Summary
PathFactory allows you to render your content tracks as an overlay on any webpage within your domain. This article explains:
- What an overlay is
- How to embed your content tracks into your website as an overlay
- How to change the size of the overlay
What is an overlay?
An overlay embed allows web content to be displayed on top of a webpage, rather than navigating to another page or opening a new tab. The visitor clicks on a link on the web page to activate the overlay track.
Example
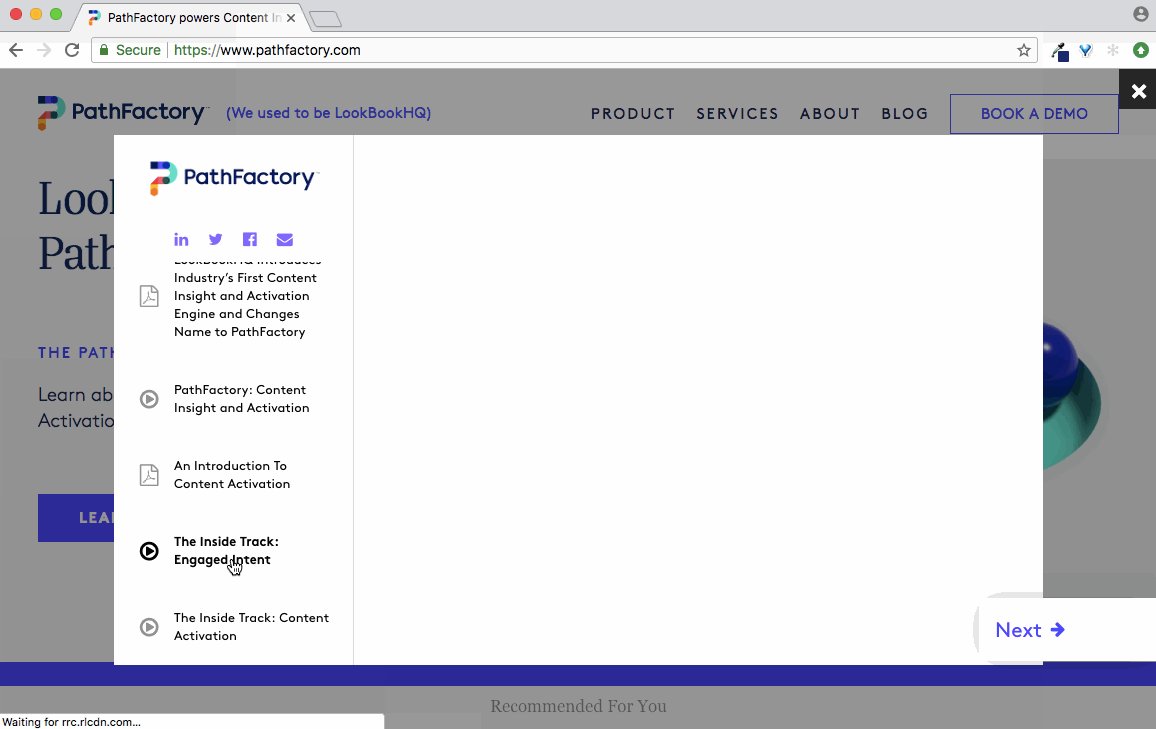
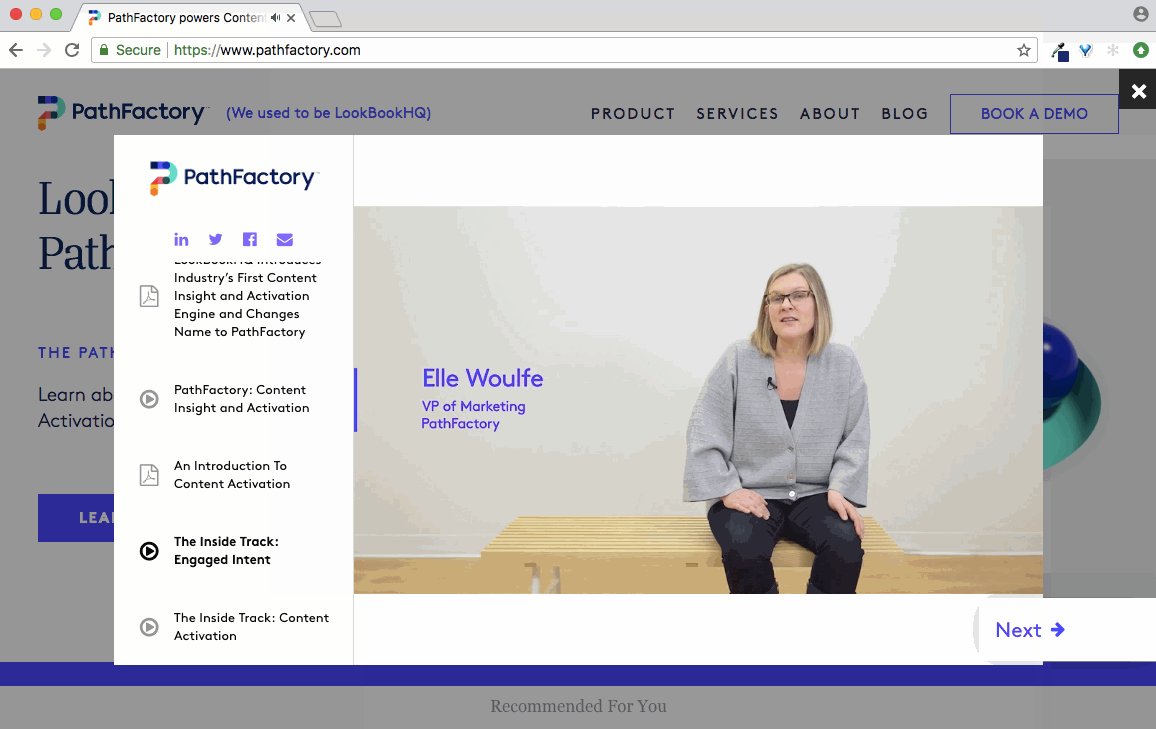
The gif below shows an overlay that we have on our https://www.pathfactory.com webpage:

How to Embed a PathFactory Content Track as an Overlay
Visitors must click on a link to open the overlay. This link can be a piece of text or an image.
|
Warning
|
If you’ve implemented Cookie Consent, you will need to ask visitors for cookie consent on any webpage on which you embed a content track.Add the following function to your webpage’s JavaScript: cookieResponse(true|false)Click here for more information on PathFactory’s Cookie Consent feature. |
- Copy and paste the two lines of code below and place them within the tag of your webpage:
<script src="https://cdn-app.pathfactory.com/libraries/overlay/overlay.js" async ></script><link href="https://cdn-app.pathfactory.com/libraries/overlay/overlay.css"rel="stylesheet" type="text/css" /> - Highlight the text or image which will hyperlink to your Content Track, and click the Hyperlink button to add the link.
- Enter the URL of the Content Track, and add the following query string to the end of the URL:&lb-mode=overlay
Using HTML to Overlay
If you prefer, you are also able to add a Content Track overlay to your website by editing the HTML.
Using HTML for a Text Link
- Copy and paste the two lines of code below and place them within the tag of your webpage.
<script src="https://app.cdn.lookbookhq.com/libraries/overlay/overlay.js""></script>
<link href="https://app.cdn.lookbookhq.com/libraries/overlay/overlay.css"" rel="stylesheet" type="text/css" /> - Copy and paste the code below and place it where you want the overlay link to appear on your webpage.
- Replace the value “LOOKBOOK_URL_GOES_HERE” with the specific content track sharing link.
- Replace the text “LINK TEXT GOES HERE” with the text you would like to show as a link on the webpage.
<a href="#" data-lookbook-overlay-href="LOOKBOOK_URL_GOES_HERE">LINK TEXT GOES HERE </a>
Using HTML for an Image Link
- Copy and paste the two lines of code below and place them within the tag of your webpage:
<script src="https://app.cdn.lookbookhq.com/libraries/overlay/ overlay.js"></script> <link href="https://app.cdn.lookbookhq.com/libraries/ overlay/overlay.css" rel="stylesheet" type="text/css" </script>
- Copy and paste the code below and place where you want the overlay link to appear on your webpage.
- Replace the value “LOOKBOOK_URL_GOES_HERE” with the specific content track sharing link.
- Replace the value “IMAGE_LINK_GOES_HERE” with the URL that you have for the image.
<a href="#" data-lookbook-overlay-href="LOOKBOOK_URL_GOES_HERE"><img src="IMAGE_LINK_GOES_HERE" </a>
Customize the Overlay Design and Function
You have two additional ways to customize the design and function of the overlay.
First, you can change the background color of the X visitors click to close the overlay. Add the attribute data-lookbook-close-background-color=”COLOR” to the link. You can specify any valid CSS color.
For example, you would use the following code:
<a href="#" data-lookbook-close-background-color="green" data-lookbook-overlay-href="http://example.com">Link text</a>
Second, you can set the overlay to close if a visitor clicks anywhere outside of the overlay. Add the attribute data-lookbook-bg-click-close=true to the link element.
For example, you would use the following code:
<a href="#" data-lookbook-bg-click-close=true
data-lookbook-overlay-href="http://example.com">Link text</a>To use both attributes together, simply add them both to the link element. For example, you could use the following code:
<a href="#" data-lookbook-close-background-color="green"
data-lookbook-bg-click-close=true data-lookbook-overlay-href="http://example.com">Link text</a>FAQ
Will I still get engagement data if I use a website overlay?
Yes, visitor engagement with PathFactory overlay links is tracked the same way as any other engagement with content tracks.
Views: 678
