What are hidden fields?
Hidden fields are form fields which are not visible to visitors. Since visitors cannot see or enter information in hidden fields, these fields are used to gather additional information and associate it with that form submission.
How to use hidden fields
Here are the step-by-step instructions on how to pass information to a hidden field on a form in Pardot.
- Create a custom hidden field in Pardot.
- Navigate to Admin.
- Select Configure Fields, and then Prospect Fields.
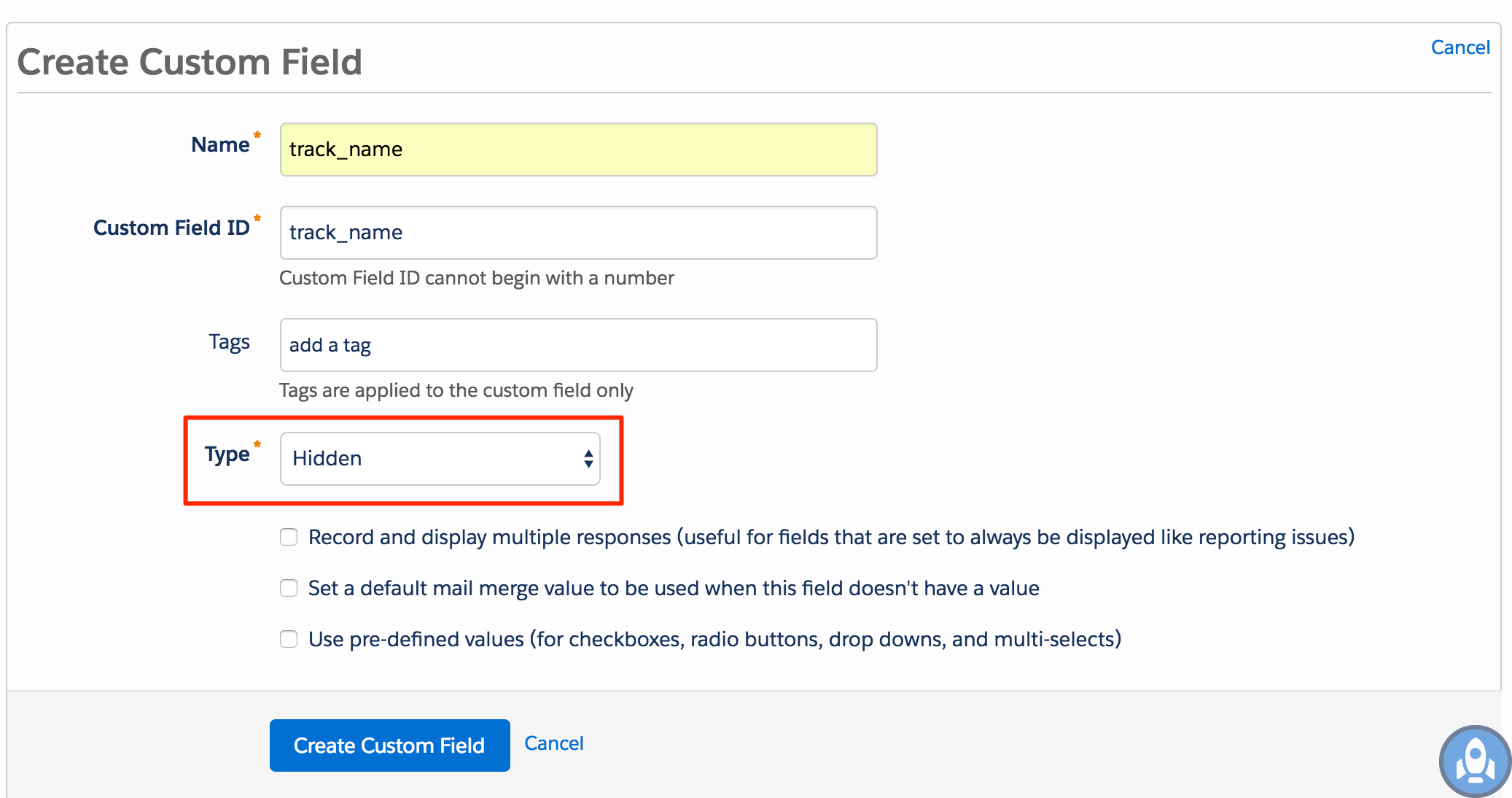
- Select Add Custom Field.
 Type dropdown list
Type dropdown list
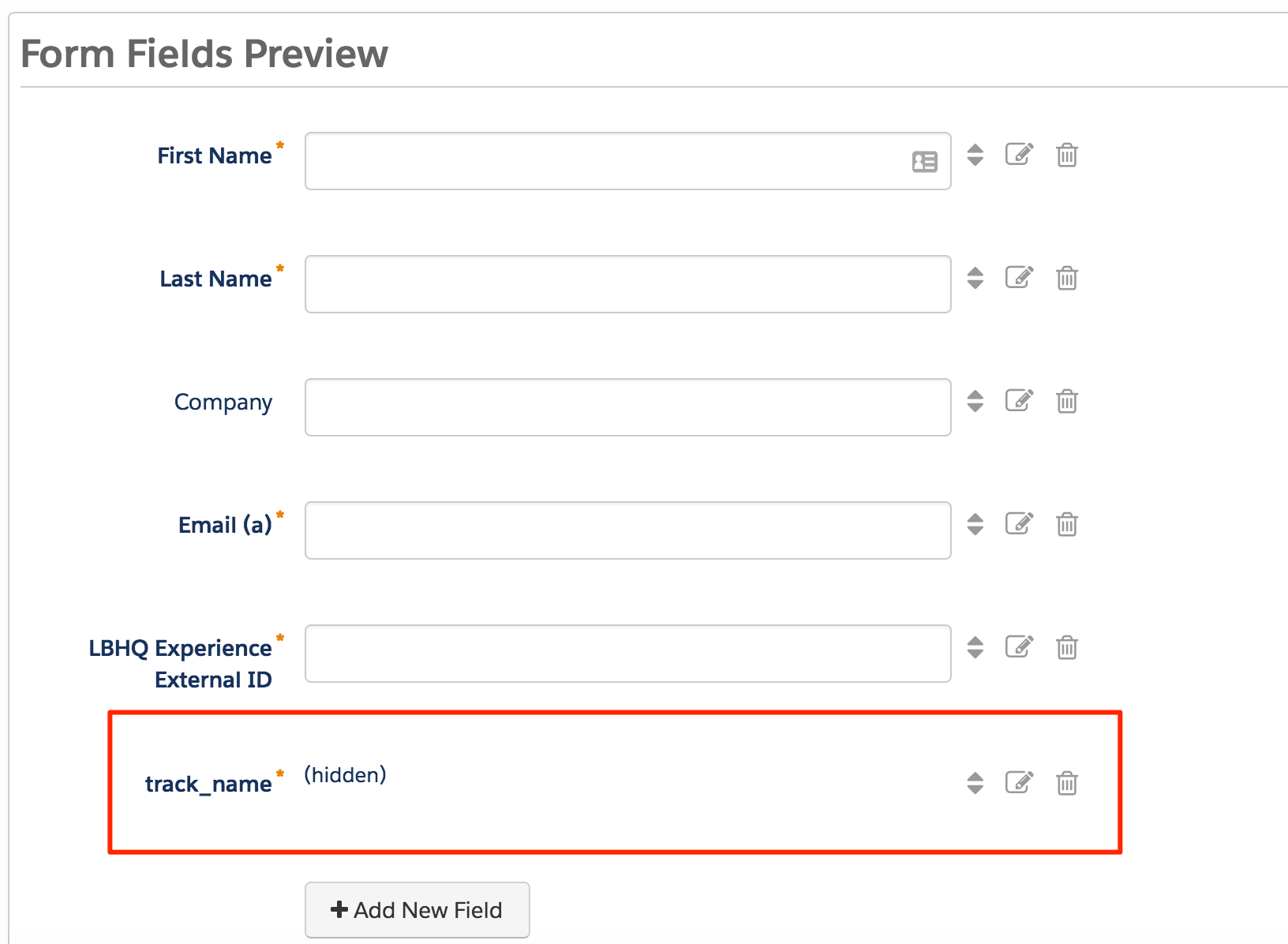
- In Pardot, add the custom hidden field to your form.
 Track Name field
Track Name field
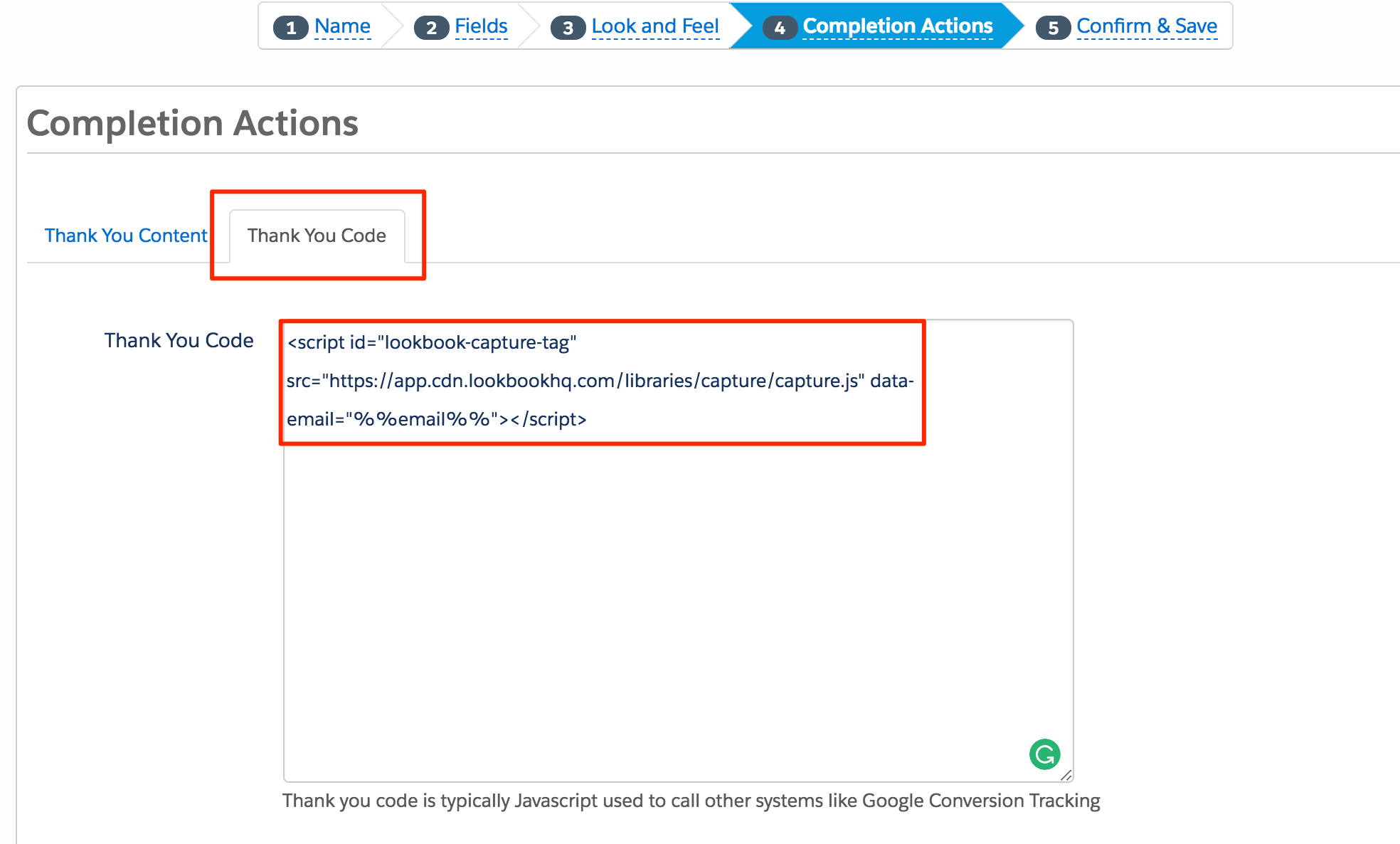
- On the Completion Actions page, select the Thank You Code tab and add the PathFactory Confirmation Page Capture Tag.
- Add the following code snippet:
<script< span=""> id="lookbook-capture-tag" src="https://app.cdn.lookbookhq.com/libraries/capture/capture.js" data-email="%%email%%"></script<> Thank You Code example
Thank You Code example
- Add the following code snippet:
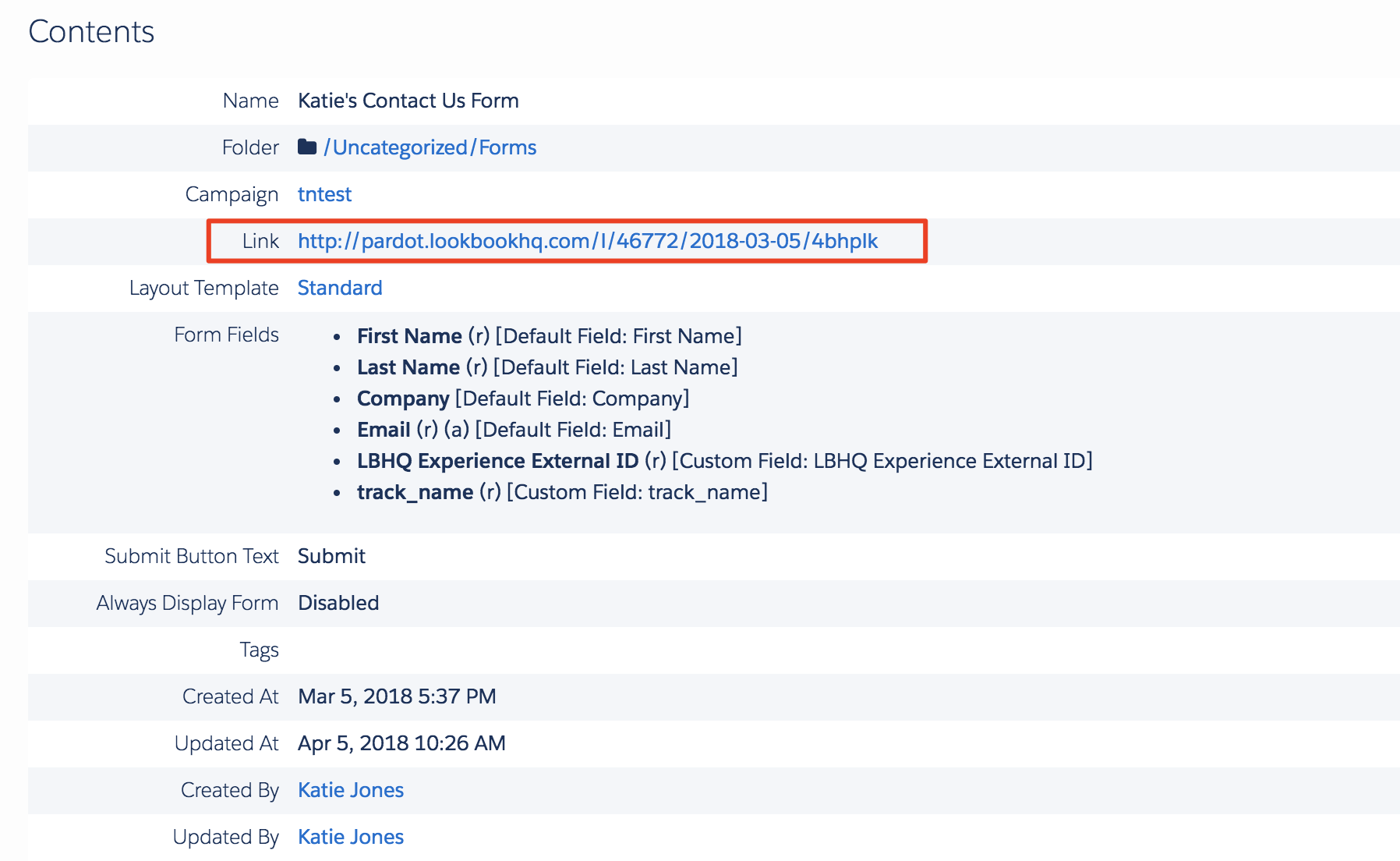
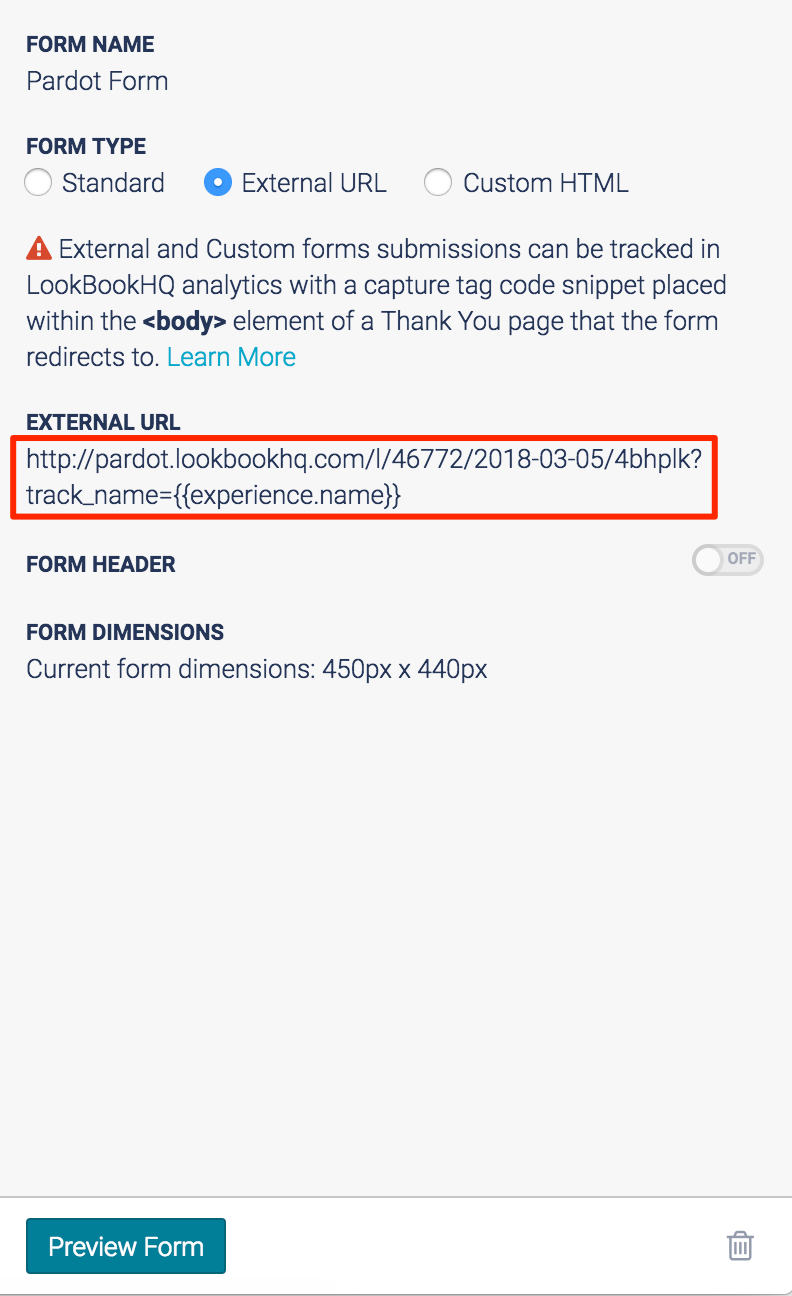
- Once you Confirm and Save your form, copy the URL given for the form. Use this URL to make an External URL form in PathFactory.
 URL Link
URL Link
- In PathFactory, manually add a query string to the end of the form’s URL. This will cause the hidden field to pick up the desired value.
In this example we are going to capture the name of the Content Track that the form was filled out on. This would be done as follows:
https://pardot.exampleformurl.com?track_name={{experience.name}}WarningIf you are using other query string values (for example, UTM Parameters) do not add a second question mark. Simply separate each query string value with an ampersand (&).
It doesn’t matter whether the UTM Parameters are listed before or after this hidden field query.
Example: https://pardot.exampleformurl.com?track_name={{experience.name}}&utm_source=twitter&utm_campaign=spring2018NoteFor a full list of values that you can pass through a query string, visit our nook article here.  External URL Link
External URL Link
Views: 444
