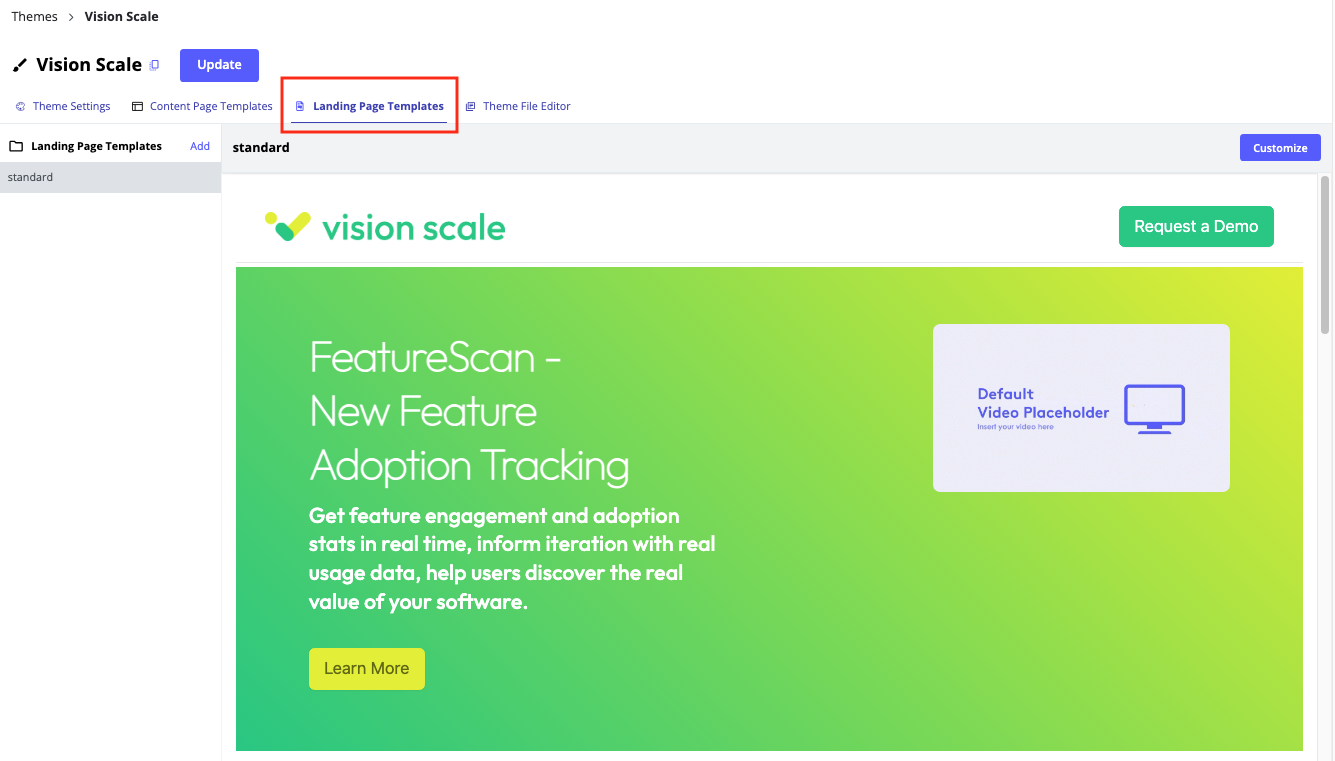
- On the Theme File Editor, select the Landing Page Templates tab.
 Landing Page Templates tab
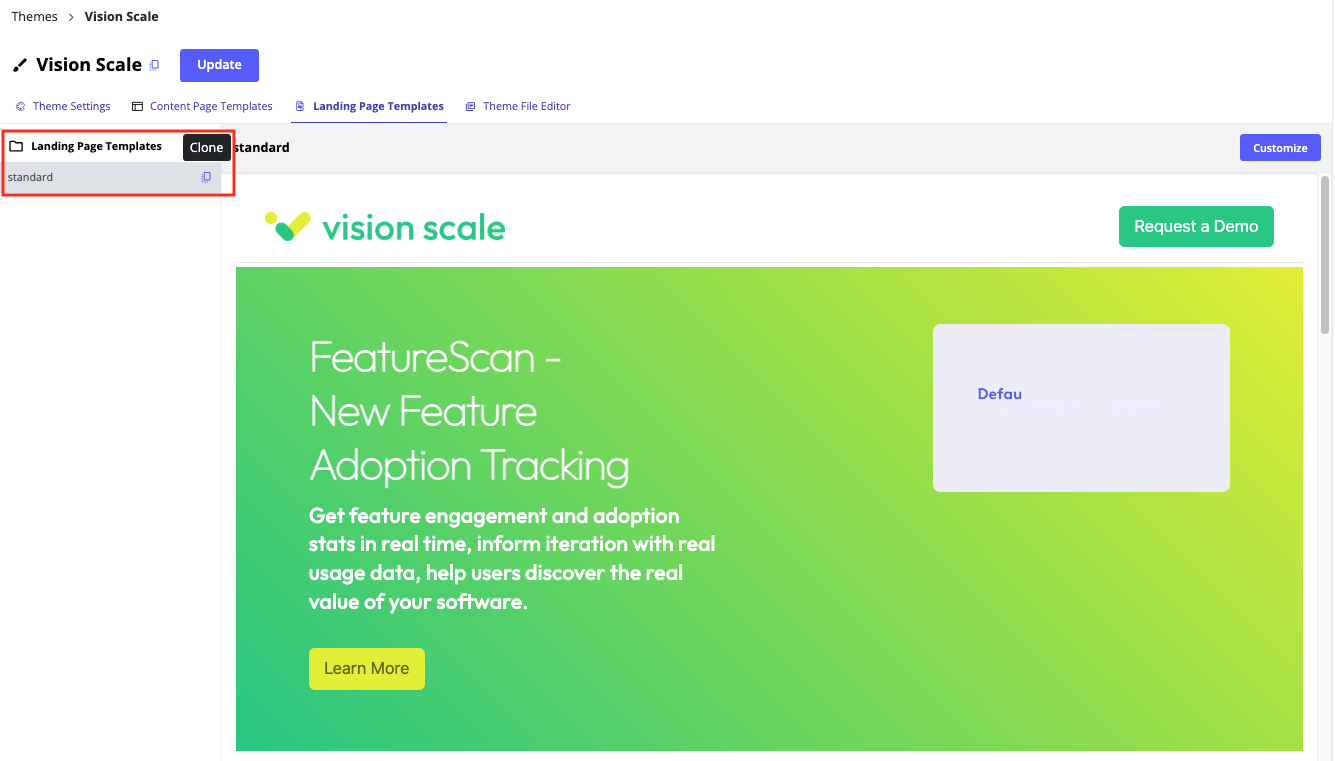
Landing Page Templates tab - On the left side of the screen you see the standard theme listed. Hover your mouse over the standard theme to see a clone icon as shown below.
 Clone icon
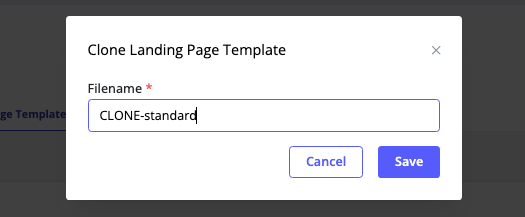
Clone icon - To proceed, click the clone icon. A menu pops up, where you enter the name of the cloned Landing Page Template.
 Clone Landing Page Template popup menu
Clone Landing Page Template popup menu - Enter the name you want for the newly cloned Template, and click Save. To cancel out of this process, click Cancel.
