You can customize a Theme for Content Pages to specify the title size, color, icon, image, and more. By setting up the appearance settings at the Theme level, you won’t have to configure the look and feel of the Content Playlist every time you create one. There is a menu on the right side of the screen in which you may configure a Content Playlist’s appearance, similar to a Landing Page Template.
Follow these steps to find out how to customize a Theme file.
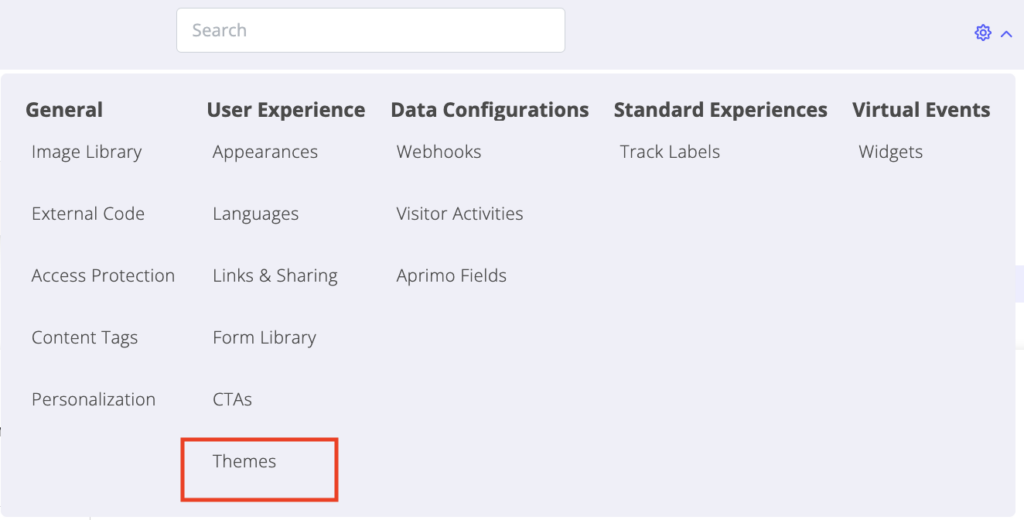
- On the main navigation (for both versions of PathFactory), click the gear icon on the top right corner and then select Themes.

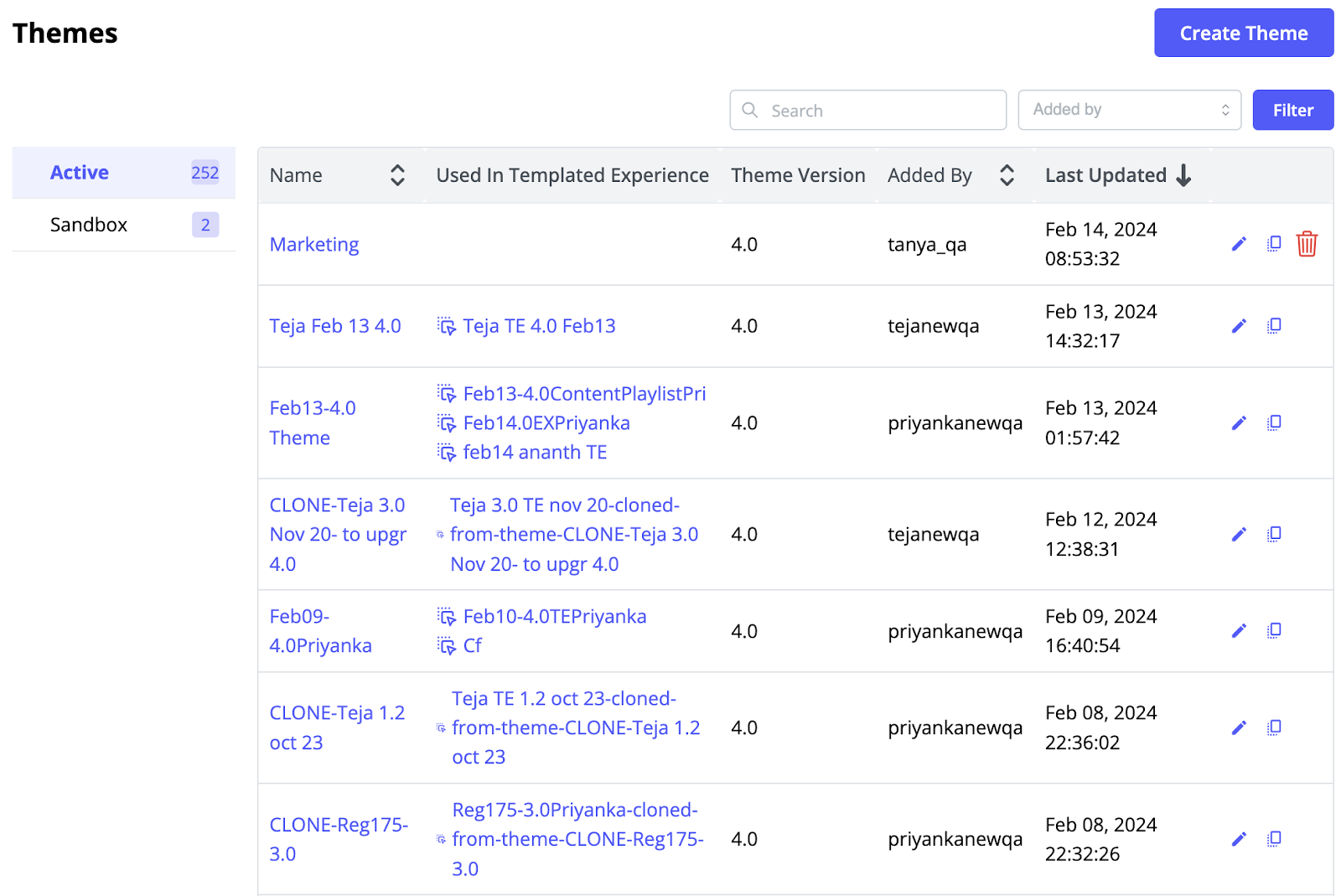
- From the list of Themes that appears, click on one to open it, or create a new one by clicking Create Theme and following the prompts.

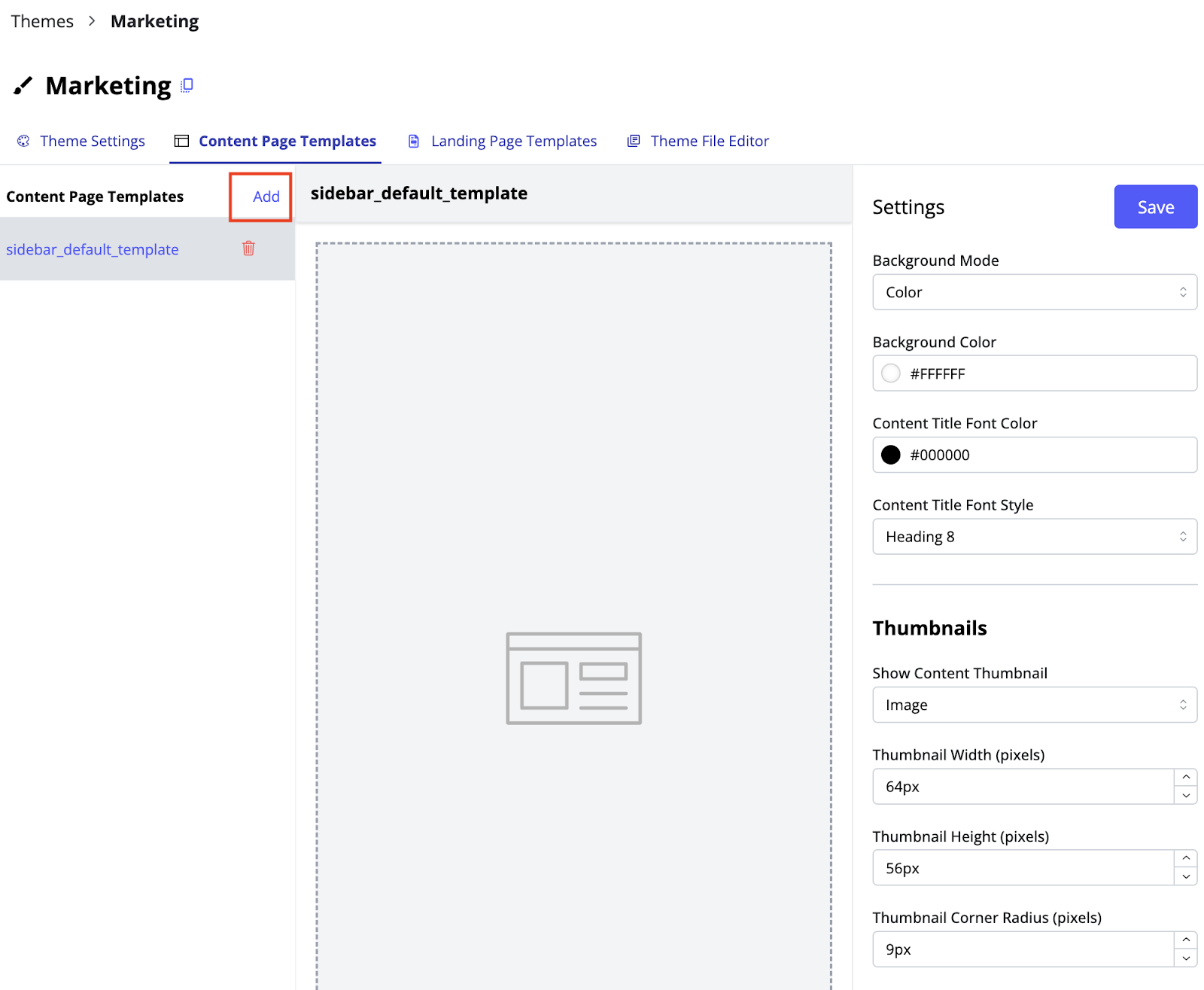
- On the Theme that opens, select its Content Page Templates tab.

- If there are no existing templates in the list on the left side panel, or if you want to start a new Content Page Template for this Theme, click Add.

- After you click Add, a prompt appears for you to create a filename of your choosing (no spaces or special characters allowed), and select the sidebar option in the layout dropdown list.
Note: You may create as many Content Page Templates as you wish.

- To complete this creation process, click Save. To exit without saving changes, click Cancel.
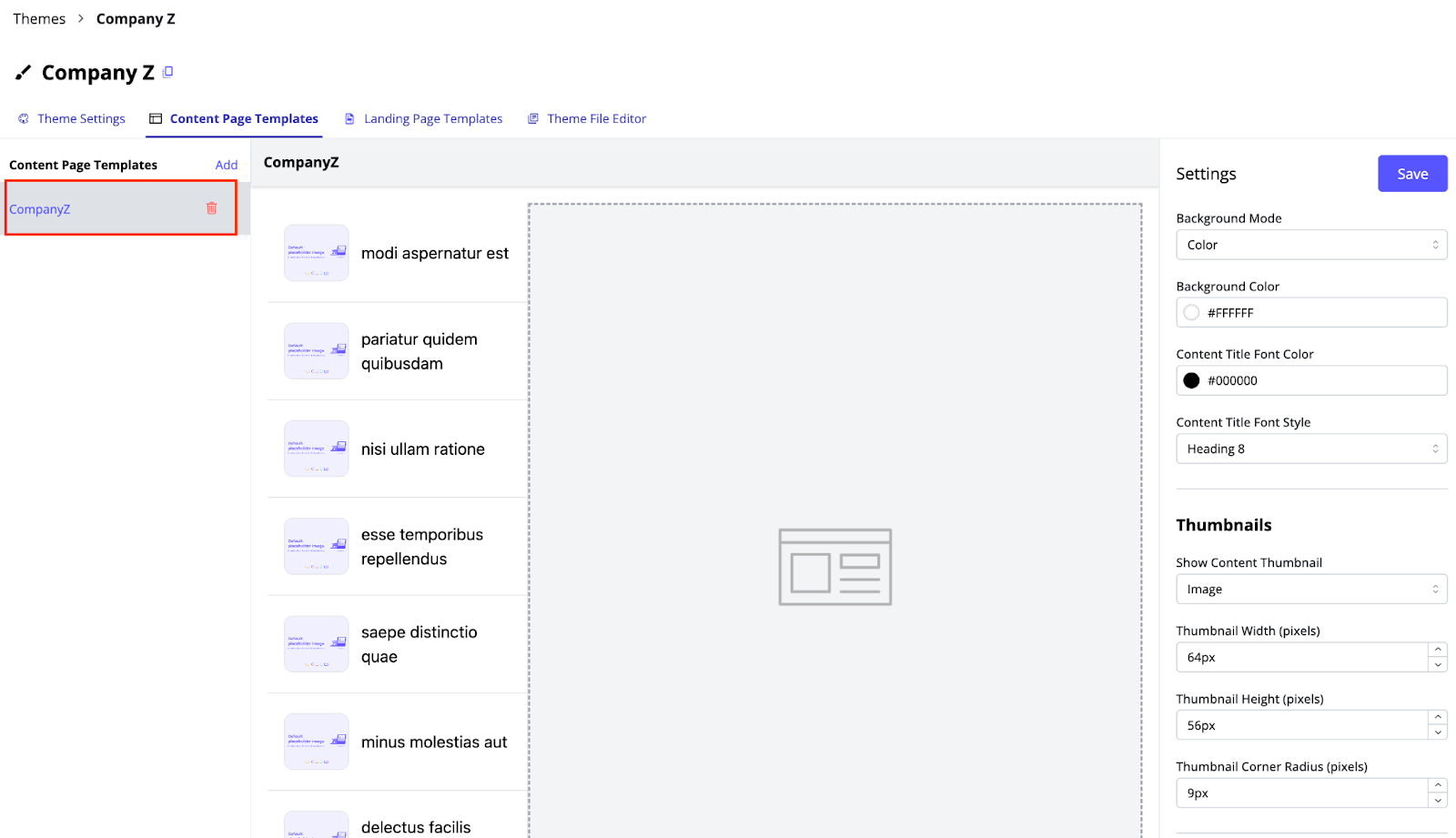
- After you click Save, you’ll now see the template available on the Content Page Templates tab. You’ll notice there are options for configuring the Content Page header, including for mobile views.
Note: When you set up the appearance for the Content Page, the settings carry over to any Content Pages you create based on this Theme.

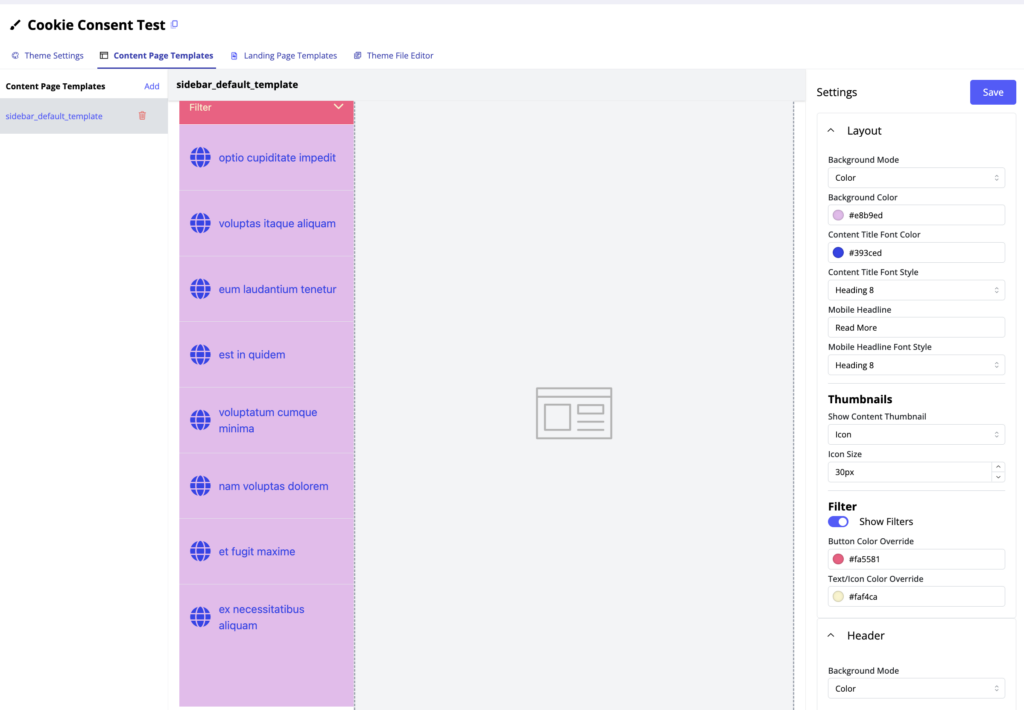
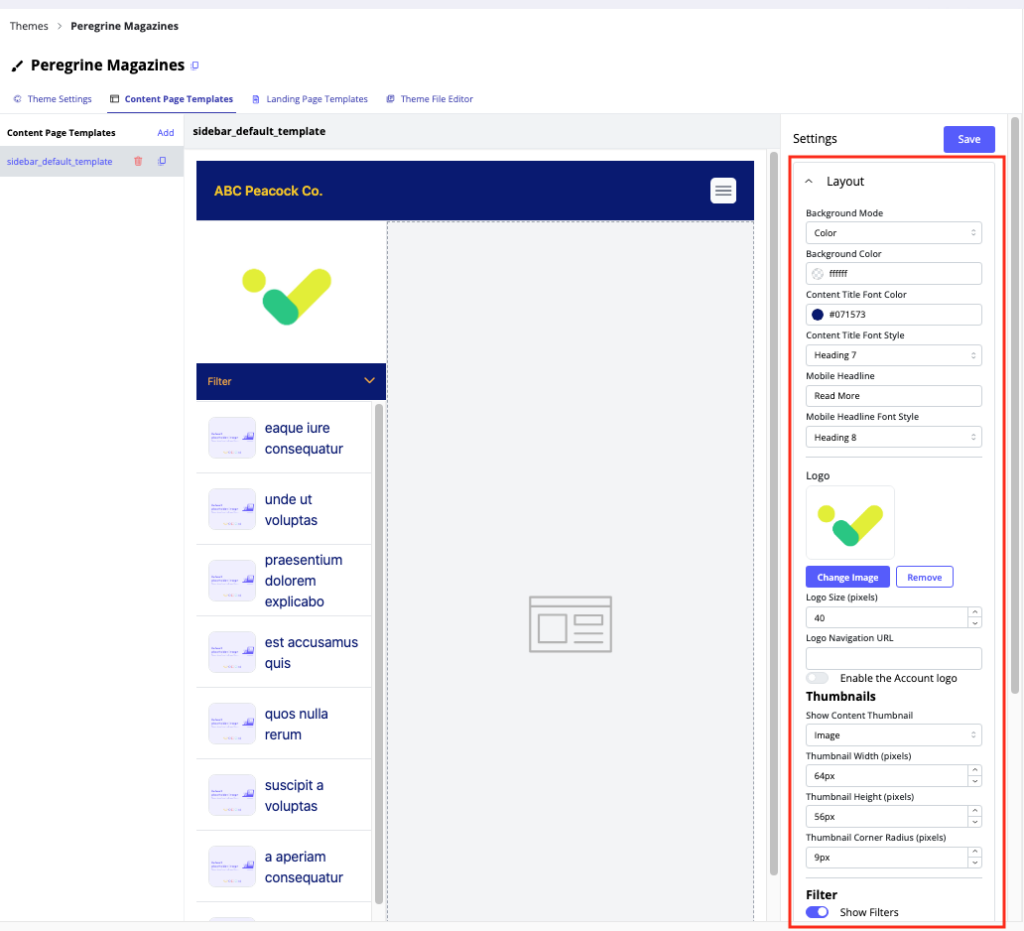
- You may now proceed to customize the appearance of the Content Page Template using the menus on the right side of the screen.

- You may customize the Content Page template as follows:
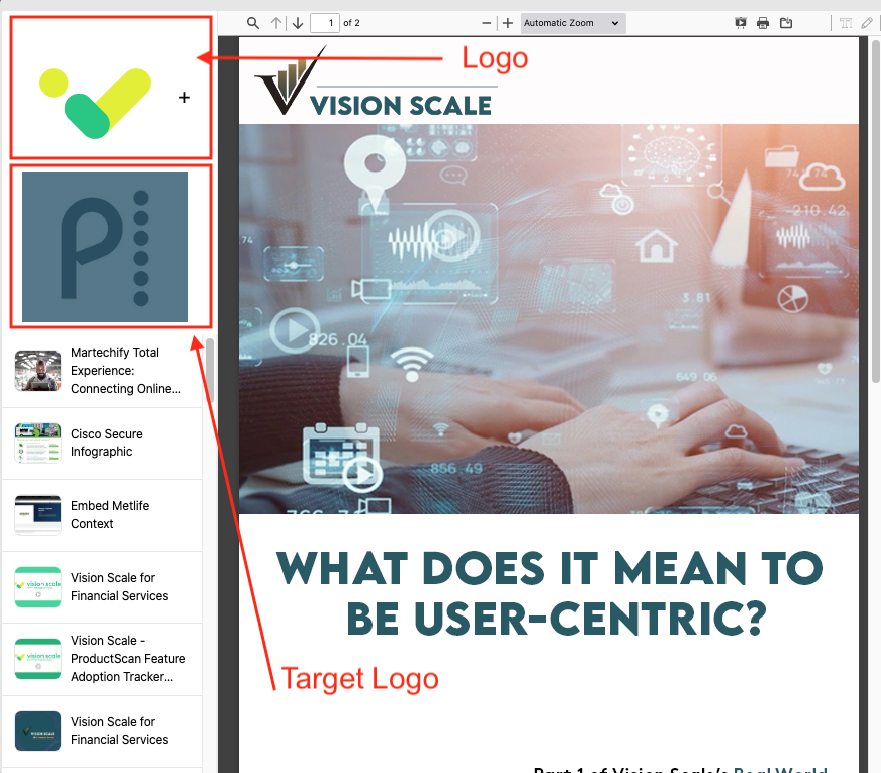
- Logo – click Change Image to add your brand logo or a target account logo and indicate its pixel size in the field provided. If you choose to add an image, the screen capture below displays what the Content Playlist will look like with a brand logo and a target logo added.

Example of Brand Logo and Target Logo added - Background Mode – color or gradient
- Content Title Font color – color picker
- Content Title Font Style – dropdown list of all the fonts configured in Theme settings
- Thumbnails
- Show Content Thumbnail – image
- Thumbnail Width (pixels)
- Thumbnail Height (pixels)
- Thumbnail Corner Radius (pixels)
- Show Content Thumbnail – icon
- Icon size in in pixels
- Show Content Thumbnail – image
- Set the bottom bar appearance to match sidebar template appearance for mobile views. Using this menu, you can adjust the appearance of the sidebar in a mobile view to adopt the background and any associated configuration, as well as define what the bottom bar text should display.
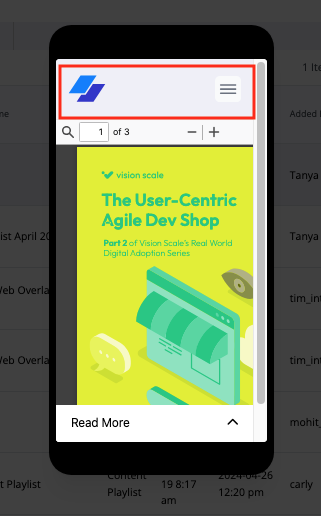
Note: The Site Name & Account Site Name do not appear in the header of a Content Page or Content Playlist when a visitor is viewing it on a mobile device, to reduce visual clutter. If the header is hidden, no logos will be displayed along the top. Below is a screen capture of a mobile view with its header logo highlighted. Mobile Header view
Mobile Header view
- When you are satisfied with your modifications, click Save to lock them in. Otherwise, click the back button to return to the list of Themes. At the prompt, click OK.
Now you are ready to create a Content Page using this Theme. For a refresher on creating a Content Page, read Introduction to Templated Experiences.
Views: 157
