Currently in Controlled Availability. Contact your CSM for more information on accessing this feature.
Overview
Concierge is a new in-page website promoter which allows you to add up to three different carousels of content to your website. This promoter uses recommendations driven by PathFactory’s Recommendation service.
The 3 different types of content carousels are:
- Recommended: Driven by PathFactory’s Recommendation service
- History: Populated by the visitor’s recently viewed assets (when no history is available for a visitor, no content will be shown)
- Featured: Select specific content assets from your existing Content Library and/or any of your tracked website pages
|
Warning
|
Prerequisite: Ensure you have enabled website tracking on the domain where you will run Guide. |
Step 1: Configure Concierge Promoter
- Select Website Tools from the main navigation.
 Website Tools main view
Website Tools main view
- Select the domain which will run the Concierge in-page promoter.
 Select a domain
Select a domain
- Click + Promoter to add the Concierge promoter.
 Promoter button
Promoter button
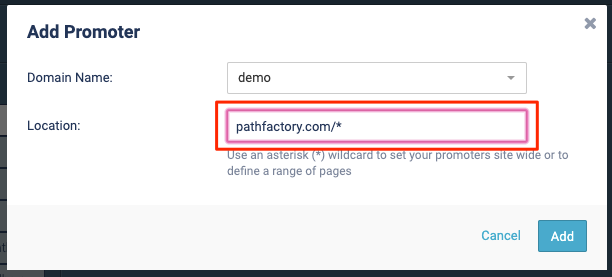
- Specify the URL location for the Concierge promoter.
Note
To add Concierge to all pages on your website you can use the following format: yourwebsite.com/*  Add Promoter menu
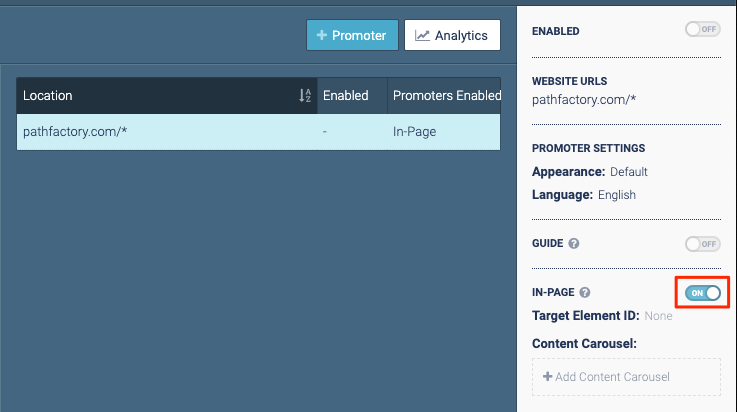
Add Promoter menu - Select the URL location you just created, and change the In-Page toggle to ON.
 In-Page toggle
In-Page toggle
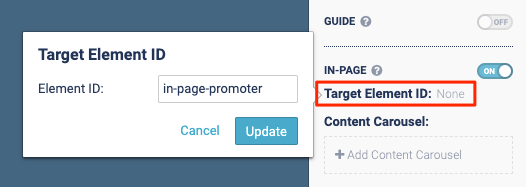
- Click Target Element ID to add the target element ID from your website.
 Target Element ID option
Target Element ID option
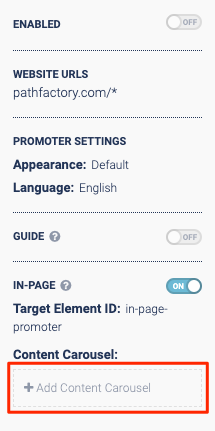
- Click Add Content Carousel.
 Add Content Carousel option
Add Content Carousel option
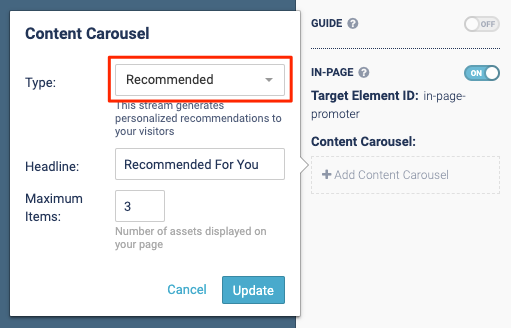
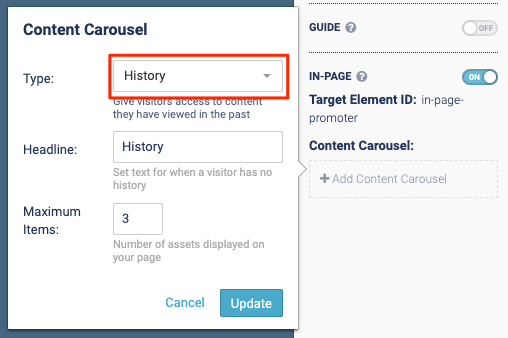
- For Recommended and History carousels you can configure carousel’s headline and the number of content assets to include (to a maximum of 10).
 Recommended dropdown list
Recommended dropdown list
 History dropdown list
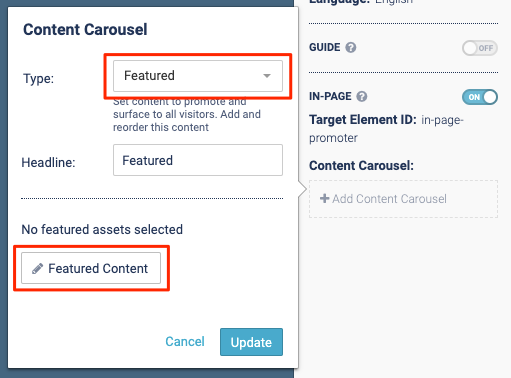
History dropdown list - For the Featured carousel you can configure the carousel’s headline. Click Featured Content to select content assets.
 Featured Content
Featured Content
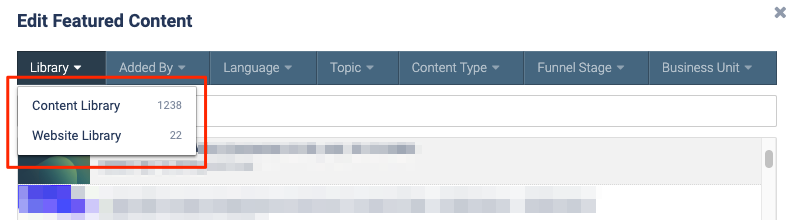
- You are able to select from any content asset in your Content Library, or any page from your website which has been generated through PathFactory’s Website Tracking.
 Library options
Library options
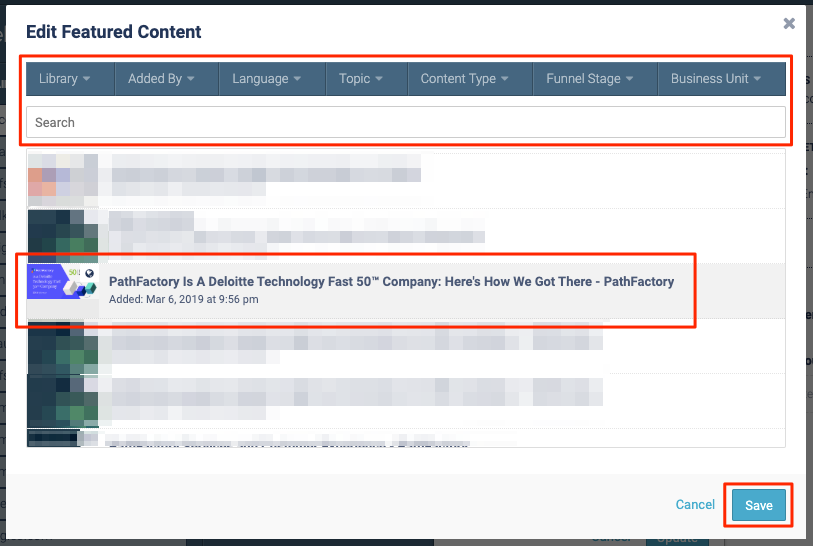
- Use the filters and the search bar to find the content asset(s) you want. Click each piece of content you want to add. Click Save.
 Filters and Search Bar
Filters and Search Bar
Step 2: Customize Appearance
The following static CSS classes are provided in the in-page HTML to style the promoter on your website:
- pf-in-page-title-text static class controls the carousel title text
- pf-in-page-carousel-arrow static class controls the carousel arrow icons
- pf-in-page-item-text static class controls the item title text
Example CSS:
|
Note
|
You need to include !important; values for the classes in the css style. |
Step 3: Turn on Concierge
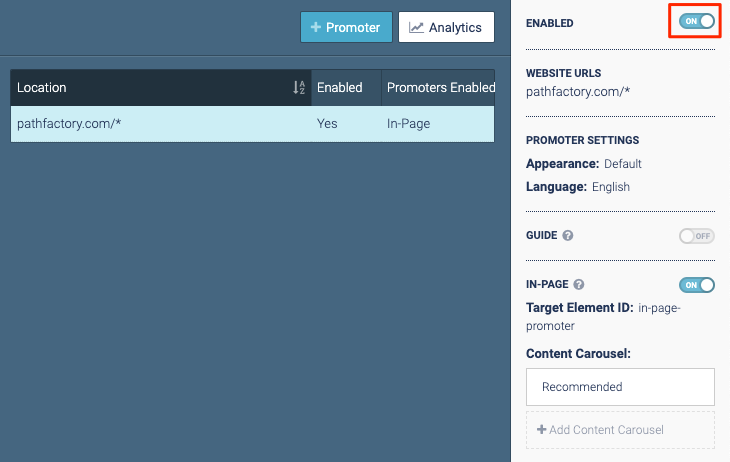
- On the Website Tools page, select the desired domain and ensure that the Enabled toggle is switched to ON.
 Enabled toggle
Enabled toggle
|
Note
|
If you enable a website tool at the same URL location as an existing track-centric website promoter the website tool will override the previous website promoters. |
Setup Checklist
- Configure the path for the In-Page promoter(s)
- Identify the DIV tag that will determine where In Page promoter will appear on your website
- Add Content Carousels for Recommend, History, and Feature Content
- Use .css to inherit website styling for Carousel Header, Carousel Text, and Arrow styles
