|
Warning
|
PathFactory is transitioning the name of Website Promoters to Website Campaigns. As this transition takes place you’ll find the two terms used interchangeably in documentation and product labels. |
Summary
Once you have set up the connection between your website and PathFactory, you are ready to add and configure Website Campaigns!
By default all clicks to Website Campaigns open as a Content Track in a new tab. Some customers have requested the ability to open clicks to Website Campaigns as overlays embeds. While that functionality is not a part of the current PathFactory platform, our solutions team has developed external code that can be added to your website which can change the behaviour of clicks to Website Campaigns, causing them to open as overlay embeds. For more on how to implement this see Open as an Overlay Embed below.
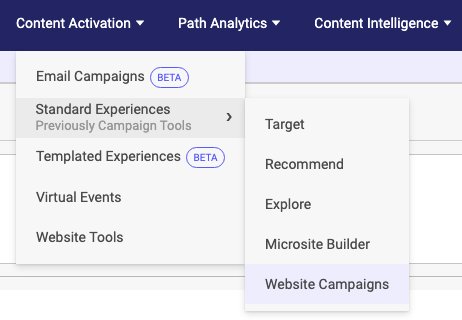
- On the main menu bar, click Content Activation, then click Standard Experiences, and finally select Website Campaigns.

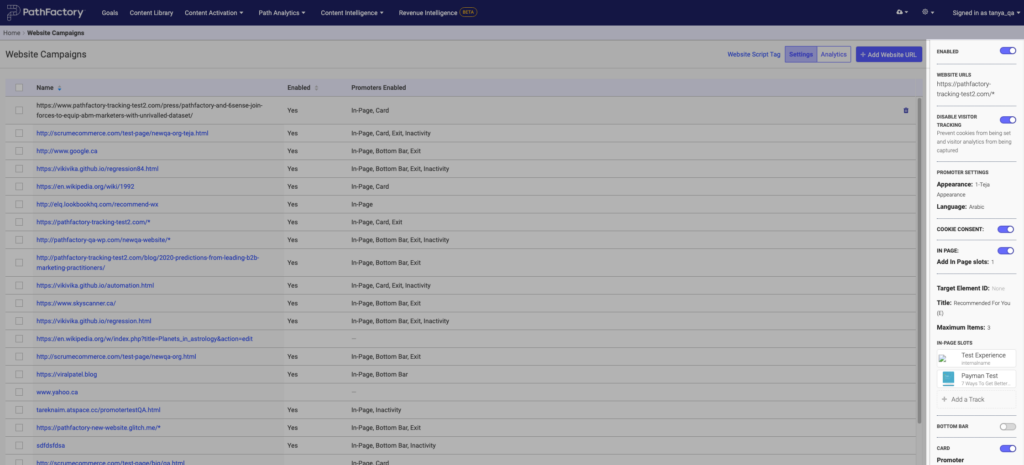
Menu location for Website Campaigns - From the list that appears, select a campaign. You will notice on the left panel you can see your settings for this campaign. You also see the top right has a button to add a new website campaign.

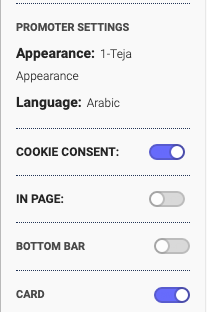
List of Website Campaigns and settings - On the right panel, select the desired Appearance and Language groups using their popup menus.

Appearance and Language settings - If you added the Cookie Consent function to your web page’s JavaScript, toggle on Cookie Consent (located just below the Appearance and Language settings in the right panel).
Note
Read this FAQ for more information on PathFactory’s Cookie Consent feature. - Toggle On the layout you want to appear on the webpage.
Note
You are able to add multiple website campaigns to a single page. The Bottom Bar and Card promoters are mutually exclusive, so turning one on will turn the other off. 
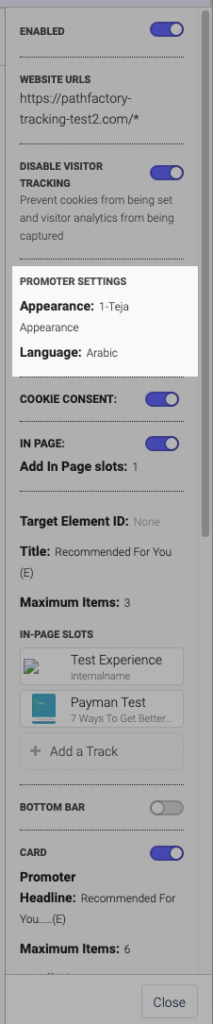
Promoter settings - When you have finished configuring your layout, toggle on Enabled to turn on the website campaigns on your webpage (located at the top of the right panel).

Enabled toggle
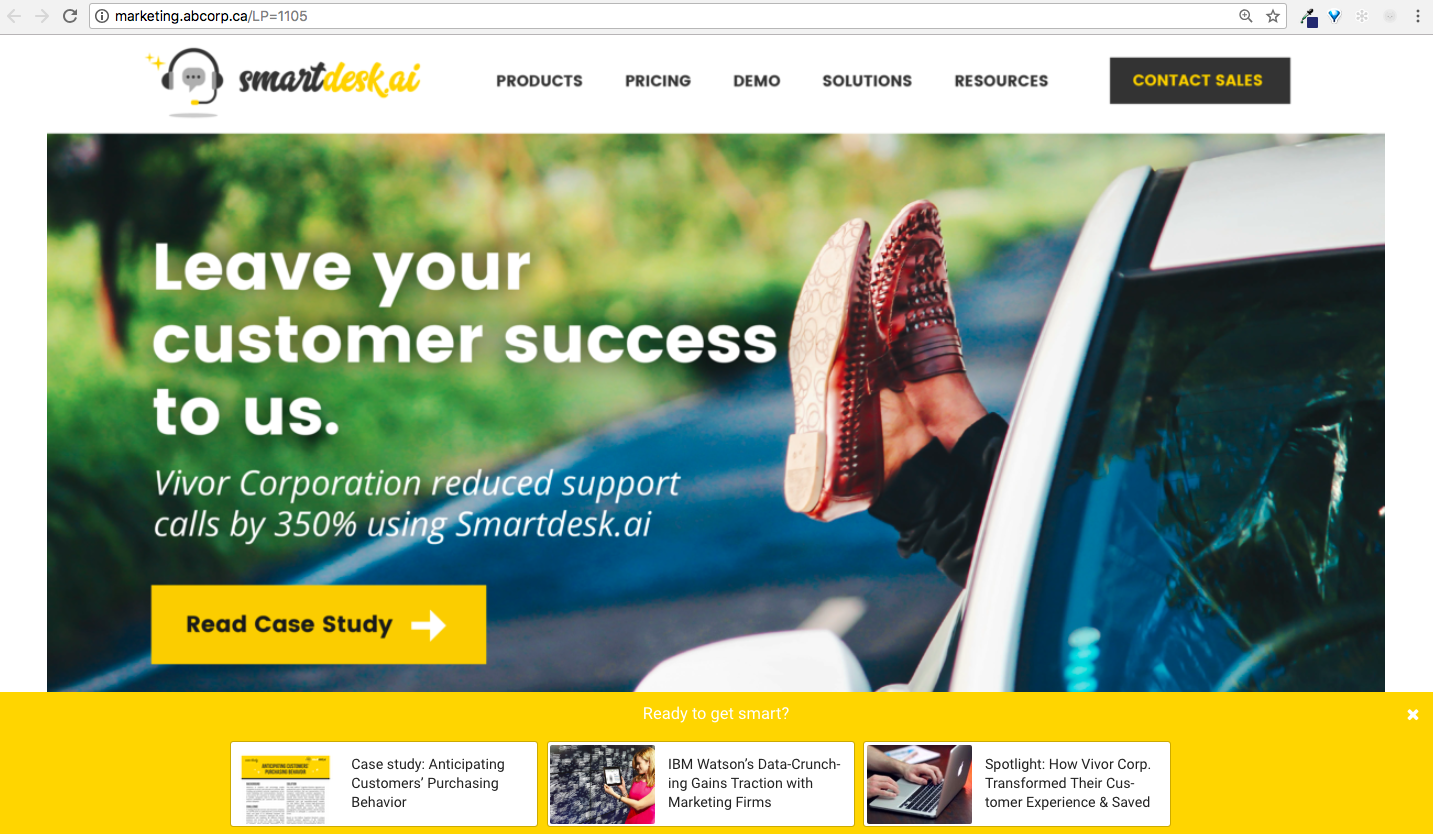
Bottom Bar

The Bottom Bar promoter appears at the bottom of a webpage after the visitor has scrolled a certain distance. The visitor can collapse and expand this promoter.
- Promoter Headline: Customize the title of this promoter
- Maximum Items: Choose how many Content Tracks you want to display in this promoter
- Scroll Distance: Determine when the promoter will expand. In other words, the visitor has to scroll a certain distance down the page before the Bottom Bar will expand
- Bottom Bar Slots: You can attached specific Content Tracks and even pin specific assets within those tracks to be promoted
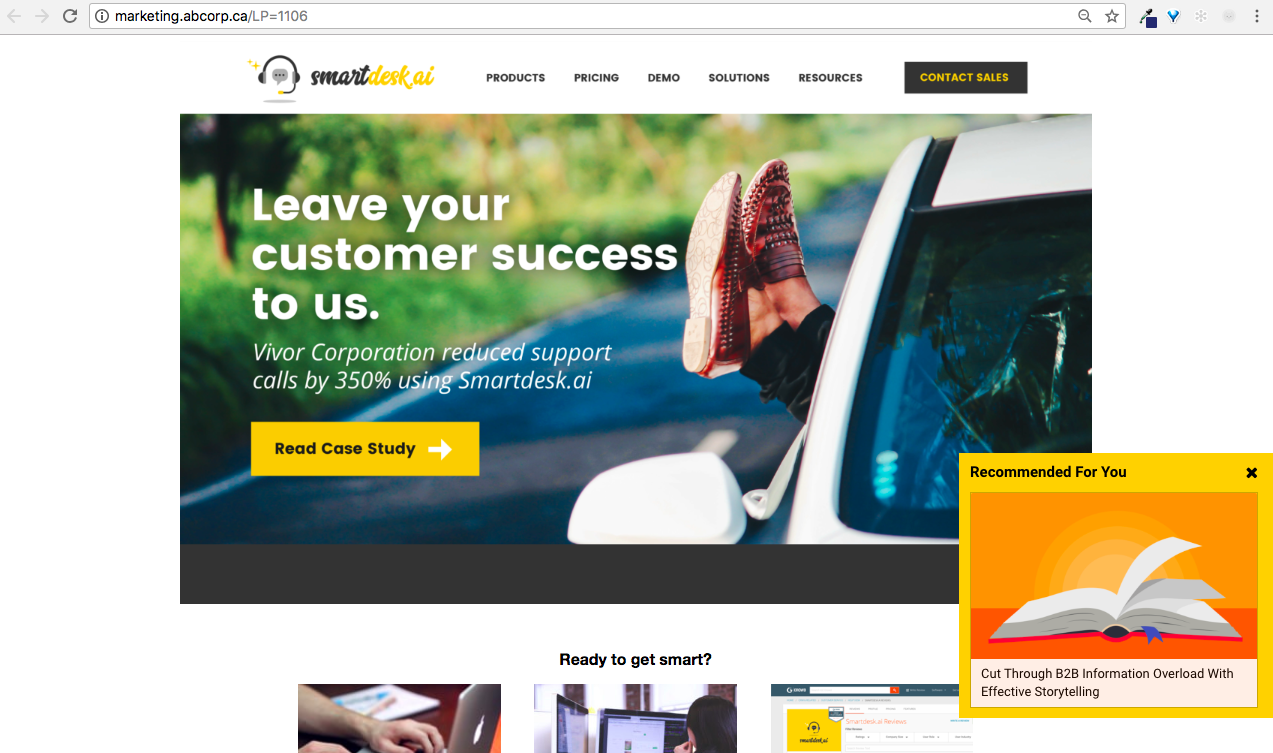
Card

The Card promoter appears on the right side of a webpage after the visitor has scrolled a certain distance.
- Campaign Headline: Customize the title of this campaign
- Maximum Items: Choose how many Content Tracks you want to display in this campaign
- Scroll Distance: Determine when the campaign will expand. In other words, the visitor has to scroll a certain distance down the page before the Card will expand
- Card Slots: You can attached specific Content Tracks and even pin specific assets within those tracks to be promoted
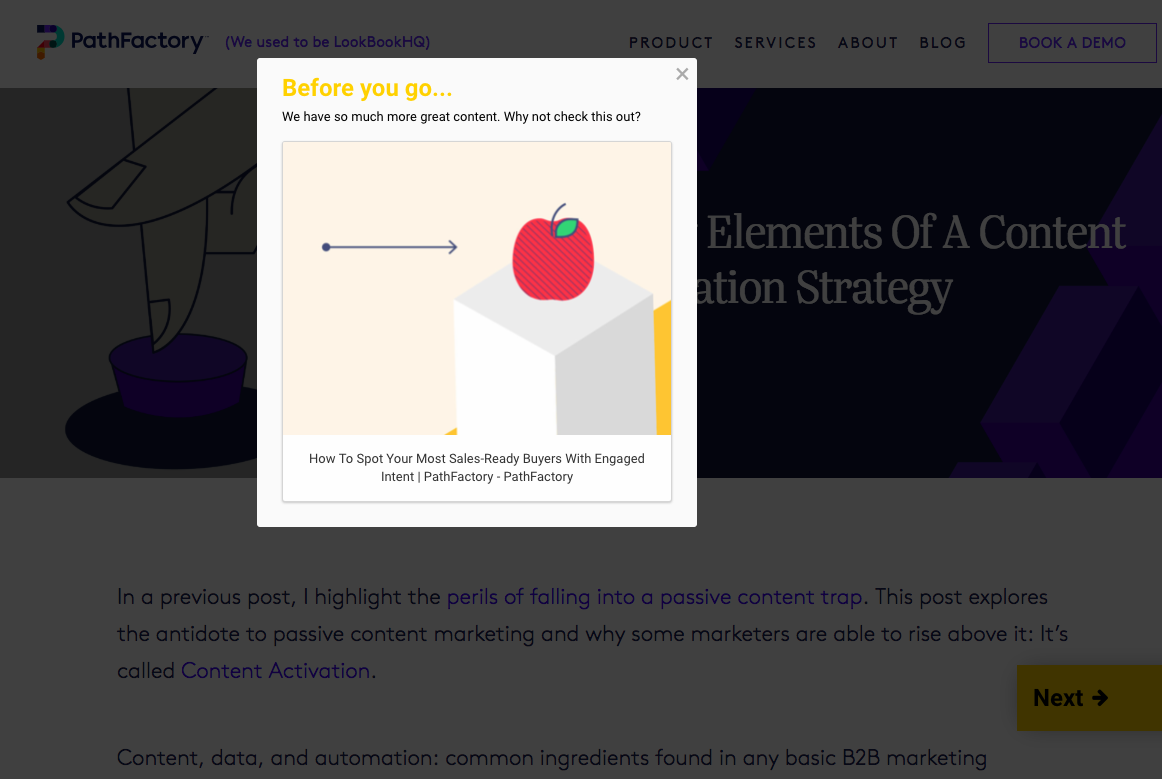
Exit

The Exit promoter appears once the visitor shows an intent to leave. As soon as their mouse leaves the browser window, the exit promoter will appear.
- Promoter Headline: Customize the title of this promoter
- Message: Customize a specific message to entice your visitors to click on the asset being promoted in this promoter.
- Maximum Items: Choose how many Content Tracks you want to display in this promoter
- Delay: This delay will govern when the Exit promoter will appear after the page loads. This delay will start to count once the visitor lands on your page. Only when the visitors shows an intent to leave and the delay has been reached will the Exit promoter appear
- Card Slots: You can attached specific Content Tracks and even pin specific assets within those tracks to be promoted
Inactivity

The Inactivity promoter appears within the browser tab if the visitor leaves the content track tab open while viewing other tabs. This acts as an eye-catching alert to get the visitor back on your content track and consuming more content.
- Inactive Tab Title: This title will appear in the browser tab if the visitor navigates away from the content track
- Delay: This delay can be set so the Inactivity promoter does not appear until the delay has been met
In-Page

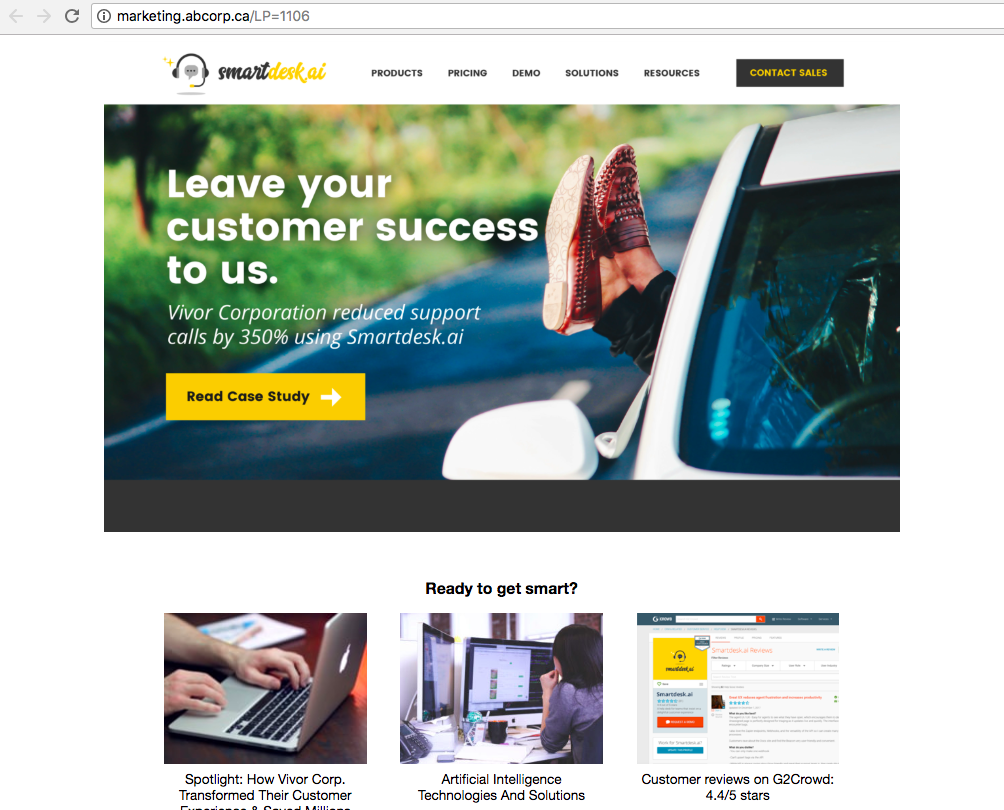
The In-Page promoter allows you to promote your content directly within your webpage. In the example below, clicking on any of the image tiles opens up a Content Track.
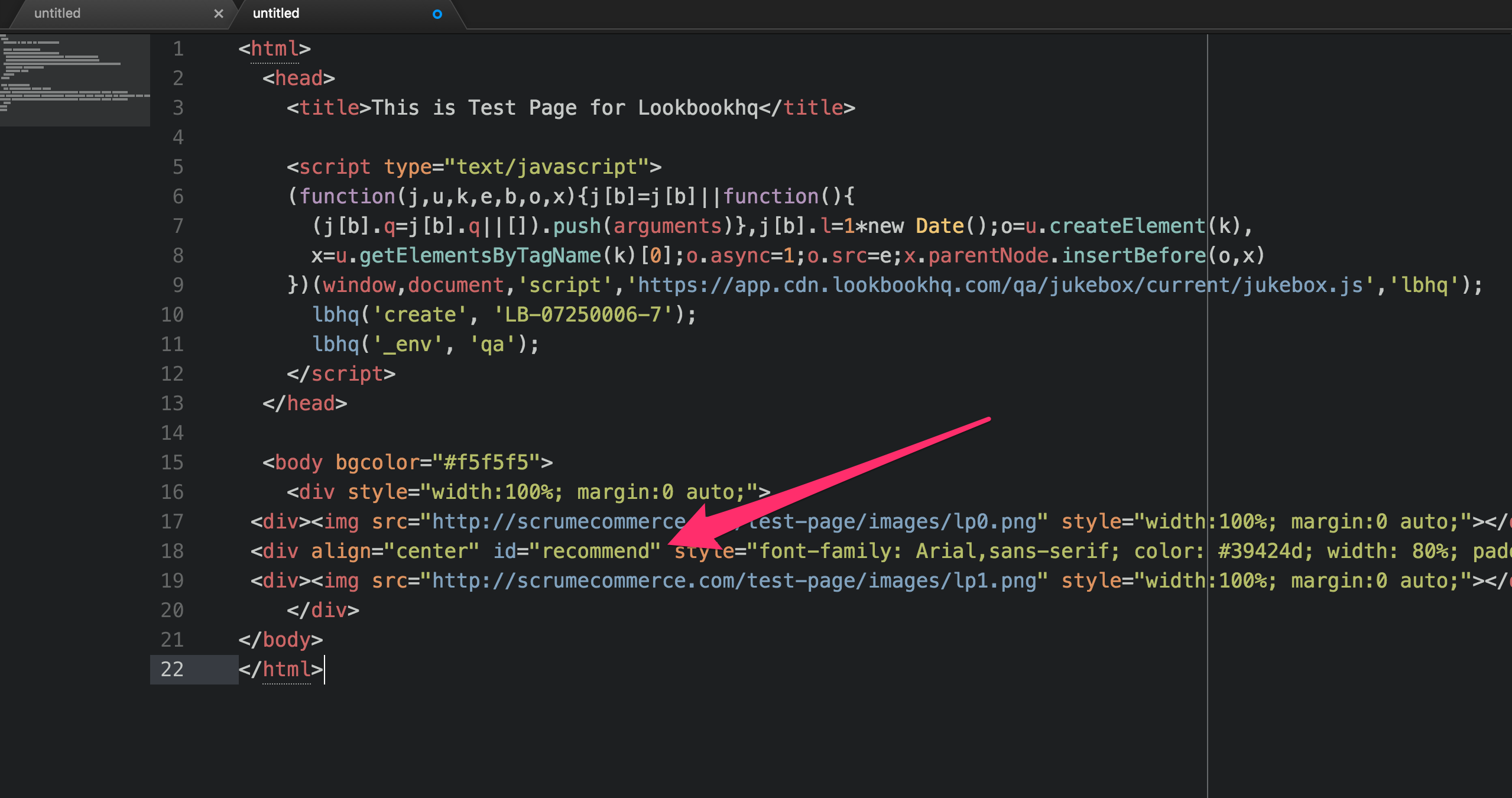
- Target Element ID: This is where you can identify the DIV identifier that will help determine where this In Page promoter will appear on your website.
- Title: You can customize what the title of this promoter will be when the visitor sees it
- In-Page Slots: You can attached specific Content Tracks and even pin specific assets within those tracks to be promoted within those Website Campaigns

Example of what a DIV Element looks like on the HTML Editor:
Open as an Overlay Embed
This overlay embed option allows you to take the Website Campaigns outlined above and open the resulting Content Track as an overlay embed instead of opening in a new tab. When the visitor clicks on a link in a Website Campaign they’ll see the Content Track in the same tab over top of the webpage.
To use this, start by implementing the web promoter you wish as previously documented above. The additional scripts shown below should be inserted into your webpage HTML, sitting immediately after your PathFactory Website Script Tag inside of the tags. Add whichever scripts below you require for the corresponding Website Campaign you’re using.
Card promoter script:
<link href="https://app.cdn.lookbookhq.com/libraries/overlay/overlay.css"" rel="stylesheet" type="text/css" /> <script> var runtimes = 0 handleJukeboxDispatchedEventsCAOverlay=function(event){ switch(event.detail.eventName){ case"click_show": if(event.detail.promoter=='card'&&runtimes == 0) { var links = document.querySelectorAll("div#qa-card-promoter-carousel a"); links.forEach(function(l){ var newhref=l.getAttribute("href"); newhref=newhref+(newhref.indexOf("?")>-1?"&":"?")+"lb-mode=overlay&lb-width=95%25&lb-height=95%25" l.setAttribute("href",newhref); }); var overlayjs=document.createElement('script'); overlayjs.setAttribute('type','text/javascript'); overlayjs.setAttribute('async',true); overlayjs.setAttribute('src','https://app.cdn.lookbookhq.com/libraries/overlay/overlay.js';); document.getElementsByTagName('head')[0].appendChild(overlayjs);} runtimes = 1 break; }; } ;window.addEventListener("pf_event", this.handleJukeboxDispatchedEventsCAOverlay,false); </script>
Bottom Bar promoter script:
<link href="https://app.cdn.lookbookhq.com/libraries/overlay/overlay.css"" rel="stylesheet" type="text/css" /> <script> var runtimes = 0 handleJukeboxDispatchedEventsBBOverlay=function(event){ switch(event.detail.eventName){ case"click_show": if(event.detail.promoter=='bottom_bar'&&runtimes == 0) { var links = document.querySelectorAll("div#bottom-bar-carousel a"); links.forEach(function(l){ var newhref=l.getAttribute("href"); newhref=newhref+(newhref.indexOf("?")>-1?"&":"?")+"lb-mode=overlay&lb-width=95%25&lb-height=95%25" l.setAttribute("href",newhref); }); var overlayjs=document.createElement('script'); overlayjs.setAttribute('type','text/javascript'); overlayjs.setAttribute('async',true); overlayjs.setAttribute('src','https://app.cdn.lookbookhq.com/libraries/overlay/overlay.js';); document.getElementsByTagName('head')[0].appendChild(overlayjs);} runtimes = 1 break; }; } ;window.addEventListener("pf_event", this.handleJukeboxDispatchedEventsBBOverlay,false); </script>
In-Page promoter script:
Make sure to replace the highlighted text with your website’s domain.
<link href="https://app.cdn.lookbookhq.com/libraries/overlay/overlay.css"" rel="stylesheet" type="text/css" /> <script src="https://cdnjs.cloudflare.com/ajax/libs/arrive/2.4.1/arrive.min.js"" integrity="sha256-WXHeZwrvHW+Qpj5u2NCVyiL5XEVf/AzrYL5i4w4aRHM=" crossorigin="anonymous"></script> <script> document.arrive("#qa-website-inject-items", function () { var links = document.querySelectorAll('div#qa-website-inject-items a[href^="INSERT WEBSITE DOMAIN in https:// format"]'); links.forEach(function (l) { var newhref = l.getAttribute("href") newhref = newhref + (newhref.indexOf("?") > -1 ? "&" : "?") + "lb-mode=overlay&lb-width=95%25&lb-height=95%25"; //update width and height for desktop l.setAttribute("href", newhref); }); }); var overlayjs = document.createElement('script'); overlayjs.setAttribute('type', 'text/javascript'); overlayjs.setAttribute('async', true); overlayjs.setAttribute('src', 'https://app.cdn.lookbookhq.com/libraries/overlay/overlay.js';); document.getElementsByTagName('head')[0].appendChild(overlayjs); </script>
If the above In-Page promoter Overlay script doesn’t work, the following script is an alternative:
<link href="https://app.cdn.lookbookhq.com/libraries/overlay/overlay.css"" rel="stylesheet" type="text/css" /> <script> handleJukeboxDispatchedEventsIPoverlay=function(event){switch(event.detail.eventName){case"load_show":if(event.detail.promoter=='in_page') {var links=document.querySelectorAll("div#qa-website-inject-items a");links.forEach(function(l){var newhref=l.getAttribute("href");newhref=newhref+(newhref.indexOf("?")>-1?"&":"?")+"lb-mode=overlay&lb-width=95%25&lb-height=95%25" l.setAttribute("href",newhref);});var overlayjs=document.createElement('script');overlayjs.setAttribute ('type','text/javascript');overlayjs.setAttribute('async',true); overlayjs.setAttribute('src','https://app.cdn.lookbookhq.com/libraries/overlay/overlay.js';);document.getElementsByTagName('head')[0].appendChild(overlayjs);} break;}} ;window.addEventListener("pf_event", this.handleJukeboxDispatchedEventsIPoverlay,false); </script>
