Summary
If you are using an Eloqua form in your Content Tracks, you need to configure the form to redirect to an Eloqua landing page once submitted. On that landing page you need to add the PathFactory Capture Tag.
|
Note
|
The Capture Tag allows PathFactory to grab the email address submitted on the Eloqua form, and associate that address with the visitor’s session data. |
Add Capture Tag
- Create a new Eloqua landing page.
- Navigate to Assets.
- Select Landing Pages.
- Create a new landing page .
- Create a Blank HTML Landing Page.
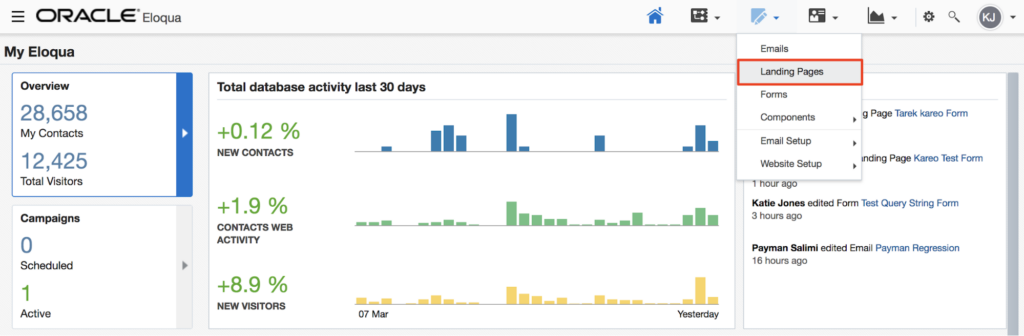
 Landing Pages menu item
Landing Pages menu item
- In the HTML editor, add the PathFactory Capture Tag.
- Add the following code snippet between the <body> tags:
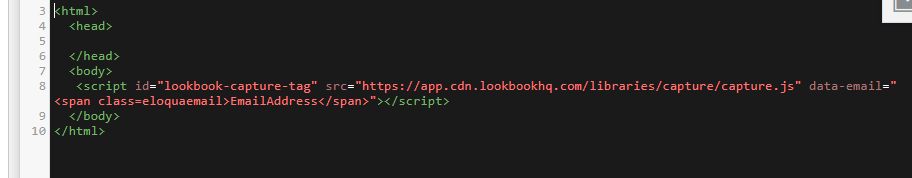
<script id="lookbook-capture-tag" src="https://app.cdn.lookbookhq.com/libraries/capture/capture.js" data-email="<span class=eloquaemail>EmailAddress</span>"></script>

Code Snippet Eloqua - Save your landing page.
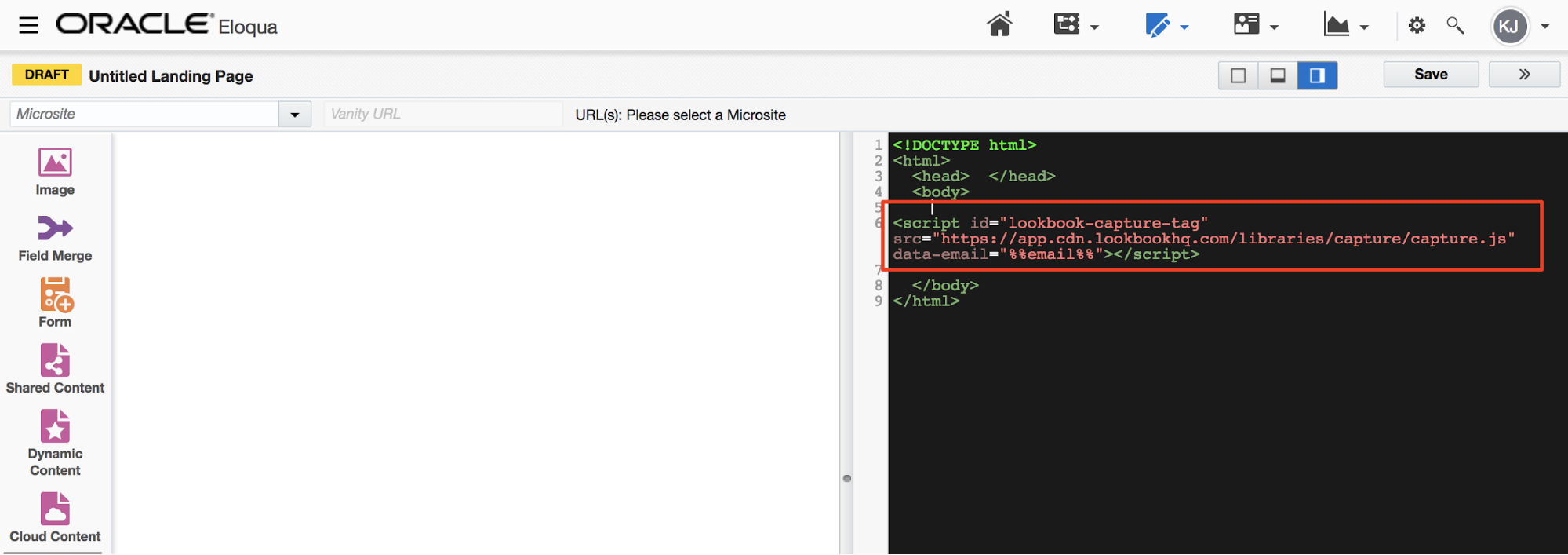
 Oracle Landing Page
Oracle Landing Page
- Add the following code snippet between the <body> tags:
|
Note
|
Not sure how to use your Eloqua form in PathFactory? Click here to learn how! |
Overview of Form Setup Steps
- Navigate to the Form Library.
- Find your form and edit as needed.
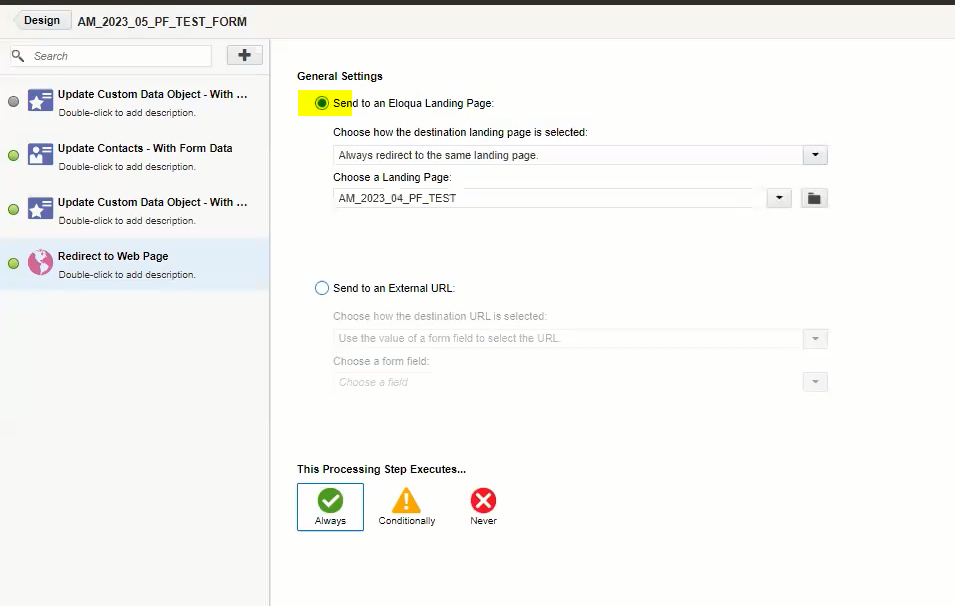
- Add a ‘Redirect to Web Page’ step.
- Select ‘Send to an Eloqua Landing page’ and select the redirect page with the capture tag.
- Save the Form.

Views: 86
