Summary
Page Settings allow you to configure the appearance and behavior of your Explore page using the following:
- Appearance settings
- Custom URL slug
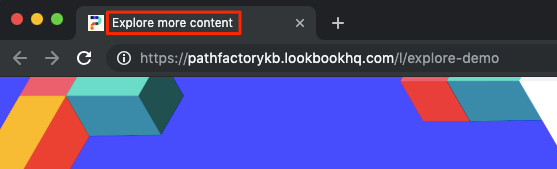
- Public title (the name which appears in the browser tab)
- External code
Appearance settings
You are able to customize how your Explore page looks by applying an appearance group.
- Go to the Explore pages to set their colors, fonts, images, and content layout.
Note
See this article for more information on Explore appearance settings. 
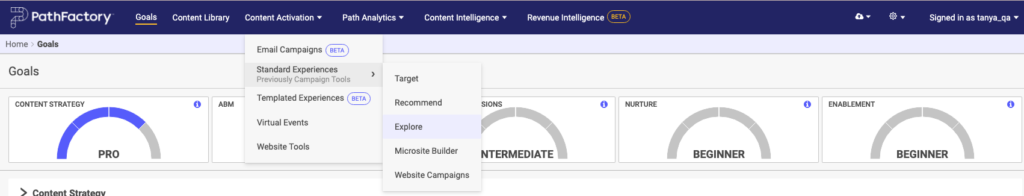
Explore menu item - On the Explore Pages screen, select an Explore page from the left panel.

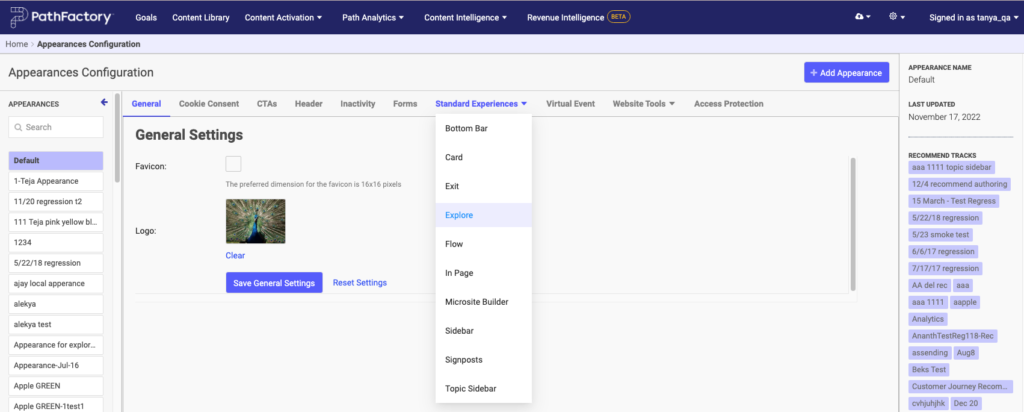
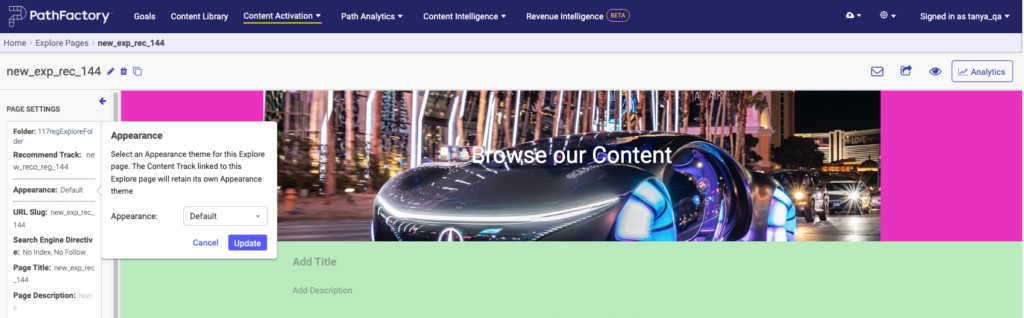
Appearances Configuration for Explore page - Select an Explore page from the left panel, and then select Appearance settings as shown below.

Appearance settings for Explore page - Select an appearance group and then to save, click Update.
URL Slug
The URL Slug is the customizable part of your Explore Page’s URL. A URL Slug is automatically generated when you create a new Explore Page, but you have the ability to change it to whatever you want!
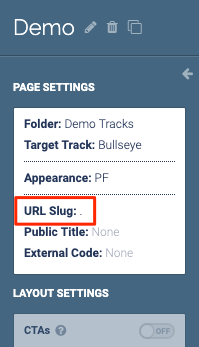
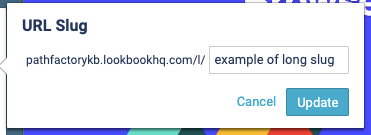
 Example of URL Slug
Example of URL Slug
|
Note
|
URL Slugs can help improve SEO, so make it something relevant to your Explore Page. |
|
Warning
|
If you shared the Explore Page before making this change the previously shared URL will no longer link to the content track. |
- On the Explore Page Settings screen, click URL Slug.
 URL Slug option
URL Slug option
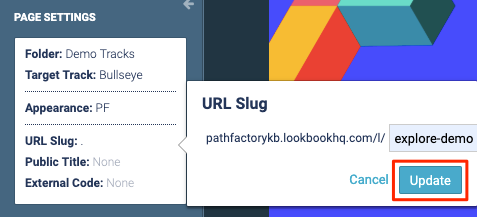
- A popup window appears. Type the text which will appear at the end of your content track’s URL. Click Update to save your changes.
 Update button
Update button
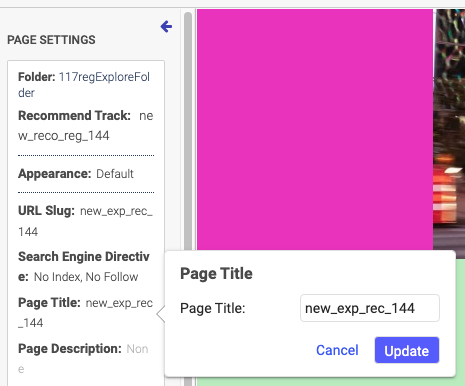
Public Title
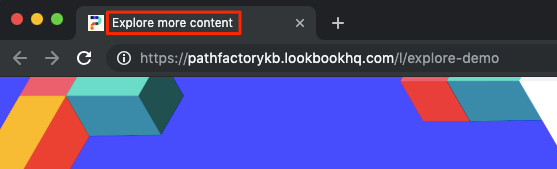
The Page Title is the name displayed on browser tabs.
 Page Title example
Page Title example
If you don’t enter a Page Title, the browser tab displays the title used in the hero section.
|
Note
|
You can customize the favicon in appearance settings, under the General tab. PathFactory Logo Icon PathFactory Logo Icon
|
- Click Page Title.

Page title - Add a the page title you want to display. Click Update to save.
- The title will be displayed as the page name on browser tabs.
 Title example
Title example
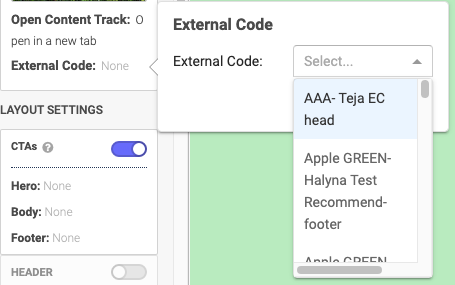
External Code
External Code can be used to add custom features to your content track. Use external code to add chat boxes, header buttons, and more!
|
Note
|
External code will only be available if you have already added code to your PathFactory instance. |
- On the left panel, click External Code.

External code - Select as many pieces of external code as you want from the drop-down menu. Click Update to save.
Views: 28

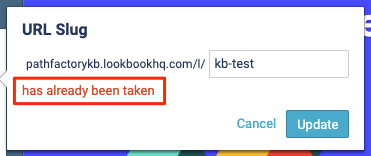
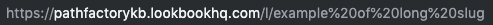
 URL Slug Error Message
URL Slug Error Message

 Example of a slug with spaces
Example of a slug with spaces