You can control the appearance of both Guide and Concierge to match the look, feel, and brand of your website.
Guide
Guide’s appearance is managed in the appearances configuration. You can set up a different look and feel for Guide within each appearance.
Update or create an appearance
- In the main navigation, select
 Gear > Appearances.
Gear > Appearances. - In the page navigation, select Website Tools > Guide.
- In the left sidebar, select the existing appearance for which you would like to configure Guide, or select Add Appearance to create a new appearance.
- Adjust the settings to customize Guide’s appearance. The live preview on the left will update to show your changes.
You can change the following settings.
Guide Background Color: controls the background color of the main content area.
Headline Background Color: controls the background color of the left title and bottom CTA, as well as the font color of the top tabs.
Headline Style: controls the font of the left title and bottom CTA.
Content Style: controls the font type, color, size, and weight of the top tabs and main content.
TIP: when choosing your colors, consider how well the font color contrasts with the background color. High-contrast colors are easier to read and better for accessibility.
Thumbnail Aspect Ratio (Width): controls the width of each asset’s thumbnail image.
Thumbnail Aspect Ratio (Height): controls the height of each asset’s thumbnail image.
Image Fallback: controls what thumbnail image will appear if the automatically extracted image can’t be loaded. You can upload up to 5 fallback images. PathFactory round robins through the images to ensure the same ones don’t appear side-by-side.
Custom CSS: allows you to change the appearance with your own CSS.
Move Guide up or down on the right side of the browser window
Guide opens in the bottom right of browsers by default. If your website has another element in this location, such as a live chat tool, you can move Guide using CSS.
Use the id qa-guide to target the Guide component. Set the distance Guide should move in pixels. The following example code will move Guide 150 pixels up from the bottom of the browser.
#qa-guide {
Bottom: 150px;
}
Apply the appearance to a Guide component
Once you’ve configured Guide’s appearance, you need to apply that appearance to each website path.
- Navigate to Website Tools.
- Find the domain you wish to manage and select Manage.
- Find your desired website path and select Edit. The Configure Component screen appears.
- Scroll down to the Guide section
- In Appearance, select the appearance you configured earlier.
Concierge
Concierge’s appearance is managed in the appearances configuration. You can set up a different look and feel for Concierge within each appearance.
Update or create an appearance
- In the main navigation, select
 Gear > Appearances.
Gear > Appearances. - In the page navigation, select Website Tools > Concierge.
- In the left sidebar, select the existing appearance for which you would like to configure Concierge, or select Add Appearance to create a new appearance.
- Adjust the settings to customize Concierge’s appearance.
You can change the following settings.
Thumbnail Aspect Ratio (Width): controls the width of each asset’s thumbnail image.
Thumbnail Aspect Ratio (Height): controls the height of each asset’s thumbnail image.
TIP: the default aspect ratio is recommended for social media platforms. Changing the thumbnail sizes may impact how the carousel performs.
Custom CSS: controls the appearance of Concierge. By default, concierge adopts the styles from your website’s CSS style sheet.
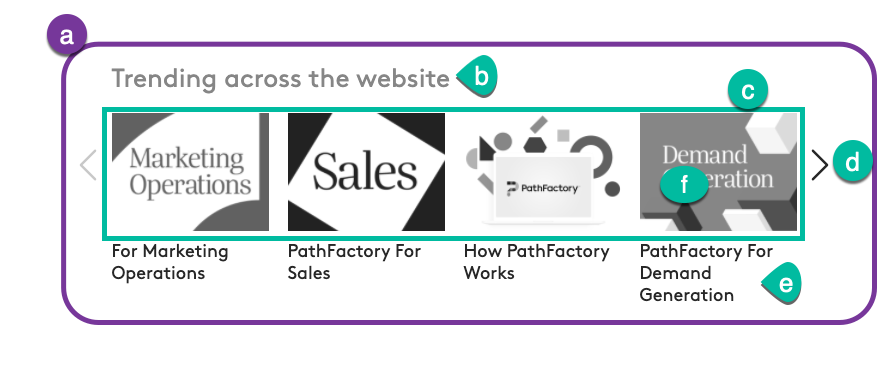
You can use the following class names to customize Concierge.

a. .pf-carousel-group: controls the styling of the entire embedded carousel. For example, you can change the font type, size, and weight for the carousel title and asset titles.
b. .pf-carousel-title: controls the styling of just the carousel title. For example, you can change the size and color of the font.
c. .pf-carousel-item-group: controls the container of the carousel content items. For example, you can change the spacing between the title and content item group.
.pf-carousel-item: controls all content items in the rows across all Concierge carousels. For example, you can increase spacing between items in all your carousels.
.pf-carousel: controls the rows of all Concierge carousels. For example, you can add spacing between carousels.
d. .pf-carousel-arrow: controls the arrows on the sides of the carousel. For example, you can make the arrows bigger.
e. .pf-carousel-item-title: controls the styling of just the item titles
.pf-carousel-item-link: controls the styling of the content item links. For example, you can change the link’s color when a cursor hovers over.
f. .pf-carousel-item-thumbnail: controls the thumbnail images of the content items.
For your reference, see the following example code.
.pf-carousel-title { color: blue; }
.pf-carousel-item-title { font-size: 14px; color: green;
If you require any assistance with customizations, please contact your CSM.
Control the order of content in the Featured carousel
You can manually change the order of content in the Featured carousel.
- Navigate to Website Tools.
- Find the domain you wish to manage and select Manage.
- Find your desired website path and select Edit.
- Scroll down to the Concierge section.
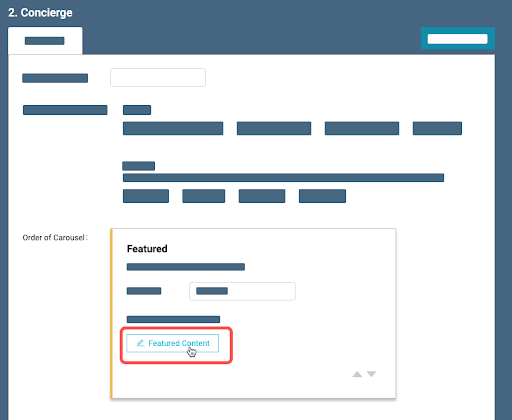
- Locate the Order of Carousel section and find the Featured card.
- Select Featured Content. The Edit Featured Content dialog appears.

- Select Reorder content.
- Use the handles on the left to drag the content assets into whatever order you wish. When you’re happy, select Save and Return.
- Select Save.
- Scroll to the bottom of the screen and select Save.
Views: 213
