Summary
Customize the look, feel, and function of your Content Tracks using custom code. These are snippets of HTML or Javascript code that you can insert into your content tracks.
The process of using external code in your Content Tracks is as follows:
- Add your custom code to the External Code Library.
- Use on any Target, Recommend, or Explore Content Track by selecting the code snippets in the Track Settings.
|
Note
|
You are able to add multiple pieces of code to a single Content Track. |
Navigate to the External Code Library
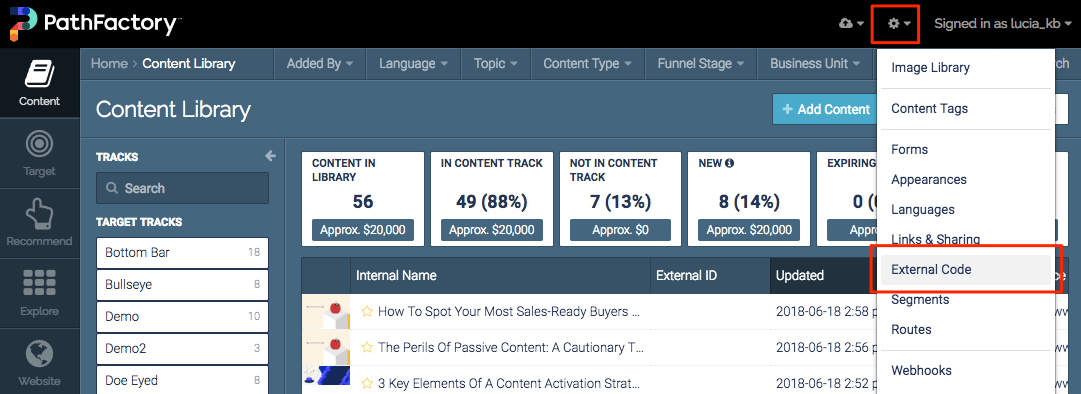
- Click on the gear icon at the top right of the page, and select External Code from the drop-down menu.
 External Code menu item
External Code menu item
Add External Code
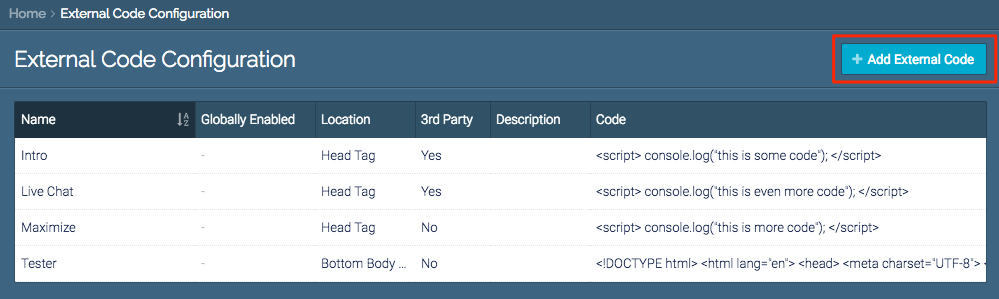
- Click Add External Code.
 Add External Code button
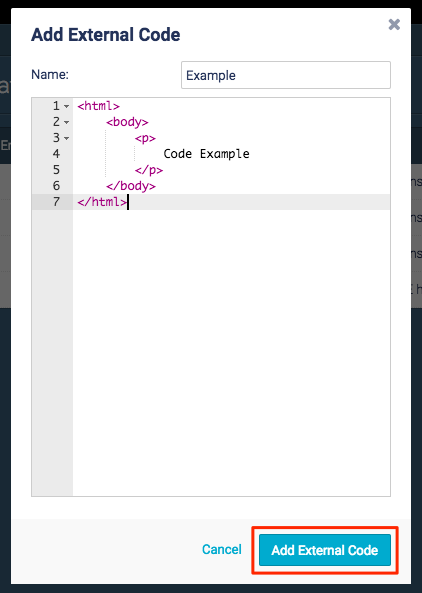
Add External Code button - Name your external code and enter the code. Click Add External Code to save it to your external code library.
 Add External Code button
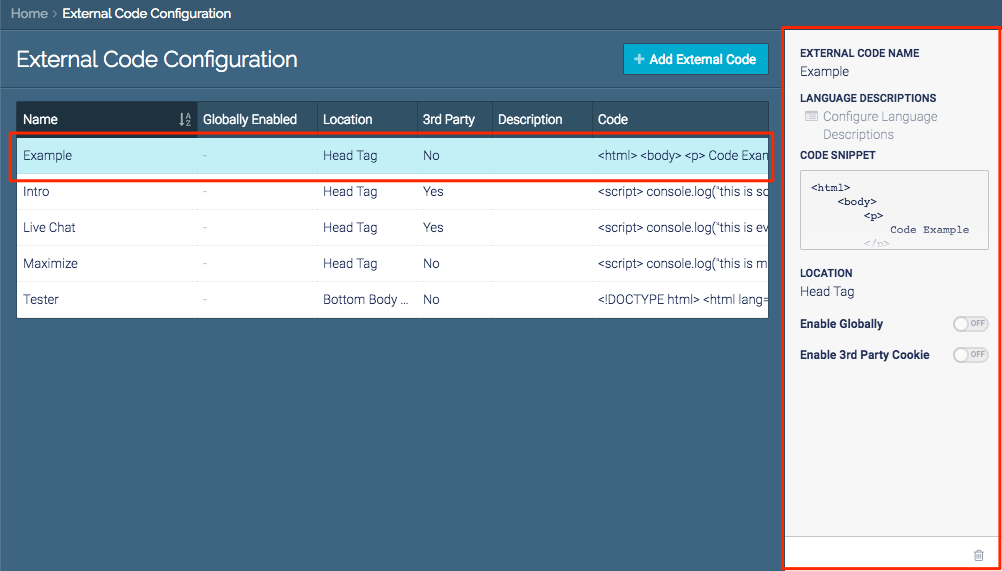
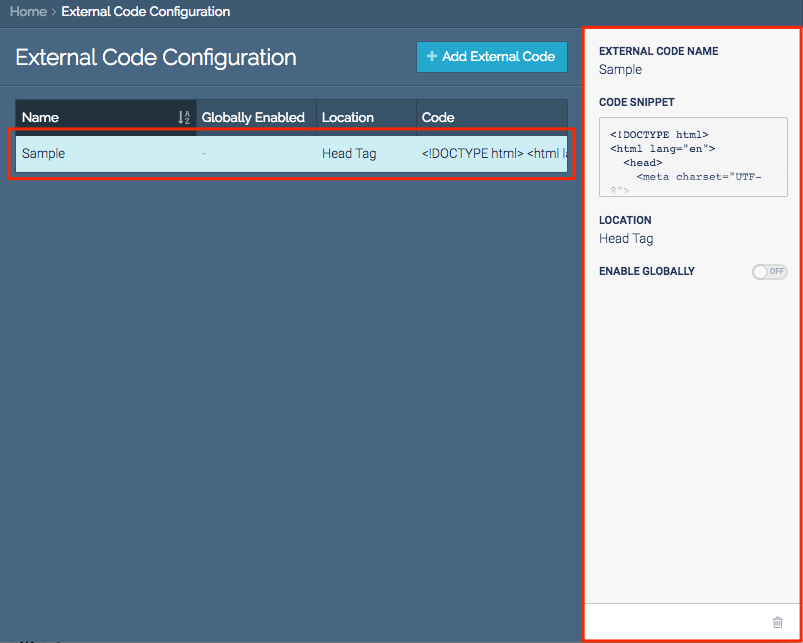
Add External Code button - Select the external code you just added. The configuration window will open on the right.
 Configuration window
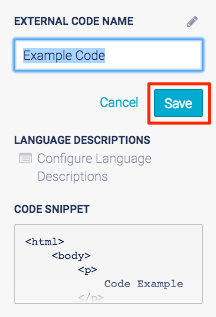
Configuration window - Click External Code Name to change the name of the code. Click Save.
 External Code Name field
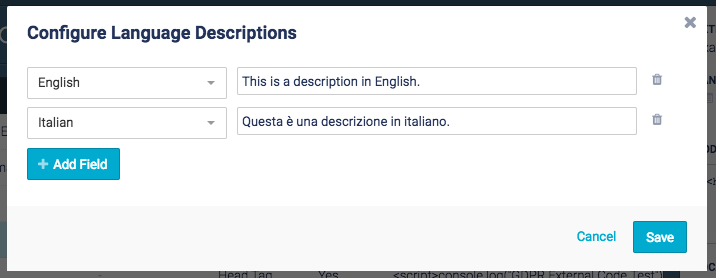
External Code Name field - Click Language Descriptions to add and edit descriptions of the code. These descriptions will be visible to your visitors if the external code requires cookie consent. You are able to add descriptions in multiple languages; the description displayed is dependent on the language selected for the content track.
Note
Read this FAQ for more information on PathFactory’s Cookie Consent feature.  Configure Language Descriptions menu
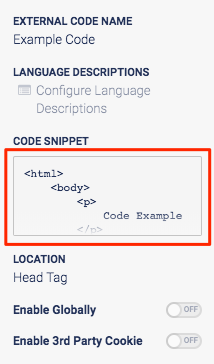
Configure Language Descriptions menu - Click the Code Snippet box to edit the external code. After making changes click Save Code.
 Code Snippet example
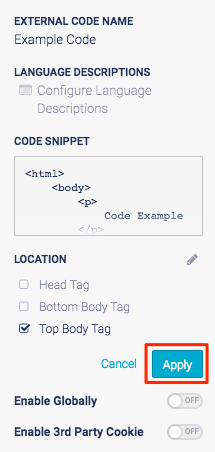
Code Snippet example - Click Location to change the location of the external code. Click Apply to save.
Warning
If you are using external code in conjunction with an external tag manager the location of the external code can impact the manager’s performance. For example, Google Tag Manager requires the external code to be as close to the top of the body as possible, so you would select Top Body Tag.
 Apply button
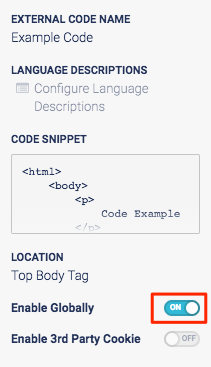
Apply button - If you want the code to be globally enabled click the toggle to switch it to On.
Note
If external code is globally enabled it will be enacted on every content asset in a content track.  Enable Globally toggle
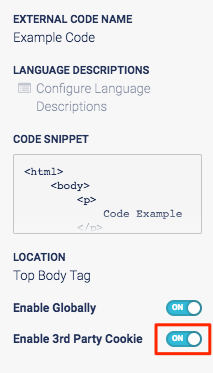
Enable Globally toggle - If you want the code to show only when a visitor has opted in to cookie tracking (by clicking Accept in Cookie Consent modal), click the toggle to switch it to On.
Note
If you are building GDPR compliant content tracks you will need to get visitor consent for any external code that tracks visitors. Read these FAQs for more information on Cookie Consent and GDPR compliance.  Enable 3rd Party Cookie toggle
Enable 3rd Party Cookie toggle
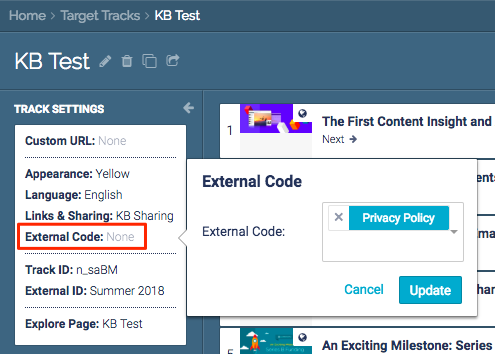
Add External Code to Content Tracks
You are able to add your External Code to any Target, Recommend, or Explore Content Track when configuring the track’s Track Settings.
 External Code
External Code
Delete External Code
- Select the external code you want to delete. The configuration window will appear on the right.
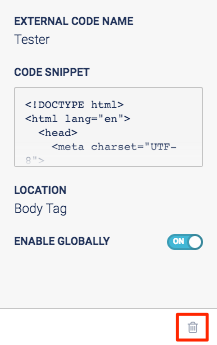
 External Code Name
External Code Name - Click on the trash bin icon to delete.
 Trash bin icon
Trash bin icon
Views: 451
