You may now configure Call-to-Action (CTA) buttons to direct visitors to specific sections on a Landing Page through anchor links, enhancing navigation within Templated Experiences. This is useful when you have a very detailed or lengthy Landing Page, so you can create links within the page to improve navigation.
To link a CTA button to a specific section on a Landing Page, follow these steps.
- Open a Templated Experience to edit and select its Landing Page Setup tab.
- On the editing menus on the right side panel, each section has its own Section ID link. To copy the link, click the copy icon. Below is an example of the Section ID link in the Header section of a Landing Page.

- To add this link to the CTA, scroll down to the CTA section of the editing menu and expand by clicking on the menu’s arrows.

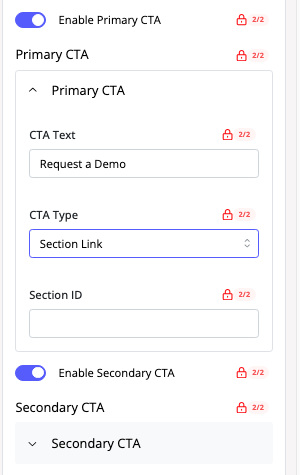
- Turn on the toggle for Primary CTA, and then fill in the following information:
- CTA Type – in this dropdown menu select Section Link.
- Section ID – in this field, paste the Section ID of the section you want to link it to.
- When you are finished specifying the appearance, color, and the section link, click Save. Now when you open the Landing Page, it will contain a section link in the CTA to link to another section within the same Landing Page.
