Building modern digital experiences requires consistency across platforms to reinforce brand identity and provide a seamless journey for your audience. Adobe Experience Manager (AEM) supports this by enabling the creation of experience fragments—reusable components such as headers, footers, navigation sections, and promotional banners.
With PathFactory’s integration using the AEM connector package, you can incorporate these fragments into any PathFactory Templated Experience, Microsite, or Virtual Event (VEX) landing page. This ensures design elements from your AEM instance—such as logos, navigation menus, and branded styles—are seamlessly applied across PathFactory experiences.
The result: A consistent brand experience across customer touchpoints and a seamless user journey.
For example, a branded header designed in AEM can retain all its original design details when synced and applied to a PathFactory Landing Page. This consistency saves time, eliminates manual duplication of efforts, and ensures that buyers have the same brand experience everywhere they interact with your content.
This article will guide you through accessing and viewing synced fragments in PathFactory, managing their details, and applying them to PathFactory experiences. By the end, you’ll be equipped to create engaging, branded experiences that align perfectly with your organization’s identity.
Steps to install AEM experience fragments in PathFactory are as follows:
- Obtain and install the AEM connector package in your AEM environment.
- Perform a manual sync to establish folder structures in PathFactory.
- Configure the AEM connection with content share settings and sync options.
- Access the experience fragments library to view and manage synced fragments.
- Add synced experience fragments to PathFactory experiences.
Step 1. Install the AEM Connector Package
The AEM connector package enables your organization to sync experience fragments from AEM to PathFactory, ensuring updates occur in real-time or on a scheduled timeline.
It is provided as a .zip file, which contains essential program files for the integration. Additionally, the .zip file may include metadata like configuration information, project descriptions, screenshots, and icons, which are provided for reference purposes only.
- To access the AEM package .zip files, email aem-requests@pathfactory.com to request them to be sent to you.
- Once you have received the .zip files from PathFactory, choose which .zip file you want to download locally into your AEM environment. Select one of the two following options:
- To install in an AEM development environment, choose the 1.0.1 SNAPSHOT version
- To install in an AEM production or QA environment, choose the regular 1.0.1 version
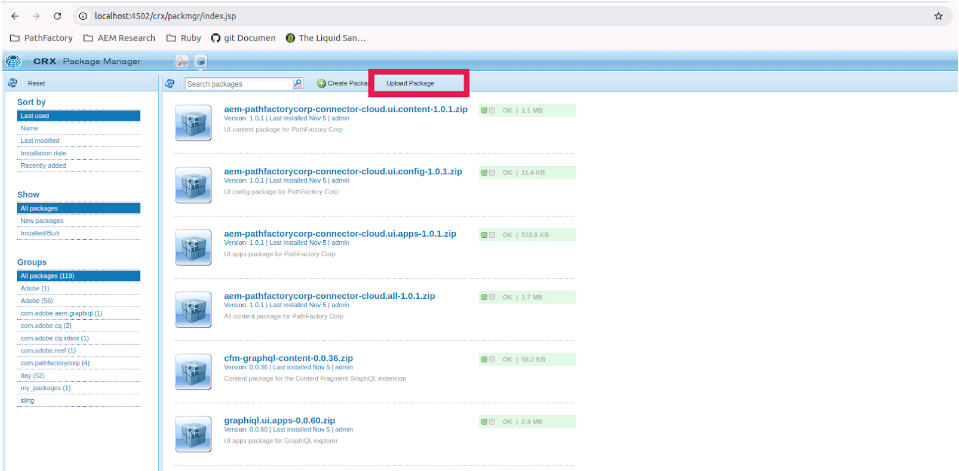
- To install either of these files, go to the CRX package manager on AEM. (Example of the URL structure for this for each client’s local AEM instance: http://localhost:4502/crx/packmgr/index.jsp)
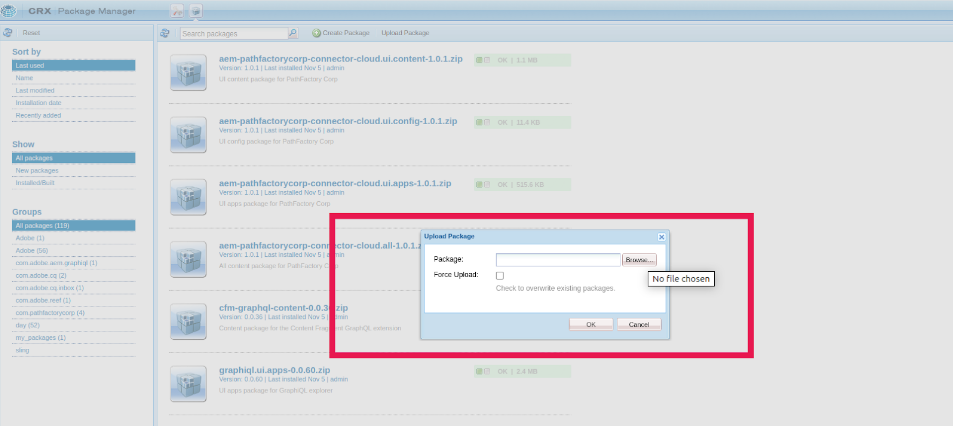
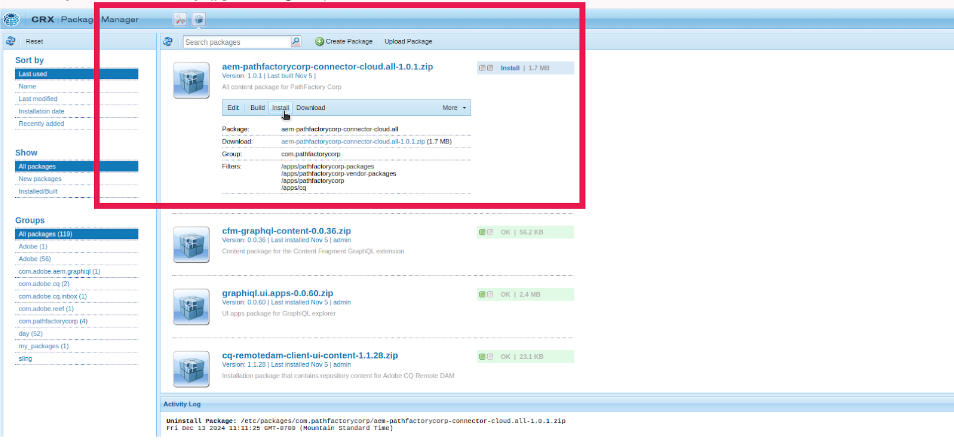
- Select Upload Package. Follow the prompts provided on screen to complete the upload. Refer to the screen captures below for navigational reference.

Upload Package button 
Select Package and Overrides - Choose the appropriate .zip file and then click Install.

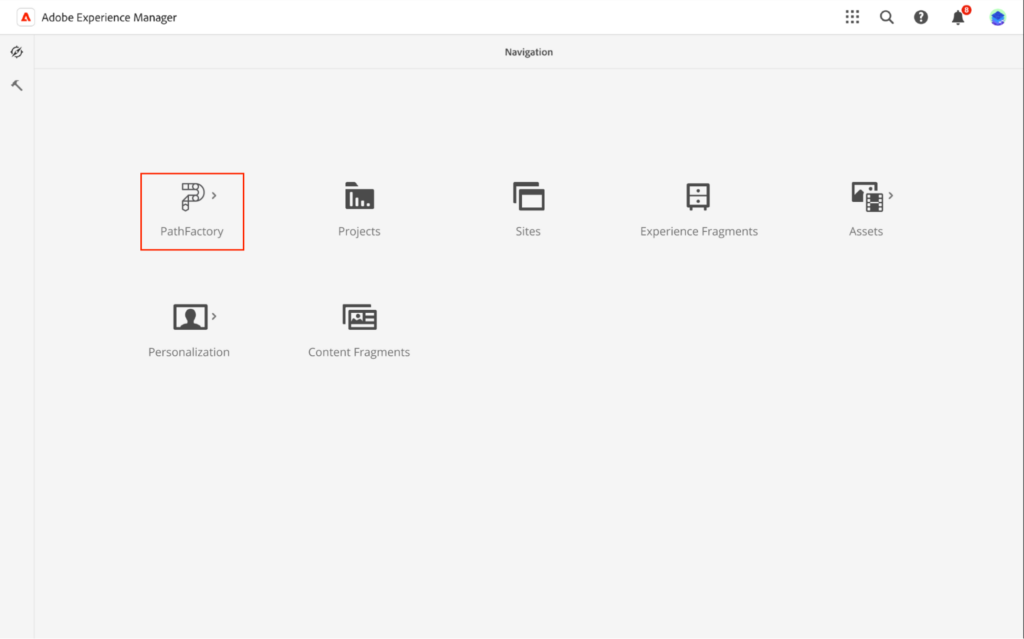
Package Install - You’ll notice after installation the PathFactory icon is added to the AEM homepage.

AEM Homepage
You’re now ready to sync your experience fragments!
Step 2. Sync AEM Experience Fragments with PathFactory
With the package installed, the next step is syncing your experience fragments. This process ensures your AEM fragments are available in PathFactory.
- Click the PathFactory icon on the AEM homepage.
- You have the following options to choose from:
- Connection Configuration: Set up the connection between AEM and PathFactory.
- Content Share Settings: Choose fragments to sync.
- Content Sync Options: Define the sync schedule and frequency.
These steps establish the foundation for syncing your content efficiently.
The details of what actions to complete when you click into each of these pages are outlined in the procedures below.
Step 3. Configure the AEM Connection
This section guides you through authenticating the user and connecting the AEM instance to the desired PathFactory instance.
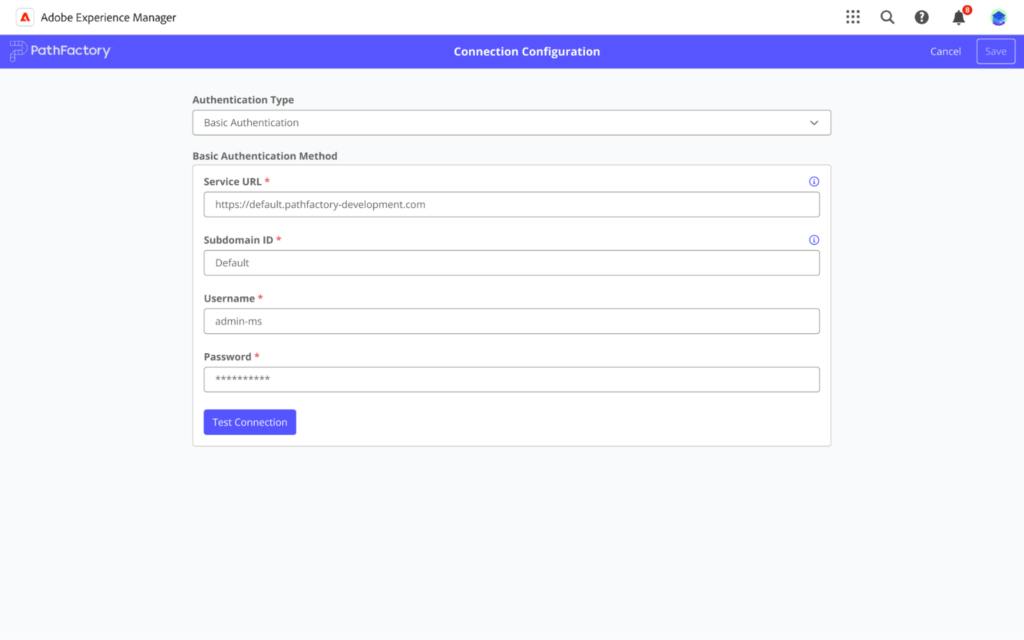
- On the AEM homepage, click the PathFactory icon and then select Connection Configuration. The following menu opens.

Content Configuration - Enter the following information in the fields provided:
- Service URL – Enter the URL of the PathFactory platform you wish to connect to. For example, https://default.pathfactory-development.com.
- Subdomain ID – Enter the subdomain of the PathFactory platform you wish to connect to. This is found as part of your service URL. In the previous example, the subdomain ID would be “default.”
- Username – Enter your PathFactory username.
- Password – Compose and enter your PathFactory password.
- Once the above fields are filled in, click the Test Connection button to validate the user credentials. If the PathFactory login details are valid, a popup will ask to save the credentials.
- Save: To retain your login details for future logins, click Save. The next time you log in, those fields will be auto-populated with your information. If you make changes to the Service URL, Subdomain ID, or Username fields in the future, you will need to re-enter your password.
- Cancel: To return to the PathFactory homepage without saving the login information, click Cancel.
-
- If the test is successful, you will see a confirmation message and can save your settings.
- If the test fails, you will see an error message with details. Resolve the issue and re-test the connection.
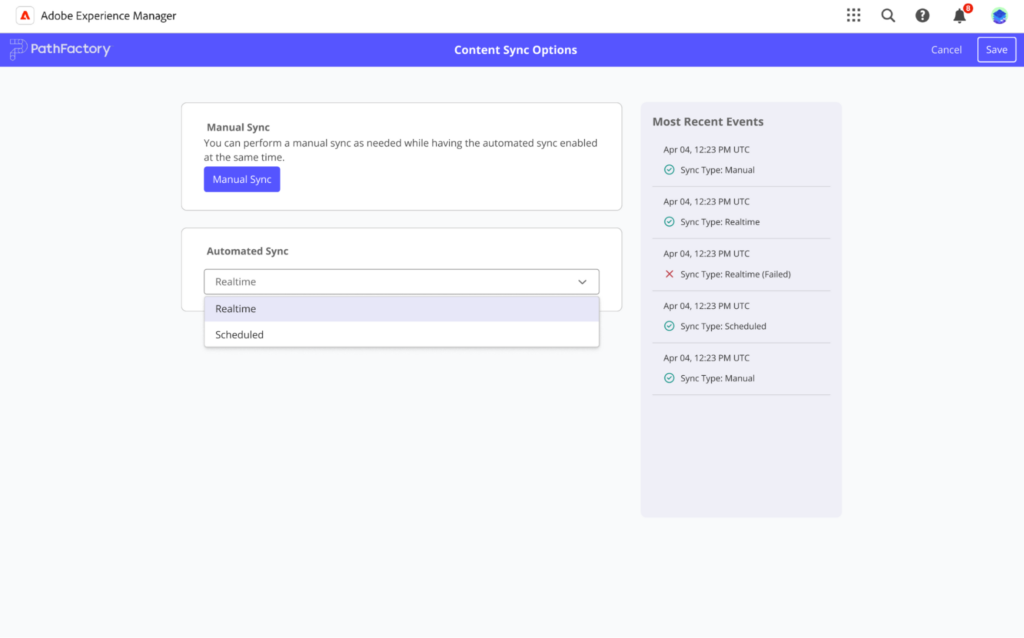
Content Sync Options
From the AEM homepage, when you click on the PathFactory Content Sync Options page you’ll be able to choose the schedule and frequency for syncing the experience fragment data from AEM to PathFactory. It includes three options:
- Manual Sync (must be completed first)
- Realtime Sync (automated)
- Scheduled Sync (automated)
Important: Perform Manual Sync First
Before setting up automated syncing, you must perform a Manual Sync during the initial setup of the connector package. This step ensures the experience fragment folder structure is correctly synchronized with PathFactory via the connector package.
Here’s why this step is critical:
- A manual sync establishes the folder structure in PathFactory, ensuring all future synced fragments are correctly organized.
- Once the manual sync is complete, the experience fragments you select for syncing will appear properly in PathFactory under the correct folders.
- If you do not complete the manual sync first, your folders will not display in PathFactory and your experience fragments will not be accessible in PathFactory either.
If you have already selected fragments for syncing, follow these steps.
- Perform the Manual Sync.
- Go to the Content Share Settings menu and re-save your selected fragments.
- The fragments will then sync successfully, enabling the use of automated options like Realtime or Scheduled syncs moving forward.
- Realtime
-
- The real-time option will sync your fragments as soon as they are published in AEM (typically within 3-4 minutes).
- This is also true for existing fragments that are being synced, where changes have been made. Once the fragment is re-published, the changes will reflect in PathFactory within 3-4 minutes.
- Scheduled
-
- The scheduled option will sync experience fragments to PathFactory at a given time set by you
- If the scheduled option is selected and the user makes any modification to the experience fragment, the changes will sync at the next scheduled time

Once you have set up each of these settings within the PathFactory Connector package for AEM, you are ready to use AEM experience fragments within PathFactory.
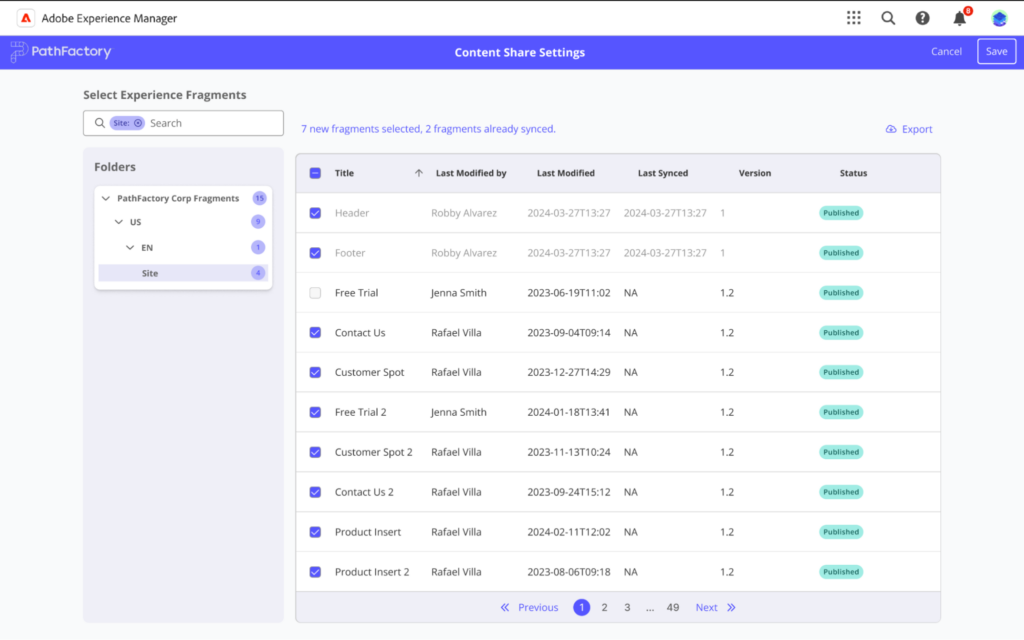
Content Share Settings
From the AEM homepage, when you click on the PathFactory icon and then select Content Share Settings, you’ll see a list of all published AEM experience fragments that are available to sync to PathFactory. The folder structure on the left side of the table mirrors that of the structure within the experience fragments section of AEM, so that it’s easier for you to find the fragments you wish to sync.
Select fragments to sync. When you click Save, the fragments will be synced to PathFactory in a real time or scheduled format based on the the content sync option you have set in the Content Sync Options menu.

Step 4. Add Adobe Experience Fragments to PathFactory Experiences
Once you have completed all steps above, you can start using your AEM experience fragments in PathFactory experiences.
For instance, if you’ve synced a branded header from AEM, it will appear on your PathFactory experience landing page, ensuring a cohesive look that matches the rest of your website.
How to View All Experience Fragments
To see all experience fragments from AEM that have been synced to PathFactory, complete the following steps:
- Within PathFactory, navigate to your login name in the top right and then select Organization Settings from the dropdown list.
Note: If you do not see this item in the dropdown menu, you may not have the required access level. In that case, reach out to your PathFactory administrator. - Select the Adobe Experience Manager tab. Now you will see the list of experience fragments that have been synced.

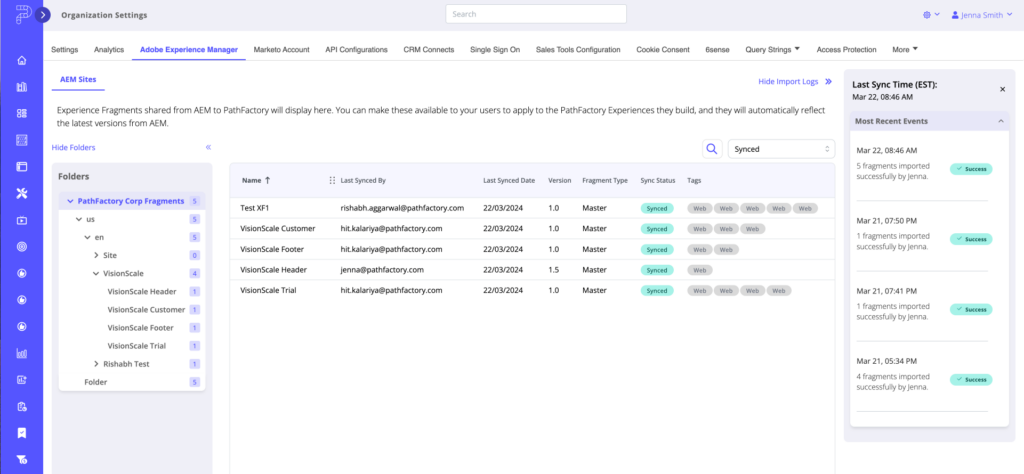
AEM Tab
On this page view, navigate through the experience fragments based on folder structure in the left pane. This folder structure is synced from AEM where the experience fragments are located. You can also search by name or tags applied to the fragments that are syncing from AEM using the search filters.
On the right pane you’ll see an import log that lists the most recent syncs from AEM to PathFactory. You’ll be able to see whether they were successful or if an error occurred, as well as the date, time, how many fragments were synced and by which user.
Note: If any previous imports have errors, you will be able to download a .csv file containing the fragments that did not successfully sync, along with any applicable error messages.
The table of experience fragments has a column for the Sync Status. Each experience fragment will have a status of Synced or Not Synced. You can also filter by sync status in the top right of the table.
- Synced: This status is assigned when you have made changes to the experience fragment in AEM and then published those changes. These updates will be reflected within PathFactory wherever that fragment is applied.
- These updates will either be in real time (within 3-4 minutes) or on a schedule based on the content sync settings that you have configured for the PathFactory connector package.
- Not Synced: This status is assigned when you have made changes made to the experience fragment in AEM but did not sync over to PathFactory even when the AEM user publishes it.
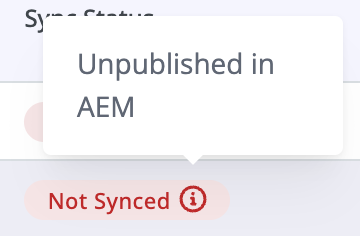
- There are multiple reasons why an experience fragment may no longer be syncing. These are documented below and are also visible if you hover on the Not Synced status for a fragment.

Example of an AEM error
- There are multiple reasons why an experience fragment may no longer be syncing. These are documented below and are also visible if you hover on the Not Synced status for a fragment.
- Unpublished in AEM: Fragment has been unpublished in AEM.
- Deleted in AEM: Fragment has been deleted in AEM.
- Un-synced in AEM: Fragment has been de-selected in AEM from the syncing list to PathFactory (as part of the PathFactory connector package workflow).
How to View Details About Individual Experience Fragments
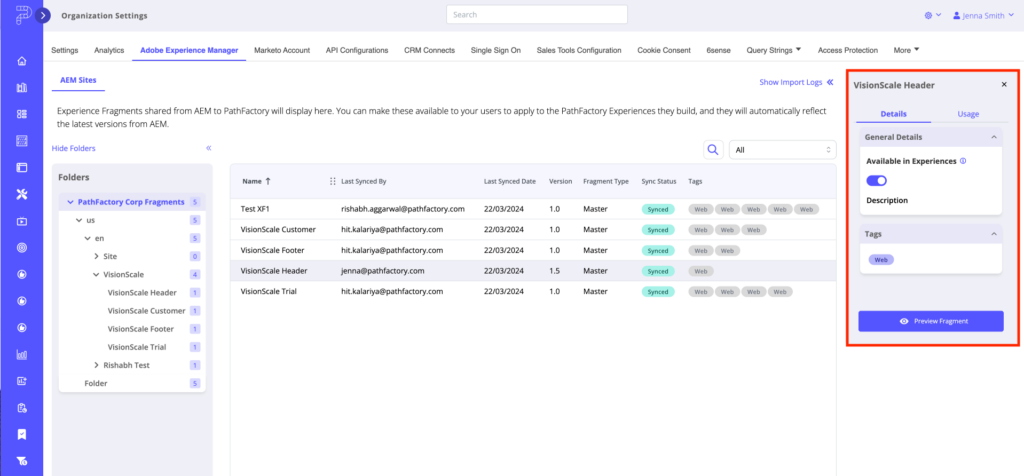
When you select a specific experience fragment from the list of fragments, the import log will collapse and instead a right pane of fragment details will display in its place. This pane will include the following information for the given fragment:
- Details tab:
- Available in Experience toggle: This will be enabled by default and will make this fragment available for users to select from when building experiences in PathFactory.
- You can toggle this off so that the fragment will no longer be visible to users to select in the Microsite, VEX or Theme building workflows, but it will first need to be removed from any existing experiences it is applied to
- This is a useful governance tool if you have any fragments no longer syncing the latest updates from AEM and you don’t want your marketing team to continue using it until the latest version is properly syncing
- Description: If the experience fragment has a description applied in AEM, it will sync over to PathFactory and display here.
- Tags: If the experience fragment has any tags applied in AEM, they will sync over to PathFactory and display here in addition to the column within the table
- Preview: This opens up a modal that displays what the experience fragment looks like. Updates made to fragments will also reflect in the authoring application previews.
- Available in Experience toggle: This will be enabled by default and will make this fragment available for users to select from when building experiences in PathFactory.

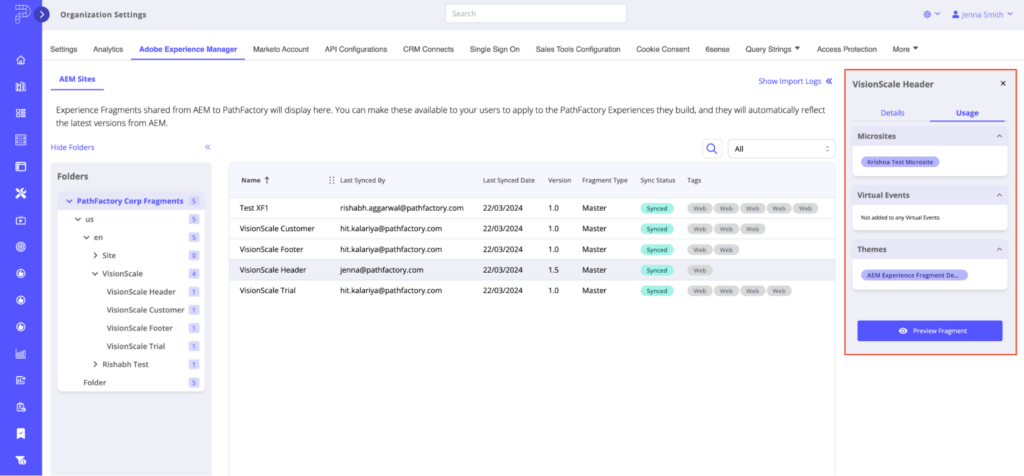
- Usage tab: This shows what PathFactory experiences or themes that the fragment has already been applied to. You can navigate to them by clicking on the experience or theme name.

AEM Usage tab
Step 5. Add Synced Experience Fragments to PathFactory Experiences
After completing the setup and syncing your AEM experience fragments to PathFactory, you can start incorporating these fragments into your PathFactory experiences. Whether you’re building Landing Pages, microsites, or Virtual Event (VEX) pages, the synced fragments enable you to maintain brand consistency and deliver a unified user experience across all touchpoints.
Note: When using experience fragments, you can view them in the quick pane but cannot remove or edit them directly in PathFactory. This restriction ensures consistency, as fragments can only be updated within AEM.
How to Add Experience Fragments to Microsites and Virtual Event Experiences
You can apply experience fragments to the Landing Pages within a microsite or Virtual Event, using the Landing Pages editor. To do this, follow these steps.
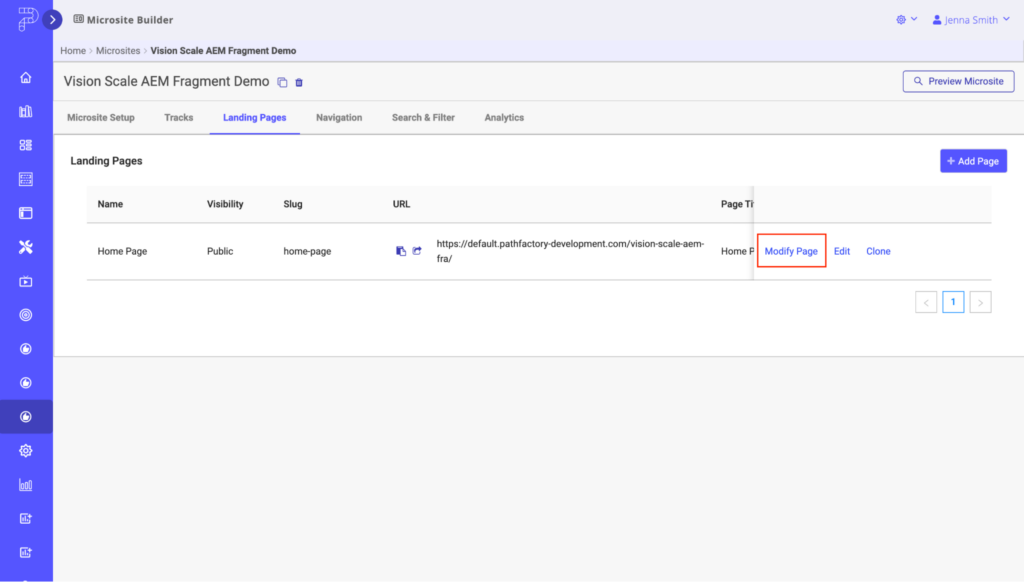
- In PathFactory, open the microsites menu.
- Navigate to the Landing Pages tab and select Modify Page for the Landing Page you wish to apply the fragment(s) to.

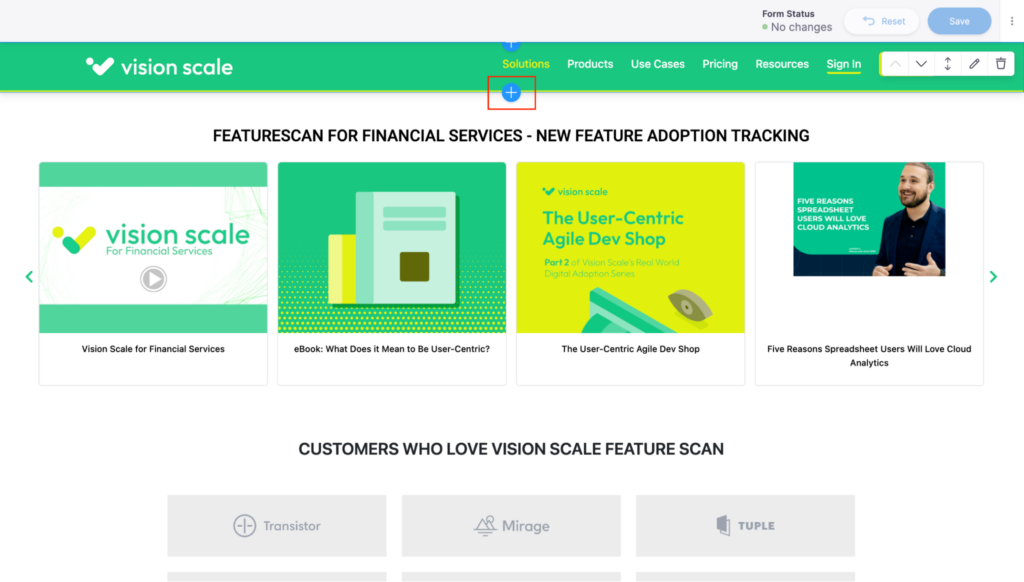
Modify Page link - The Landing Page Editor opens in a new tab. To add an experience fragment, select +.

Add Experience Fragment - From the menu that displays, select AEM Experience Fragment. This will add a new AEM block into the page.

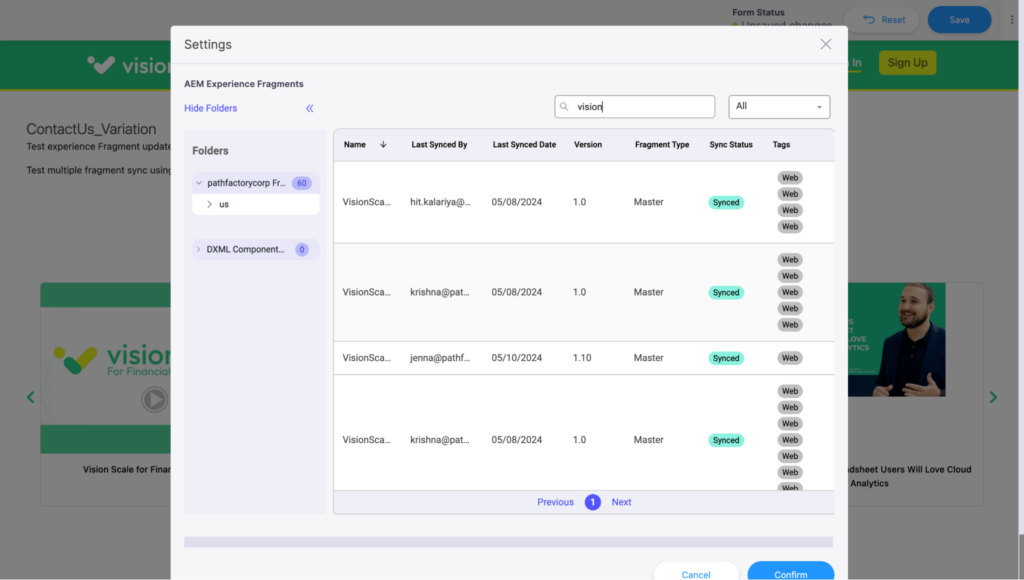
List of AEM Experience Fragments Note: Experience fragments that get synced to PathFactory are in a read-only format. You cannot make changes to the experience fragment from within PathFactory, only from within AEM.
- To add a different experience fragment, within this block select the pencil icon as highlighted in the screen capture below. Follow the prompts to select a different experience fragment.

How to Add Experience Fragments to Theme Landing Page Templates
You can apply experience fragments at the Theme level like other PathFactory-powered section types. The fragments will then apply to any Templated Experience Landing Pages that are powered by the given Theme.
To add an experience fragment to a Theme, follow these steps.
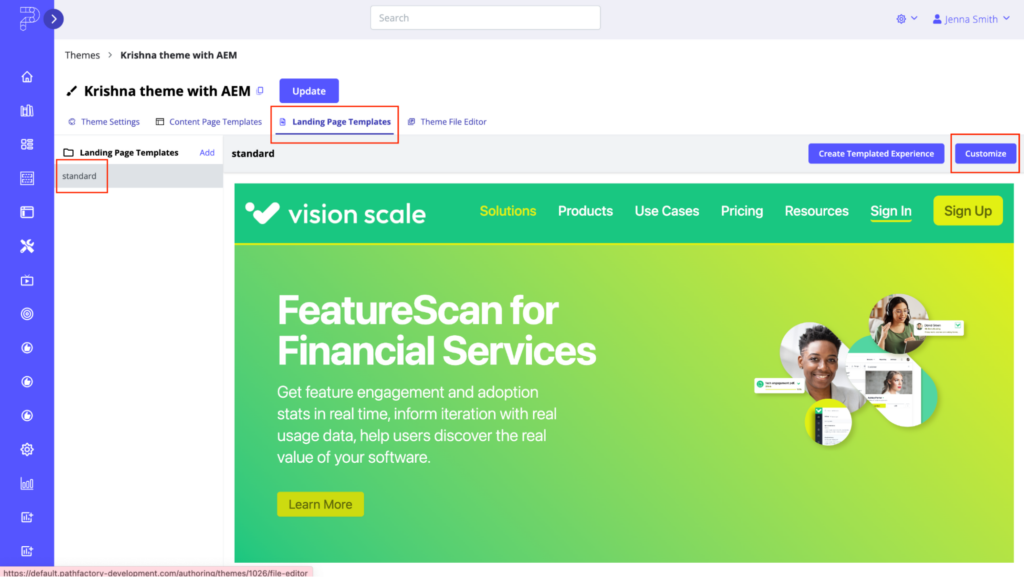
- Open the Theme file you want to edit, and select its Landing Page Templates tab. Choose the Landing Page Template you want to edit and then select Customize (highlighted in the screen capture below).

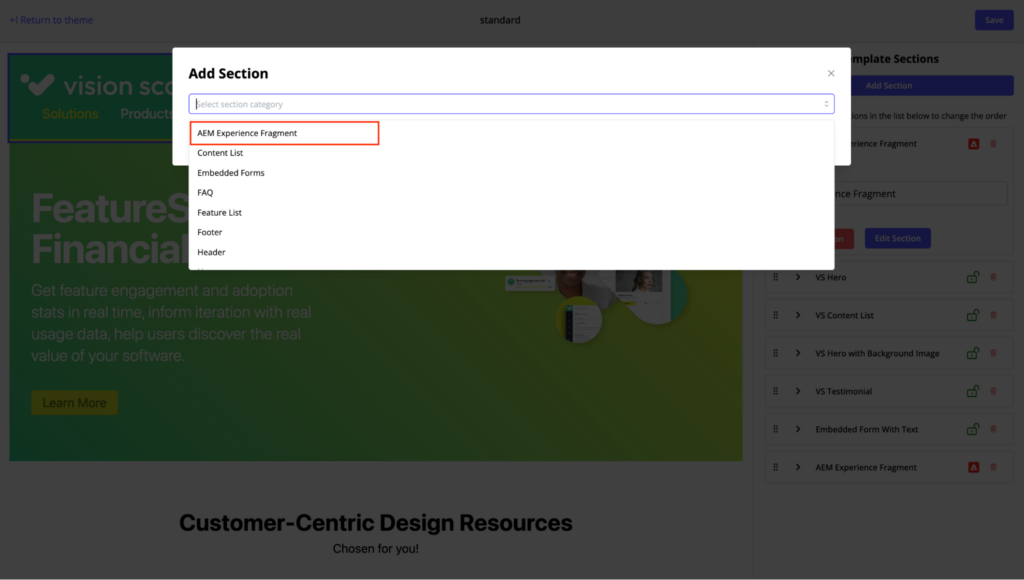
Landing Page Templates Standard - On the Landing Page Template editor that opens in a new tab, select the Add Section button at the top right of the screen. You will see a drop down list of section types you can choose from. Select AEM Experience Fragment.

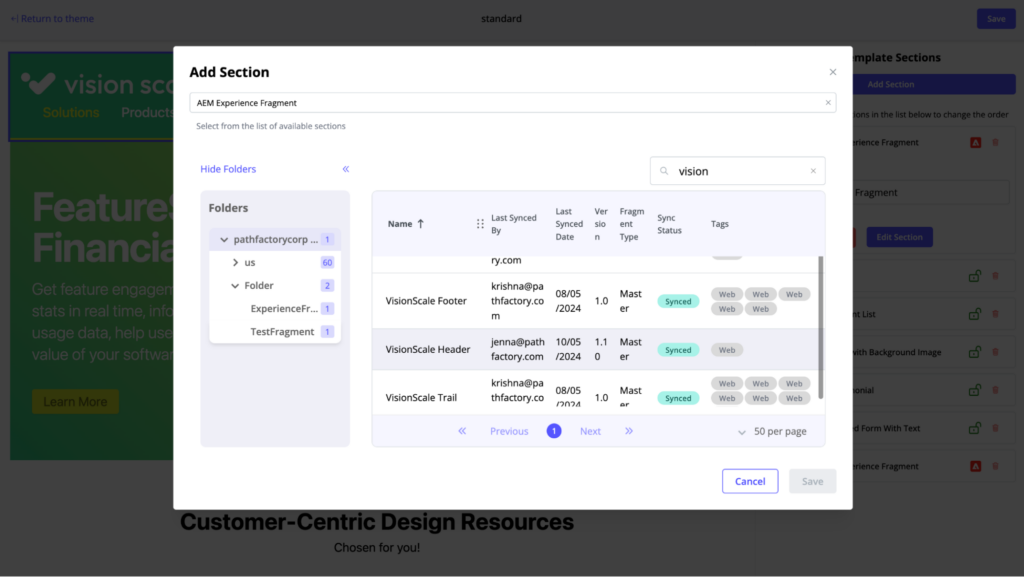
Add AEM Experience Fragment - A table view opens to display all of the experience fragments that have been synced from AEM to PathFactory to date and are available to add to PathFactory experiences. You can leverage the folder structure on the left side of the screen to organize your templates, or make use of the search bar to filter by tags and name keywords to find the experience fragments to narrow down your search results.

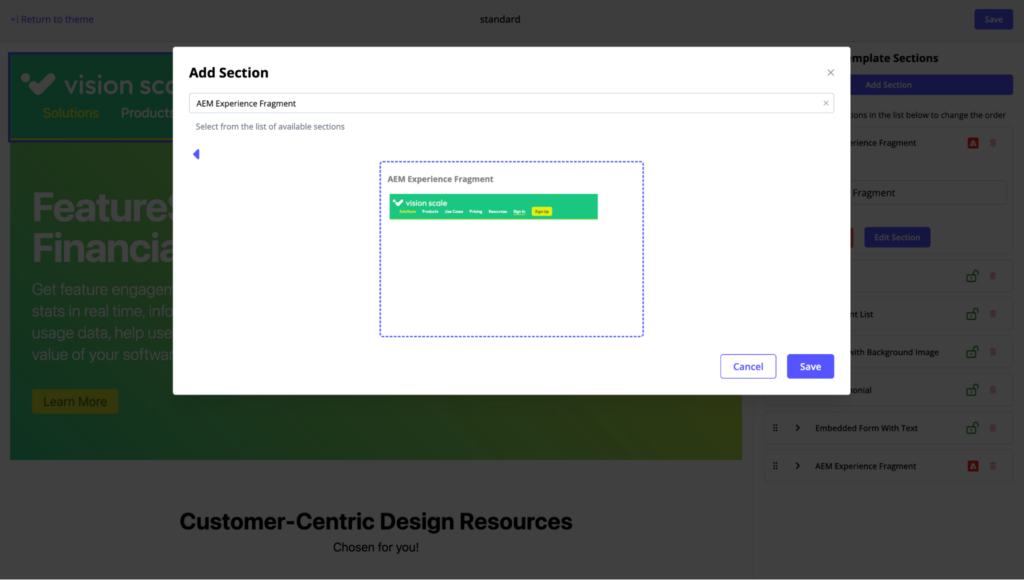
Add Section menu - Once you have selected an experience fragment, a preview appears to show how that fragment will appear. To save your selection, click Save. To leave without saving, click Cancel.

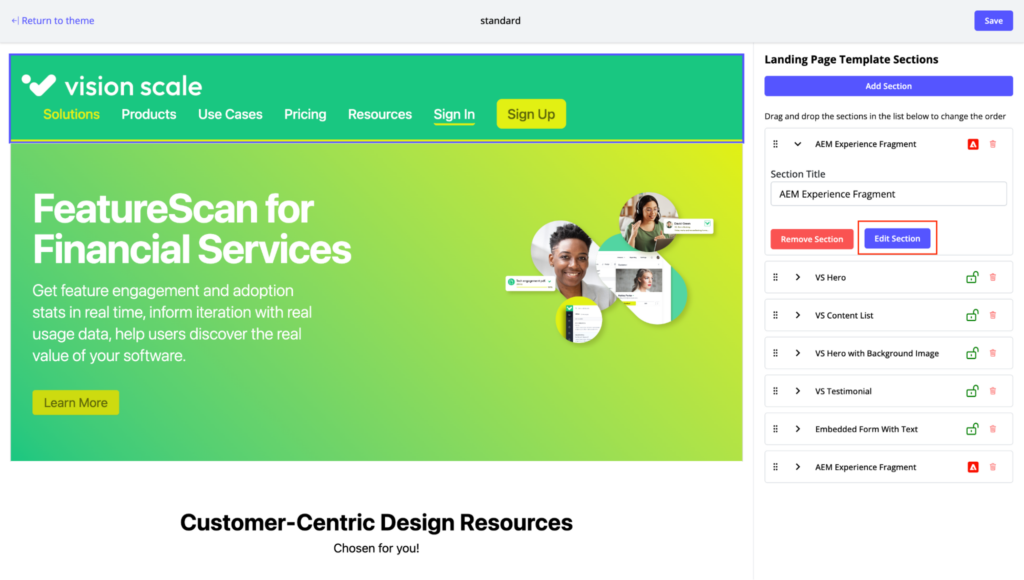
Add Section AEM - When the menu closes, the experience fragment will be displayed in the section at the bottom of the Landing Page, as shown below. You can drag this experience fragment to change the order of sections.
Note: To insert a different experience fragment in the block, select the Edit Section button on the experience fragment section in the right menu pane. Choose a different fragment to switch in for the existing one.

Views: 563
