Overview
Themes define your brand’s visual system—fonts, colors, logos, button styles, navigation, and other defaults—that Templates and landing pages inherit. Configure Theme Settings to keep marketers on-brand while still allowing safe page-level edits. For reusable layout parts (sections and components), use the Template Library; Themes supply the styles.
What Theme Settings control
- General: brand color tokens (Primary, Secondary, Tertiary) and their paired On‑colors (text/icon colors used on those fills), global spacing via Apply Default Padding, and rounded‑corner defaults via Search/Filter/CTA Box Radius.
- Font Style: typography scale for Heading 1–4 (mapped to H1–H4 for SEO) and Body 1–4, each with Desktop and Mobile tabs to set Font Size (pt), Font Weight, Line Height, and Font Family; list options include Bullet and Number List Line Style Positions.
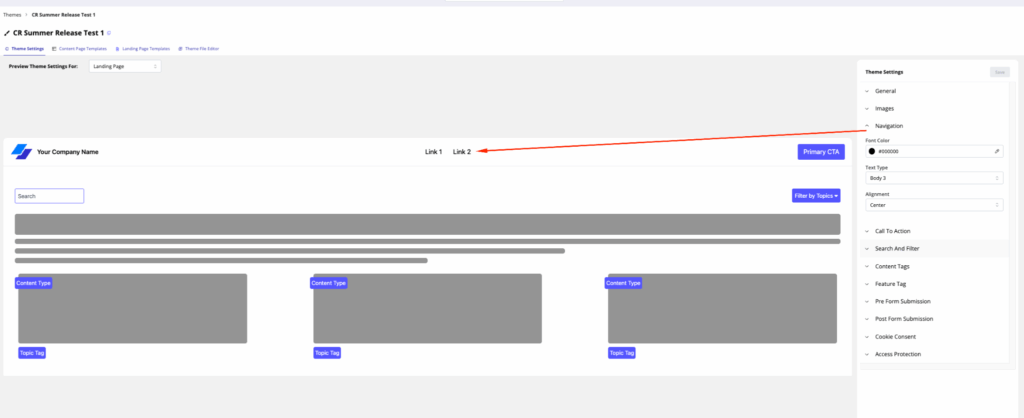
- Navigation: link Font Color, Text Type (from the Body scale), and Alignment.
- Calls to Action (CTAs): default button text type and visual treatment.
- Search & Filter: Fill, Text/Icon on Fill, Text/Icon on White, Outline, Box Size (small/medium/large), and Text Type.
- Content Tags: Background Color, Box‑Radius, Tag Text Color, and Tag Text Type.
- Feature Tag (Landing Page only): same controls as Content Tags; applied only on Landing Pages.
- Images: default thumbnail aspect ratio (e.g., 16:9 or 4:3) applied consistently across pages.
- Forms: Pre Form Submission (background color/image, header/description/fields text types, font color) and Post Form Submission (headline/body text types and colors).
- Access Protection & Cookie Consent: visual configuration for gates and consent banners to match your brand.
Where Theme Settings apply
- Templates & Pages: Any Landing Page Template or Content Page Template based on a Theme inherits that Theme’s settings.
- Updates: Changes to a Theme can cascade to all Templates built on it (and their pages) when you choose to apply updates.
- Thumbnail aspect ratio: Applies Theme‑wide for pages (and any experiences that consume Theme image defaults).
Who can edit
- Roles: Admins and Authors can access Themes; other users need a custom role with Theme permissions.
- Change management: Use a draft or cloned Theme to stage updates; apply to Templates/pages when ready.
Get started
- In the main navigation under Experiences Settings, find Themes

- Select an existing Theme or Create Theme to clone from a starter preset.
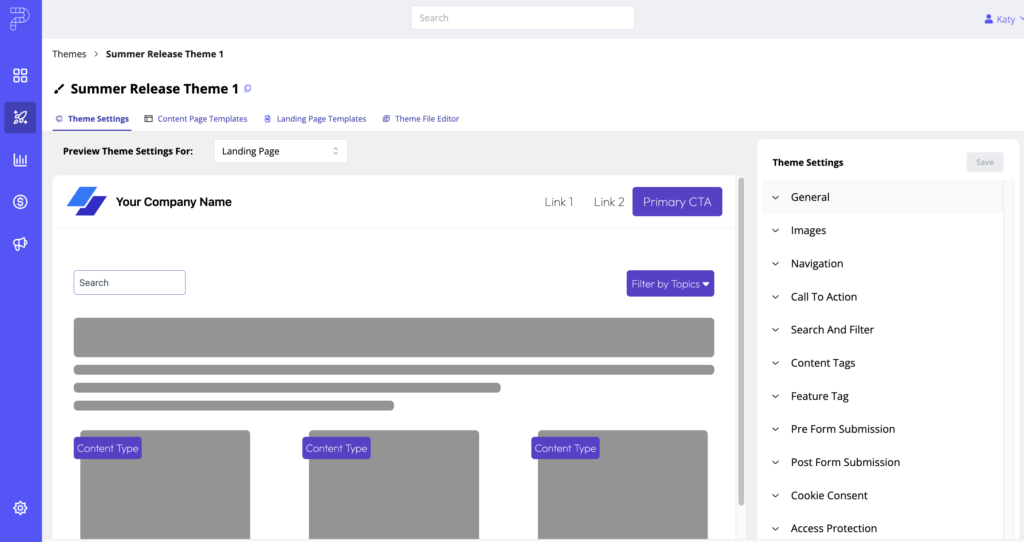
- On Theme Settings, configure General, Favicon, Navigation, CTAs, Search & Filter, Images, Access Protection, and Cookie Consent.

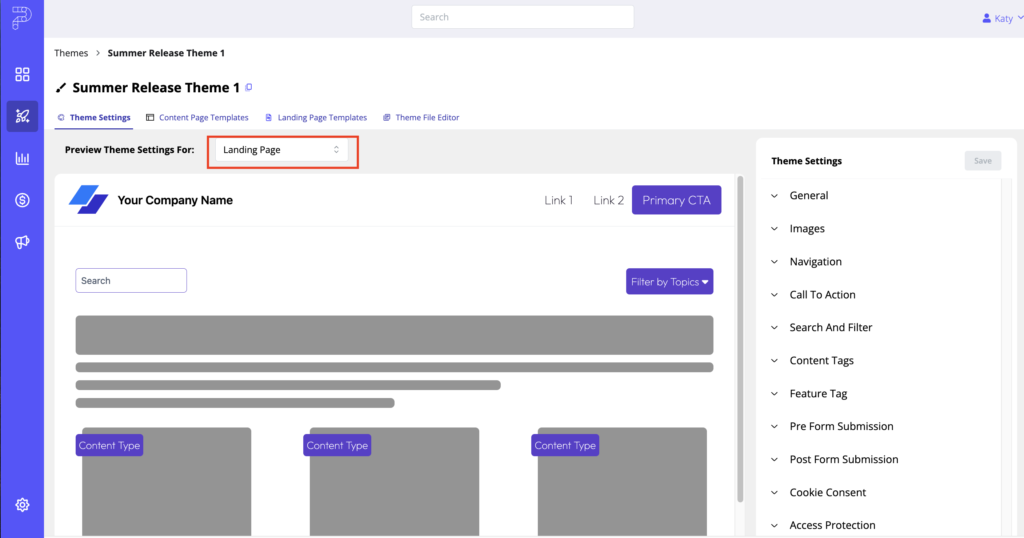
3. Click Save. Use the preview dropdown to see how settings look across Landing Page Templates, Content Page Templates, Cookie Consent, and Access Protection.

4. Apply this Theme to any Templated Experience.
Configuration reference (by panel)
General
- Primary/Secondary/Tertiary Color: background colors for prominent UI elements.
- On Primary/On Secondary/On Tertiary: text/icon colors that sit on top of the above fills.
- Apply Default Padding: toggles built‑in container spacing used by most sections; can be overridden in section layout when available.
- Search/Filter/CTA Box Radius: sets the default corner radius for search bars, filter inputs, and CTA containers.
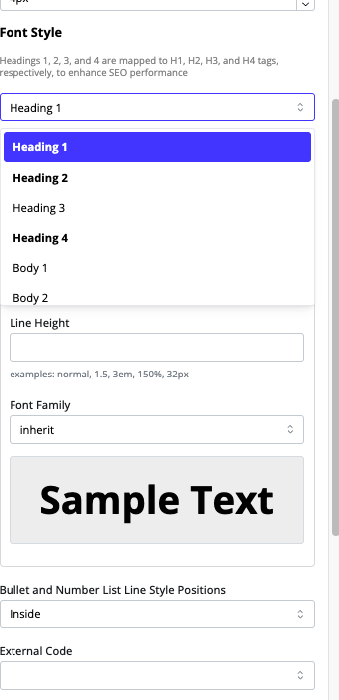
Font Style
- Use the dropdown to choose a style (Heading 1–4, Body 1–4) and configure:
- Desktop / Mobile values independently.
- Font Size (pt), Font Weight (e.g., normal, bold, 100–900), Line Height (e.g., 1.5, 150%, 32px), Font Family.
- Bullet and Number List Line Style Positions: controls whether list markers are inside/outside the text block.
- SEO mapping: Heading 1–4 map to H1–H4 HTML tags.

Navigation
- Font Color for nav links.
- Text Type (choose from Body scale) for link size/weight.
- Alignment (e.g., left/center/right) for the nav link row.

Calls to Action (CTAs)
- Configure default Text Type and button styling tokens inherited by CTA elements in sections.
Search and Filter
- Fill Color, Text/Icon Color on Fill, Text/Icon Color on White, Outline Color.
- Search/Filter Box Size (small/medium/large) and Text Type.
Content Tags
- Background Color, Content Tags Box‑Radius, Tag Text Color, Tag Text Type.
Feature Tag (Landing Page only)
- Background Color, Box‑Radius, Tag Text Color, Tag Text Type—applies only on Landing Pages.
Forms
Pre Form Submission
- Background Color or Background Image.
- Header Text Type, Description Text Type, Fields Text Type (standard forms only), and Font Color.
Post Form Submission
- Headline Font Type and Headline Font Color.
- Body Font Type and Body Font Color.
Images
- Set the thumbnail aspect ratio to keep cards and image blocks consistent across experiences.
- Best practice is 16:9 or 4:3 – thumbnails should be consistent across your organization.
Access Protection & Cookie Consent
- Style the visual elements for gates and consent banners so compliance UI aligns with your brand.
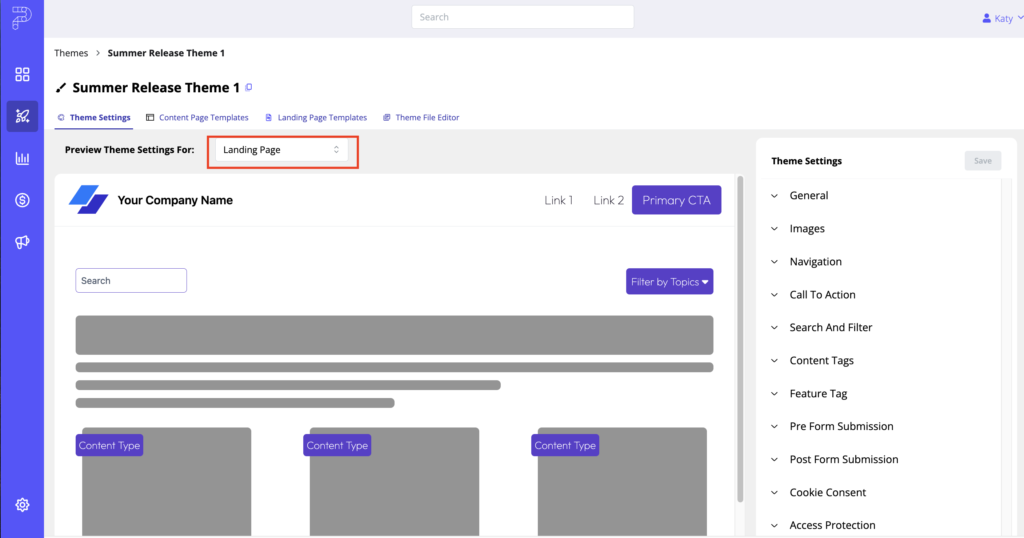
Preview modes
- Use Preview Theme Settings For: to switch between Landing Page, Content Page, Cookie Consent, and Access Protection previews and verify styles before saving.

Best practices
- Default to Template Library for layout; use Themes for styling.
- Name intentionally: e.g.,
Global-Brand,EMEA-Brand,Partner-Brand. - Stage & promote: clone a Theme for testing; promote when approved.
- Document ownership: list who maintains each Theme and how updates are rolled out.
Views: 426
