You can unlock the capabilities of PathFactory and HubSpot by setting up a seamless API connection to share specific data points. This integration helps you improve your marketing strategies by enhancing your tracking and engagement efforts.
To successfully integrate HubSpot with PathFactory via an API connection, follow these steps.
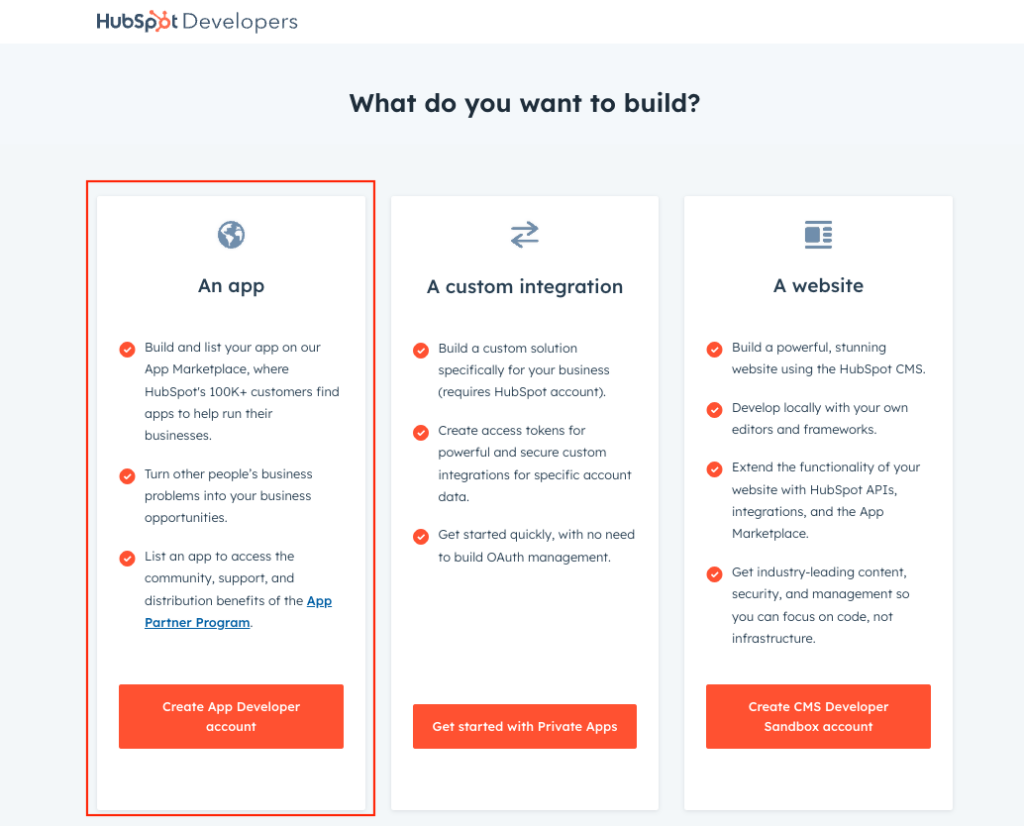
- Open a browser window and navigate to the HubSpot Developers page. Click on ‘Create a developer account’ and then select ‘An app’ as shown below. From there, you have the option to login or create an account.

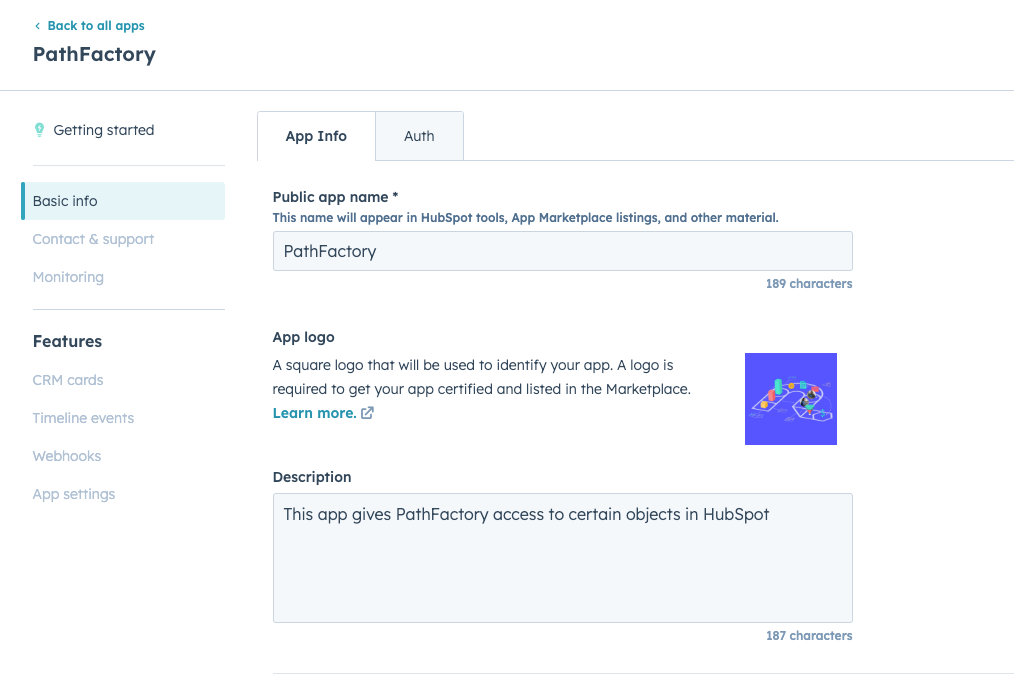
HubSpot App - Once you are logged into HubSpot, navigate to ‘Manage apps’ and click on ‘Create app’. You can update the Public app name to ‘PathFactory’ and also add a description if needed.

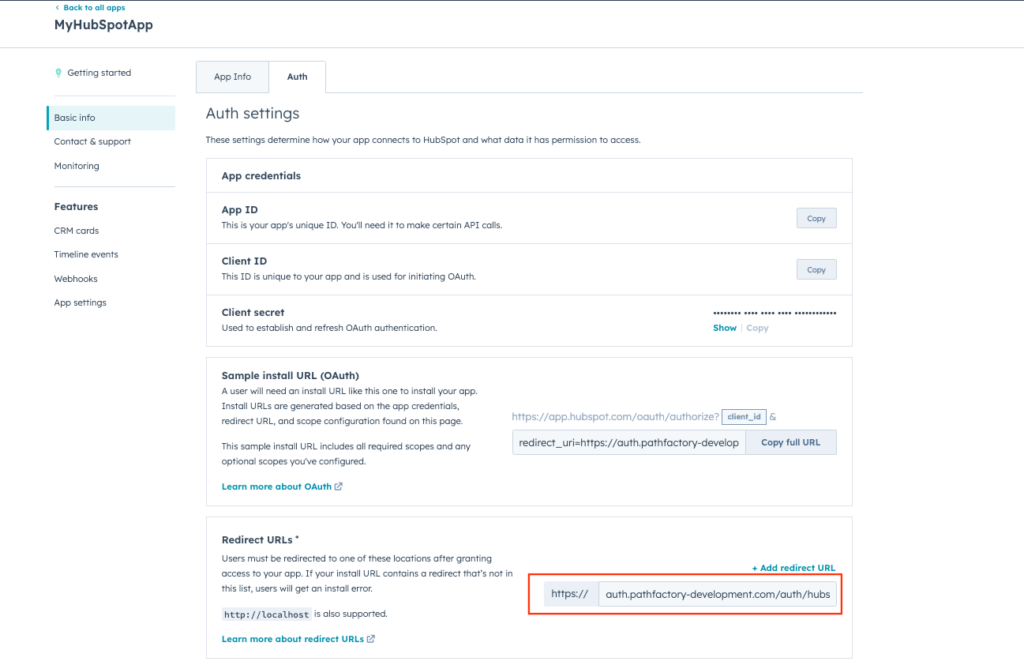
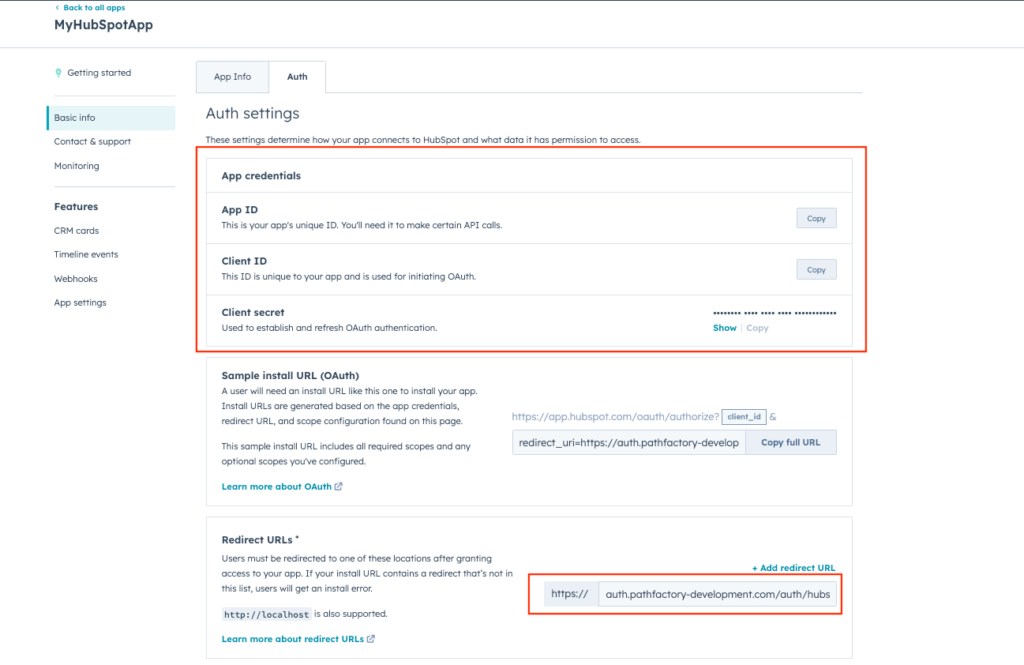
Basic Info menu - Go to the Auth tab and update the “Redirect URLs” to reflect the URL provided under “PathFactory Service Provider Settings” within Organization Settings > HubSpot.

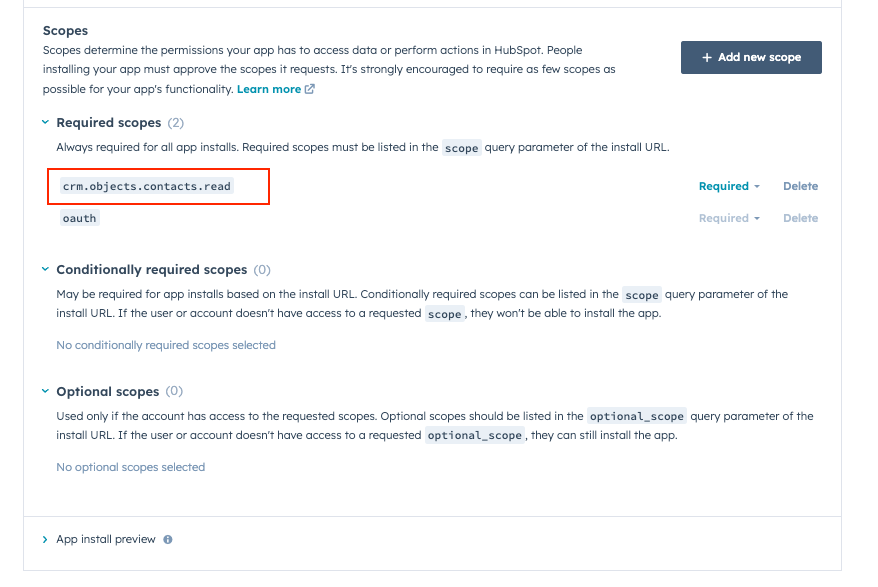
Redirect URLs - Under the Scope section add a new scope “crm.objects.contacts.read”

Required Scope - Record the App ID, Client ID, and Client Secret elsewhere to use in a later step.

App Credentials - Log onto your PathFactory account.
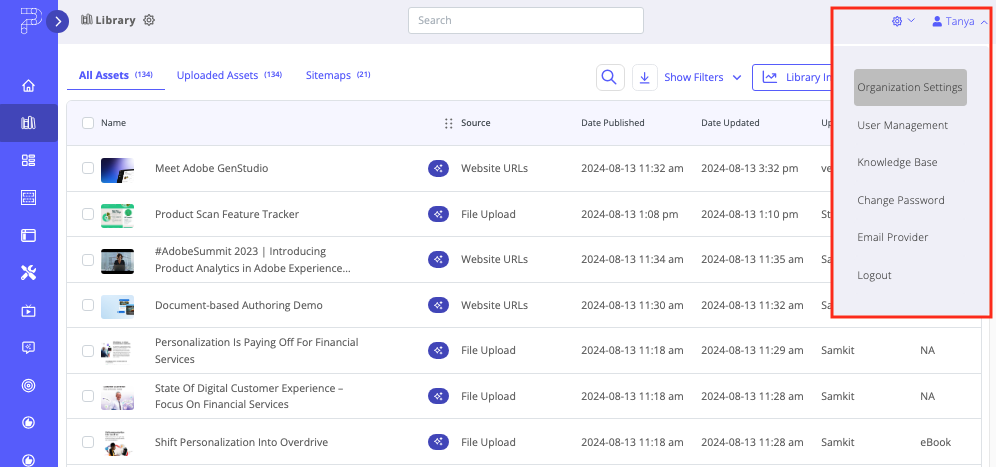
- Click on your login name, and in the menu that drops down, select Organization Settings.

Organization Settings menu - Select the HubSpot tab and enter the App ID, Client ID, and Client Secret in the respective fields.

Setup HubSpot Connection menu - Next, you’ll be prompted to authorize the connection to complete the process.

Setup Complete - The PathFactory HubSpot tab updates the status to display Setup Complete. Your connection is now active!
How to Create a Custom Query String for Tracking Emails
When you deploy an email campaign that directs recipients to a PathFactory Experience, you can include an email tracking link within the email message content to track visitor engagement and identity. Unlike a HubSpot email token (contact.email), the API connection allows you to use the more secure and GDPR-compliant HubSpot Contact ID token (contact.hs_object_id).
To do this, create a URL link to the PathFactory Experience URL and append to it a query string that includes a personalization token associated with HubSpot.
To create a query string, follow these steps.
- In PathFactory, click on your login name and in the menu that drops down, select Organization Settings.

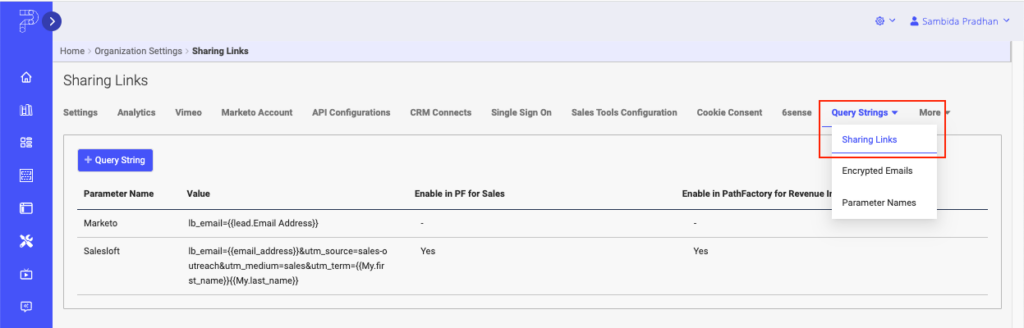
Organization Settings menu - Find and select the Query String tab, then choose Sharing Links.

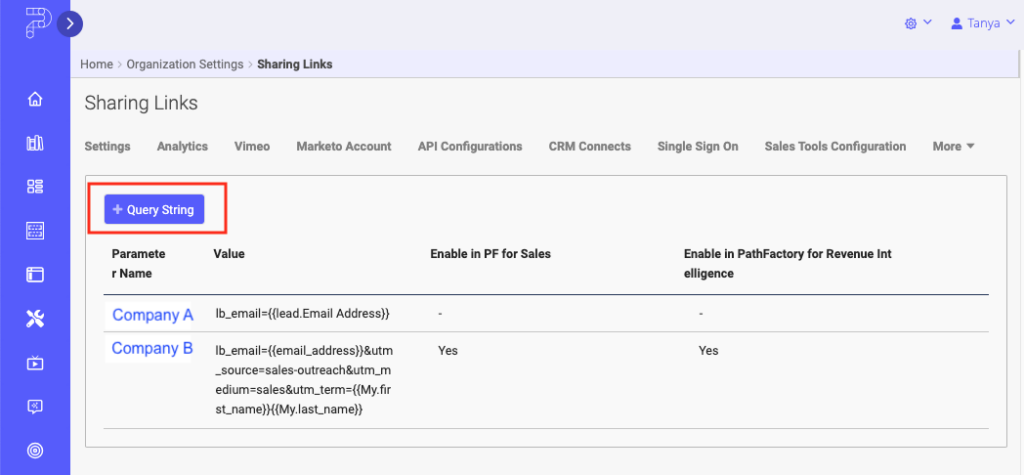
Query String - Click the + Query String button to enter a new parameter.

Query String button - Enter pf_hs_contact_id={{contact.hs_object_id}} as the parameter value. To proceed with the changes, click Save. To exit without saving the changes, click Cancel.

Set Up Sharing - Open the Templated Experience Landing Page for which you want to capture the URL, and click on its share icon.

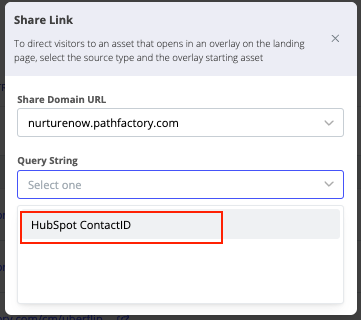
Share icon - In the Share Link menu, click on the query string dropdown menu and then select the parameter you just created (e.g., “HubSpot Contact ID”).

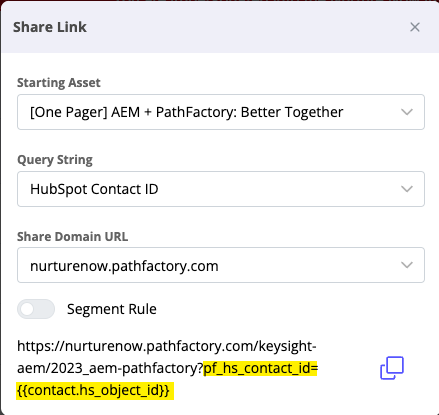
HubSpot ContactID - This step ensures that the defined value automatically appends to your share link, making it the URL ready to add to email message content. An example of a URL that contains email tracking is shown below.

Views: 503
