What are hidden fields?
Hidden fields are form fields that are not visible to visitors. Since visitors cannot see or enter information in hidden fields, these fields are used to gather additional information and associate it with that form submission.
How to use Hidden Fields
Here are the step-by-step instructions on how to pass information to a hidden field on a form in Marketo.
Step 1: Add Hidden Fields to Marketo Form
- Add the desired hidden field to your Marketo form.
- Navigate to your form.
- Add the field you would like to use as the hidden field to the form.
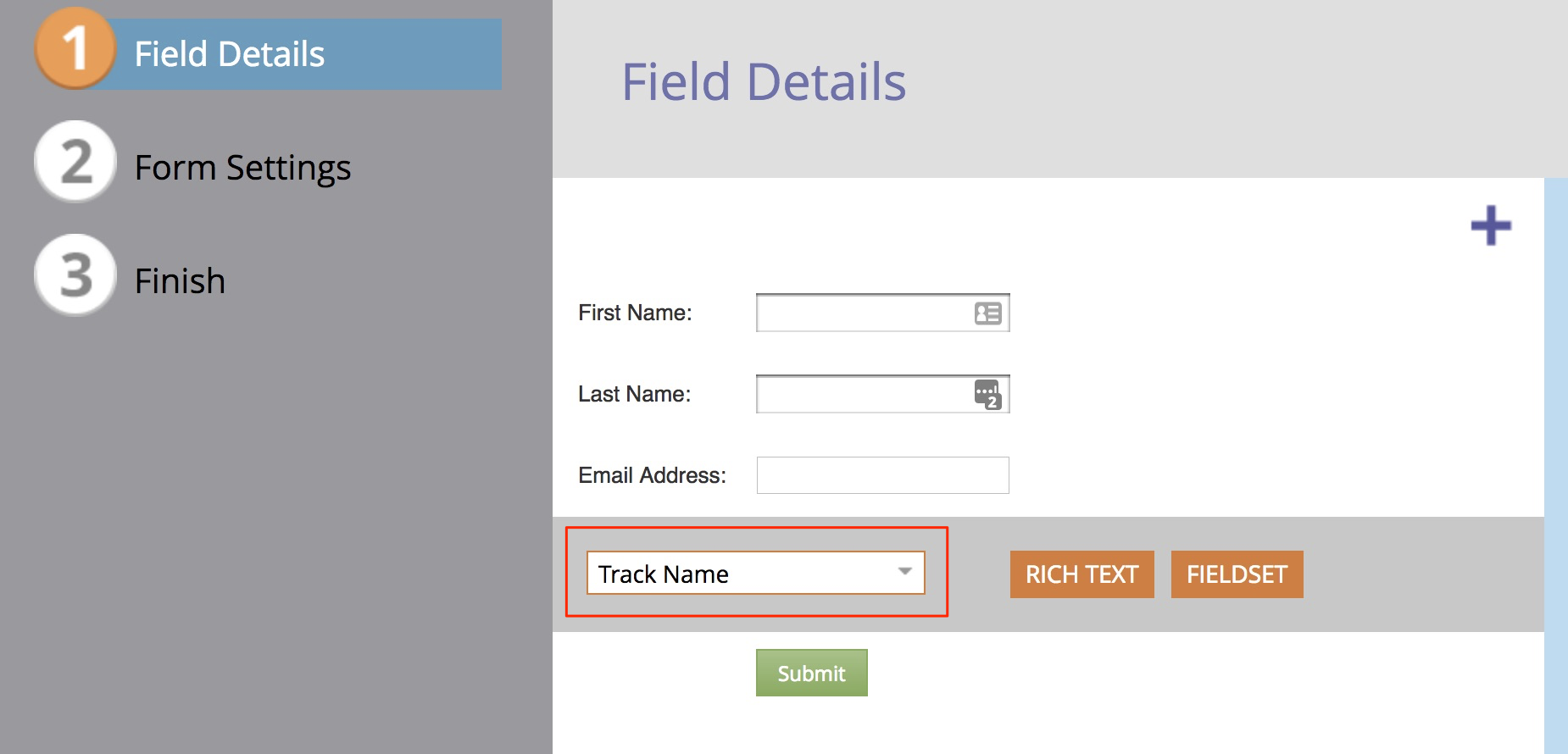
 Field Details
Field Details
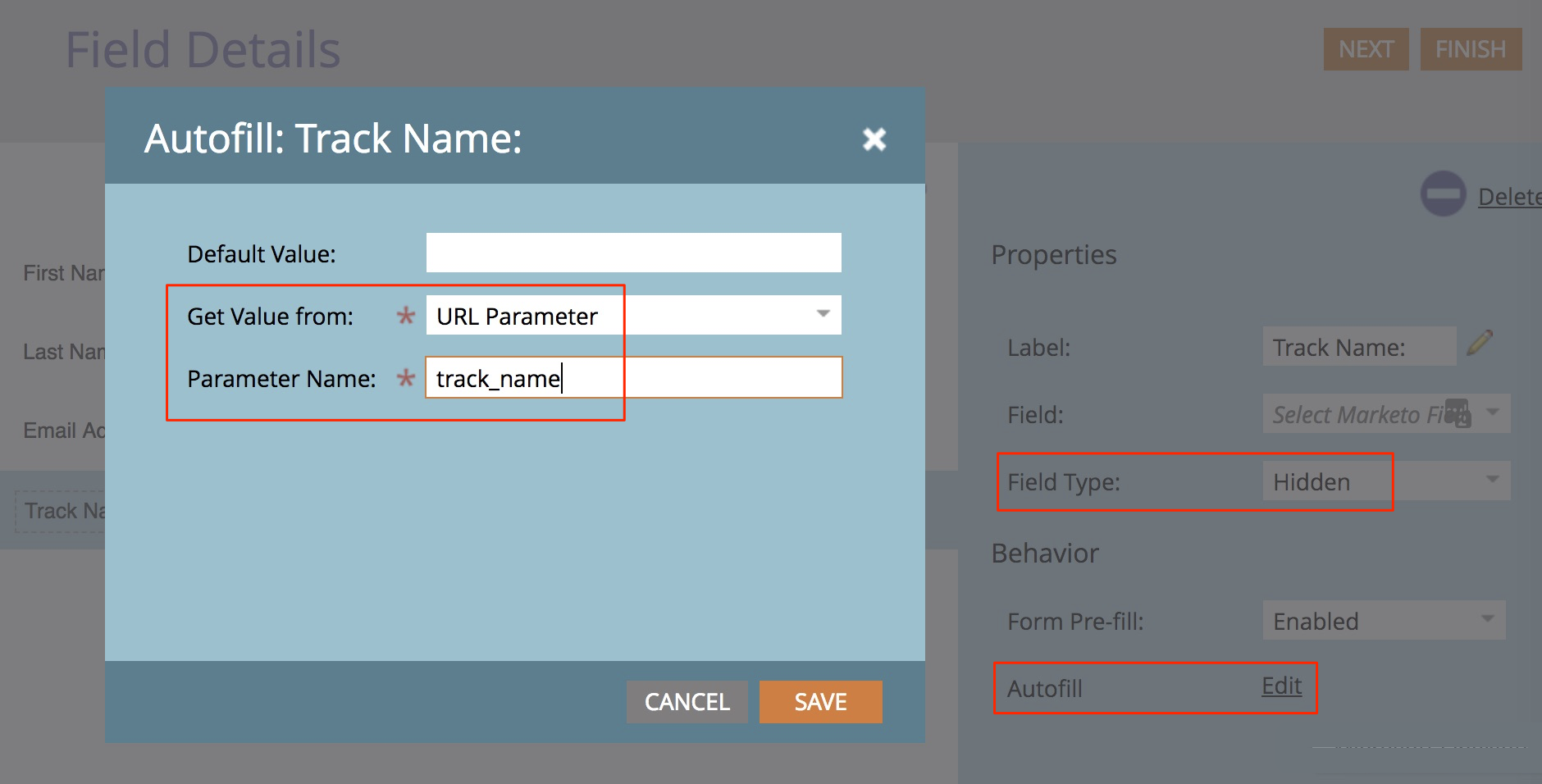
- Change the Field Type to Hidden and edit the Autofill. Change Get Value From to URL Parameter. Add a Parameter Name of your choosing, in this example, we used track_name.
 Get Value from and Parameter Name fields
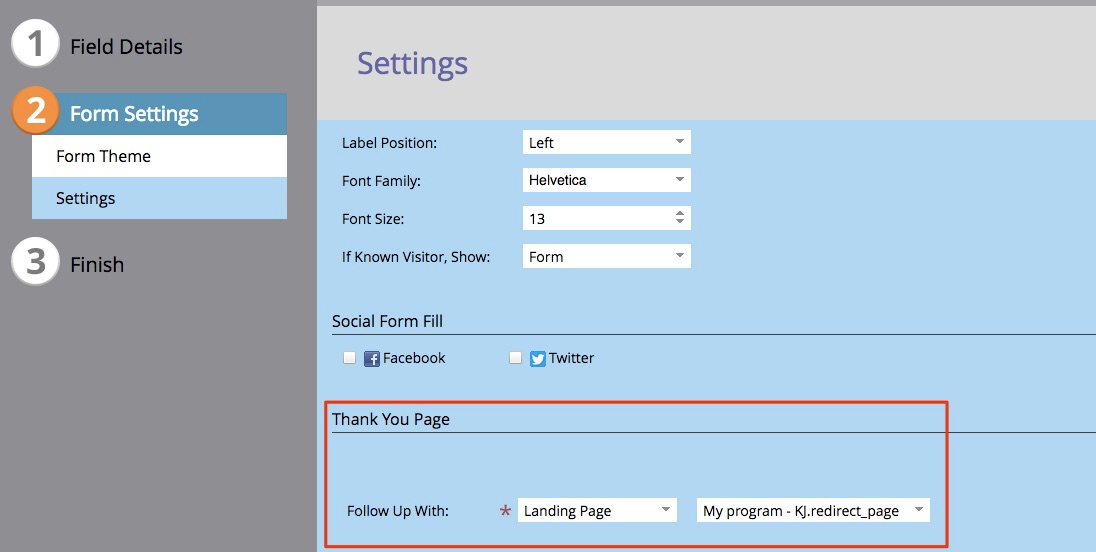
Get Value from and Parameter Name fields - After completing the form, navigate to the form settings area and adjust the Thank You Page settings to redirect the form to a landing page.
 Thank You Page settings
Thank You Page settings - Approve and close your form.
Apply Hidden Fields in PathFactory
When adding Marketo Forms to PathFactory, there are two form types (Custom HTML and External URL). Hidden fields are applied differently depending on the form type.
Custom HTML
Add the form values to be sent via hidden fields:<script src="//appsj01.marketo.com/js/forms2/js/forms2.min.js"></script> <form id="mktoForm_XXXX"></form> <script> MktoForms2.loadForm("//app-sj01.marketo.com", "XXX-XXX-XXX", XXXX, function(form) { form.vals({ "experience_name": "{{experience.name}}", "content_title": "{{content.title}}" }); form.onSuccess(function(){ var vals = form.vals(); window.parent.postMessage({ conversionUrl: document.location.href, referrer: document.referrer, email: vals.Email, lookbookExternalForm: true }, "*"); return true; }); }); </script>
Note: The Marketo form value, in this case experience_name and content_title, needs to match the form value that comes through the form. To see what that is, submit the form with the hidden field, navigate to the activity log for the individual who submitted the form, and see how the form field appears.
URL
- Once you approved and saved your form, add your form to a landing page.
- Create a new Marketo landing page.
- Insert a form element and select the form you just created.
- Approve and close your landing page.
- Use this URL to make an External URL form in PathFactory.
- Manually add a query string to the end of the form’s URL. This will cause the hidden field to pick up the desired value. In this example we are going to capture the name of the Content Track that the form was submitted on. This would be done as follows: http://FORM.URL.COM/EXAMPLE.html?track_name={{experience.name}}
|
Warning |
If you are using other query string values (for example, UTM Parameters) do not add a second question mark. Simply separate each query string value with an ampersand (&). It doesn’t matter whether the UTM Parameters are listed before or after this hidden field query. Example: https://FORM.URL.COM/EXAMPLE.html?track_name={{experience.name}}&utm_source=twitter&utm_campaign=spring2018 |
Views: 464
