Overview
This article provides examples of how you can use Explore Pages. Explore offers versatile layouts and customizable appearances; the only limit is your imagination!
These use cases show off some ways you can utilize the 4 new Hero Layouts:
- Cover Image: Just the hero banner, with no logos
- Branded: Hero banner with a logo
- Partnership: Hero banner with two logos
- Personalized: Hero banner with two logos and one headshot
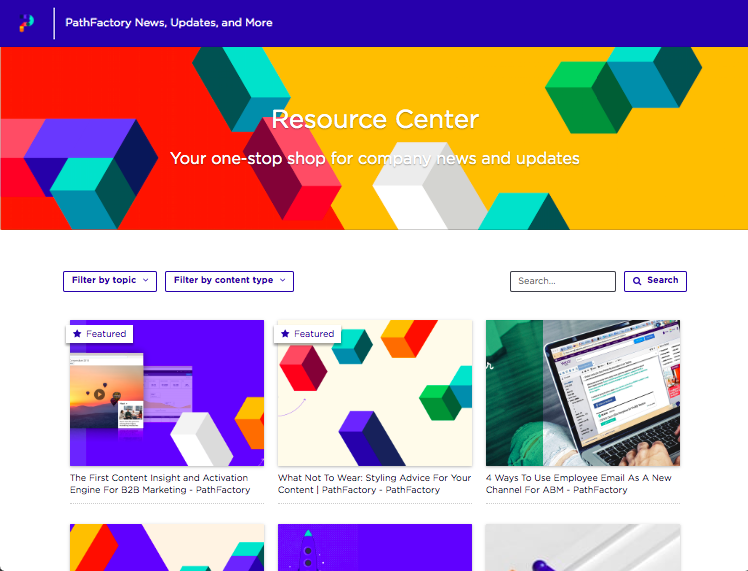
Cover Image: Resource Center
A clean layout to display and organize a range of content

In Appearances:
Under Explore Tab
- Set Hero to Cover Image layout
- Add your hero image and pick fill/fixed depending on your image
- Configure your page styling (fonts/colors)
- Set Body to Grid layout, or if you have many assets you want to display, select Carousel layout.
- Save
Under Header Tab
- Configure your header styling (fonts/colors/logo)
- Save
Editing your Explore page:
- Toggle Header on
- Toggle Hero on
- Toggle Search Function on
- Toggle Featured on and select up to 3 content assets to feature
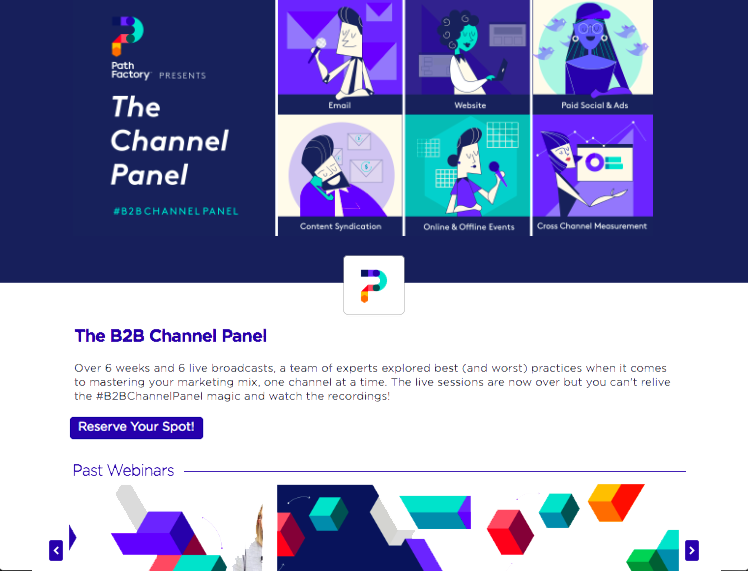
Branded: Event or Webinar Follow-up
Easily branded marketing pages for upcoming events or webinars

In Appearances:
- Set Hero to Branded layout
- Add your hero image and pick fill/fixed depending on your image
- Add your logo image
- Ensure dimensions are minimum 100×100 pixels for best quality
- Configure your page styling (fonts/colors)
- Set Body to Topic Carousel layout
- Save
Editing your Explore page:
- Toggle CTAs on
- Select your desired CTA and set its location
- Toggle Hero on
- Click topic carousel titles to select and rearrange your topic carousels
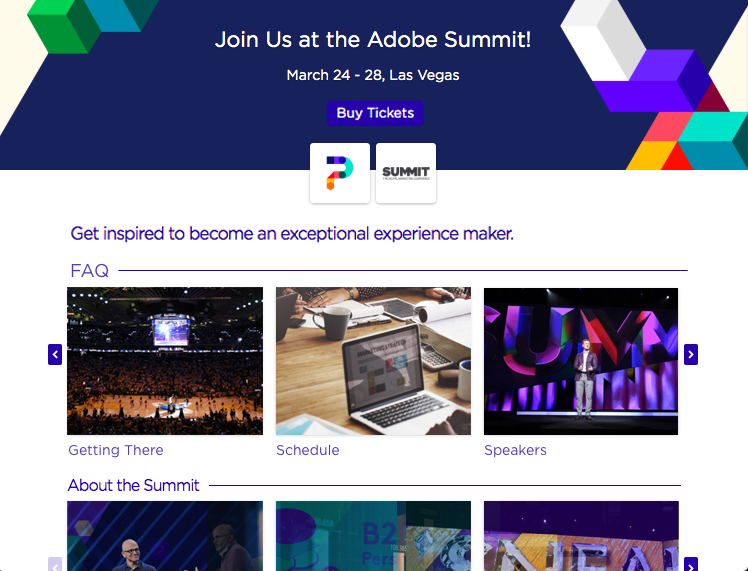
Partnership: Co-branded Resource Page
Co-branded resource pages to share after a conference

In Appearances:
- Set Hero to Partnership layout
- Add your hero image and pick fill/fixed depending on your image
- Add your logo images
- Ensure dimensions are minimum 100×100 pixels for best quality
- Configure your page styling (fonts/colors)
- Set Body to Topic Carousel layout
- Save
Editing your Explore page:
- Toggle CTAs on
- Select your desired CTA and set its location
- Toggle Hero on
- If you are using this Appearance group for multiple Explore pages, you can override the hero image for a specific page
- Click topic carousel titles to select and rearrange your topic carousels
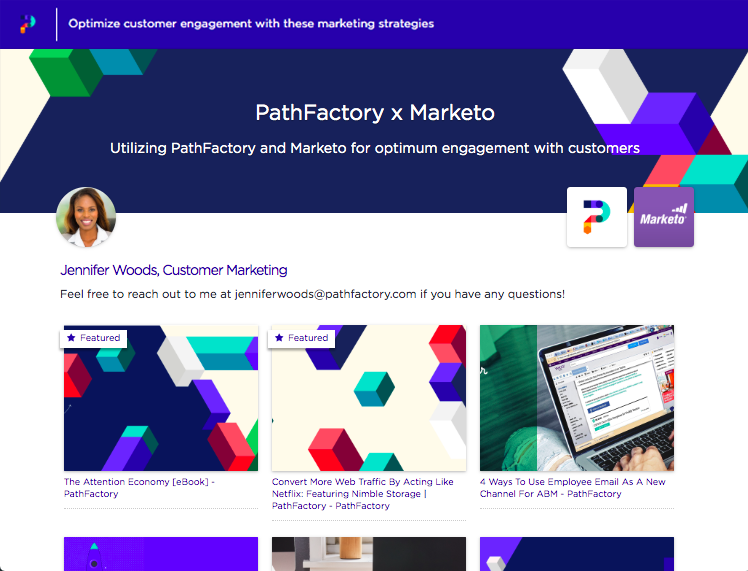
Personalized: Personalized Information Hub
Personalized information hubs to share with prospects after a demo

In Appearances:
- Set Hero to Personalized layout
- Add your hero image and pick fill/fixed depending on your image
- Add your logo images
- Ensure dimensions are minimum 100×100 pixels for best quality
- Configure your page styling (fonts/colors)
- Set Body to Grid layout or, if you have a lot of assets you want to display, use Carousel layout.
- Save
Editing your Explore page:
- Toggle Header on
- Toggle Hero on
- If you are using this Appearance group for multiple Explore pages, you can override the hero image for a specific page
- Toggle Featured on and select up to 3 content assets to feature
Views: 207
